HTML-CSS-3
目录

HTML-CSS-3
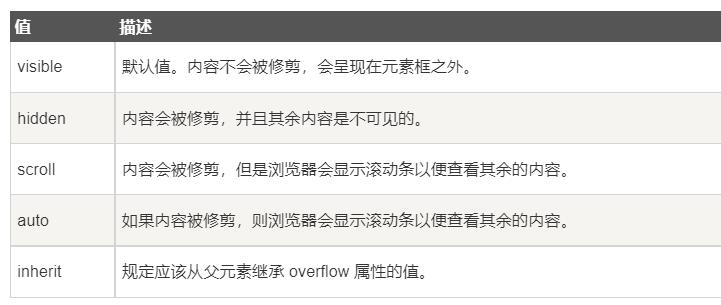
溢出属性 - Overflow
CSS overflow 属性用于控制内容溢出元素框时显示的方式。
CSS overflow 属性可以在控制内容溢出元素框时在对应的元素区间内添加滚动条。

overflow 属性只工作于指定高度的块元素上。
# 文本内容超出了标签的最大范围
overflow: hidden; 直接隐藏文本内容
overflow: auto\scroll; 提供滚动条查看
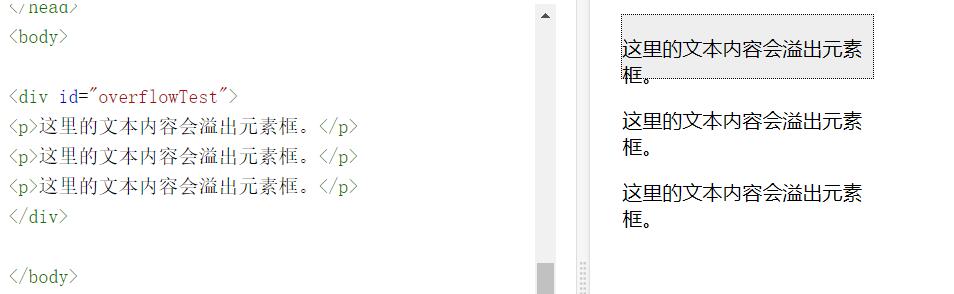
默认情况下,overflow 的值为 visible, 意思是内容溢出元素框:
div {
width: 200px;
height: 50px;
background-color: #eee;
overflow: visible;
}

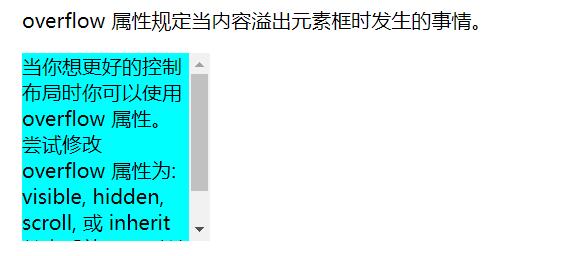
如何设置浏览器自动溢出处理
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow:auto;
}
</style>
</head>
<body>
<p>overflow 属性规定当内容溢出元素框时发生的事情。</p>
<div>
当你想更好的控制布局时你可以使用 overflow 属性。尝试修改 overflow 属性为: visible, hidden, scroll, 或 inherit 并查看效果。 默认值为 visible。
</div>
</body>
</html>

定位属性 - Position
position 属性指定了元素的定位类型。
position 属性有五个值:
- static 静态定位
- relative 相对定位
- fixed 固定定位
- absolute 绝对定位
- sticky 粘性定位
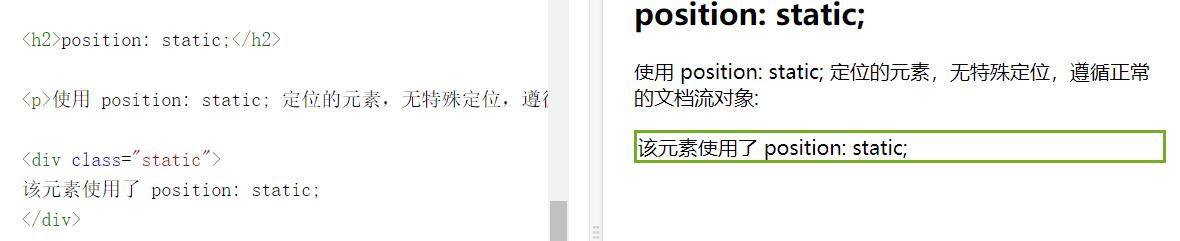
static 定位
静态定位的元素不会受到 top, bottom, left, right影响。
所有的标签默认都是静态定位即不能通过定位操作改变位置
div.static {
position: static;
border: 3px solid #73AD21;
}

