常见的圣杯布局实现
1|0圣杯布局
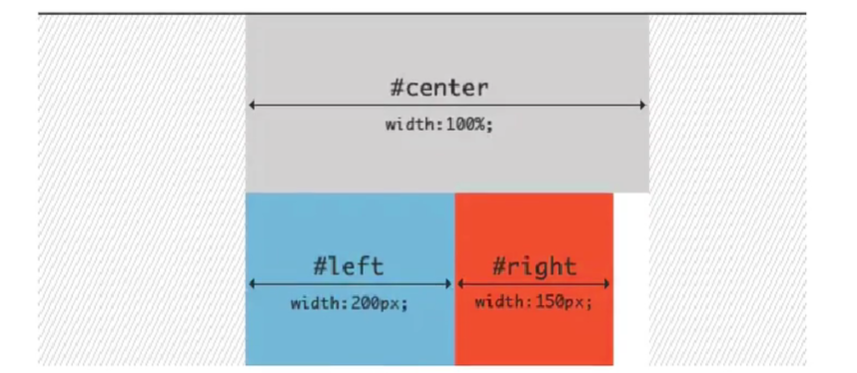
1|11.定位实现--圣杯布局
1.DOM结构
首先定义出整个布局的DOM结构,主体部分由三部分组成包裹center,left,right三列,其中center定义在最前面。
2.CSS代码
假设左侧的固定宽度为200px,右侧的固定宽度为150px,则首先在container上设置,
然后对其left、right进行设置
此时我们需要将其left利用定位移动到上面center位置,
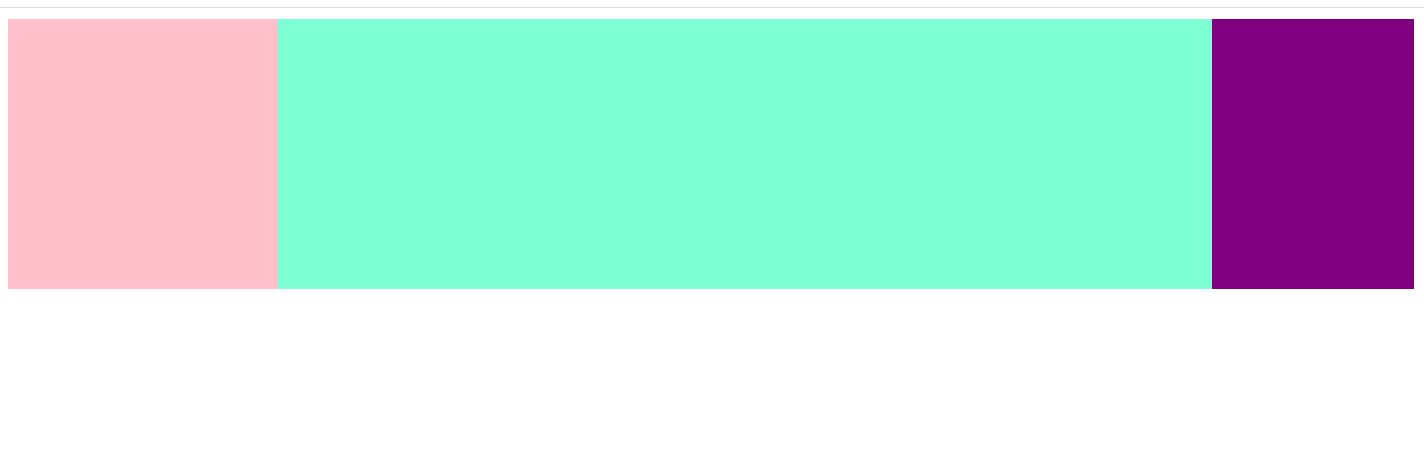
1|22.flex实现--圣杯布局
2.实现效果
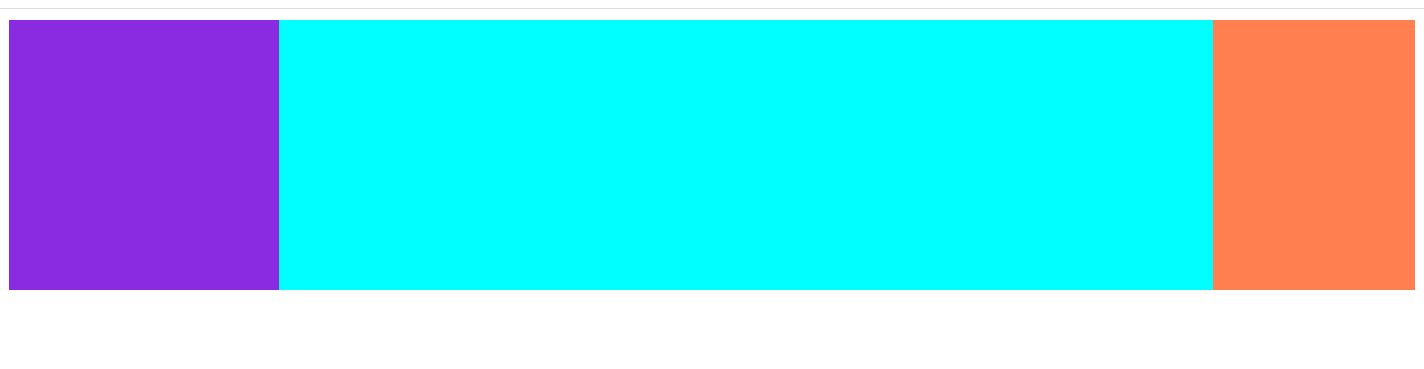
1|33.浮动实现---圣杯布局
__EOF__

本文作者:Gurad
本文链接:https://www.cnblogs.com/Gurad/p/16382812.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/Gurad/p/16382812.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
喜欢阳光,更喜欢你~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2021-06-16 JS计算水仙花数