Spring Boot mybatis HashMap +layui 通用分页
背景:
mybatis 常用数据查询的方法都是先建实体类,再建Mapper,最后写Service,如果只是单纯的去查询数据显示,这样操作太麻烦。本文就以mybatis +layui创建通用分页类,简化这一操作,提升开发效率(没考虑注入情况读者自行修改)
有需要的同学可以下载 示例代码
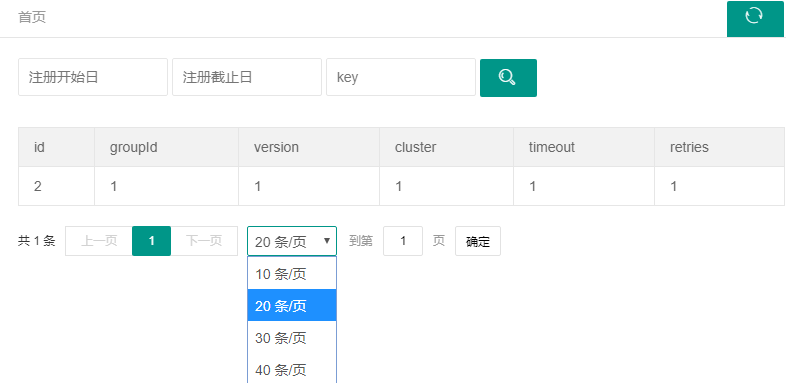
先看效果

1.添加静态文件资源
把UI静态文件拷入resources/static文件夹中

2.添加分页dao
@Mapper @Repository public interface PageDao { @Select("select count(1) from ${table}") int findCountAll(@Param("table") String table); @Select("select * from ${table} limit #{pagestart}, #{pagesize}") List<HashMap<String, Object>> findMapPageAll(@Param("table") String table, @Param("pagestart") int pagestart, @Param("pagesize") int pagesize); @Select("select count(1) from ${table} where ${strWhere}") int findCount(@Param("table") String table, @Param("strWhere") String strWhere); @Select("select ${fileds} from ${table} where ${strWhere} ${order} limit #{pagestart}, #{pagesize}") List<HashMap<String, Object>> findMapPage(@Param("table") String table, @Param("fileds") String fileds, @Param("order") String order, @Param("strWhere") String strWhere, @Param("pagestart") int pagestart, @Param("pagesize") int pagesize); @Select("select ${fileds} from ${table} where ${strWhere} ${order}") List<HashMap<String, Object>> findMapAll(@Param("table") String table, @Param("fileds") String fileds, @Param("order") String order, @Param("strWhere") String strWhere ); }
3.添加PageService
@Service public class PageService { @Autowired PageDao pageDao; public int findCount(String table){ return pageDao.findCountAll(table); } public List<HashMap<String, Object>> findMapPage(String table, int pagestart, int pagesize){ return pageDao.findMapPageAll(table,pagestart, pagesize); } public int findCount(String table, String strWhere){ return pageDao.findCount(table,strWhere); } public List<HashMap<String, Object>> findMapPage(String table,String fileds,String order,String strWhere,int pagestart,int pagesize){ return pageDao.findMapPage(table,fileds,order,strWhere,pagestart,pagesize); } public List<HashMap<String, Object>> findMapAll(String table,String fileds,String order,String strWhere){ return pageDao.findMapAll(table,fileds,order,strWhere); } }
4.建立Controller
@Autowired PageService pageService; @RequestMapping(value = "/pagelist", method = {RequestMethod.GET, RequestMethod.POST}) public String pagelist() { return "pagelist"; } @RequestMapping("/pagelsitquery") @ResponseBody public String pagelsitquery(HttpServletResponse response, ModelMap modelMap, PageSearch pageConf) throws IOException { int currentPage = pageConf.getCurrentPage(); int pageSize = pageConf.getPageSize(); int pagestart=(currentPage-1)*pageSize; String tables = "groupidinfo t "; String files = "t.*"; String order = "order by t.id desc "; String where = "1=1"; if(!StringUtils.isBlank(pageConf.getKey())){ String key=pageConf.getKey(); where=where+" and groupId like '%"+key+"%' "; } int total=pageService.findCount(tables,where); List<HashMap<String, Object>> map= pageService.findMapPage(tables,files,order,where,pagestart,pageSize); Map<String, Object> obj=new HashMap<String,Object>(); obj.put("total",total); obj.put("list",map); ObjectMapper objectMapper = new ObjectMapper(); String jsonString=objectMapper.writeValueAsString(obj); return jsonString; }
5.创建HTML,关键JS
/** * 初始化layui分页 */ function initLayPage(pageConf) { if(!pageConf){ pageConf ={}; pageConf.pageSize = 20; pageConf.currentPage = 1; } key=$('#key').val(); pageConf.key=key; console.log(pageConf); $.post("pagelsitquery", pageConf, function (data) { layui.use(['laypage', 'layer'], function () { var page = layui.laypage; page.render({ elem: 'layui', count: data.total, curr: pageConf.currentPage, limit: pageConf.pageSize, first:"首页", last:"尾页", layout: ['count', 'prev', 'page', 'next', 'limit', 'skip'], jump: function (obj, first) { if (!first) { pageConf.currentPage = obj.curr; pageConf.pageSize = obj.limit; initLayPage(pageConf); } } }); fillTable(data.list,(pageConf.currentPage - 1) * pageConf.pageSize); //页面填充 }) },"json"); } //填充表格数据 function fillTable(data,num) { var info = ''; $.each(data, function (index, obj) { info += '<tr>'+ '<td>' + getValue(obj.id) + '</td>'+ '<td>' + getValue(obj.groupId) + '</td>'+ '<td>' + getValue(obj.version) + '</td>'+ '<td>' + getValue(obj.cluster) + '</td>'+ '<td>' + getValue(obj.timeout) + '</td>'+ '<td>' + getValue(obj.retries) + '</td>'+ '</tr>'; }); //alert(info); $("#tab_list").html(info); } function getValue(v) { if(v==undefined)return ""; return v; }