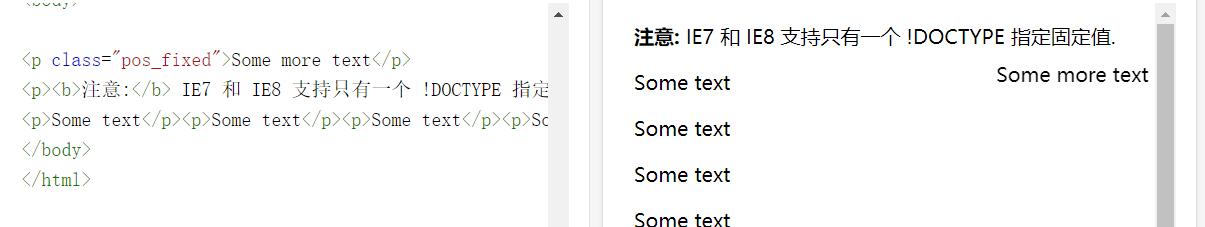
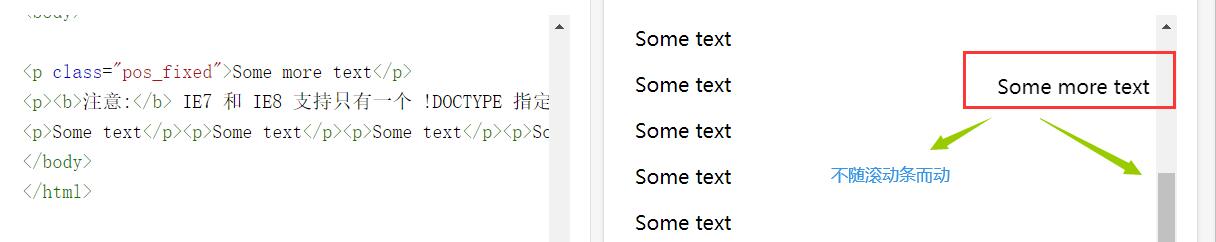
fixed 定位
元素的位置相对于浏览器窗口做定位。
即使窗口是滚动的它也不会移动
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}


Fixed定位使元素的位置与文档流无关,因此不占据空间。
Fixed定位的元素和其他元素重叠。
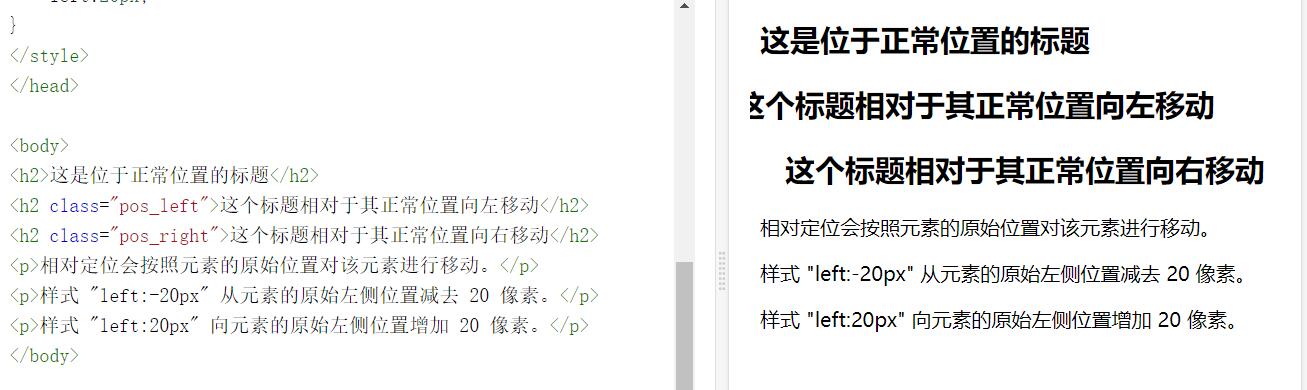
relative 定位
相对于标签原来的位置做定位
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}

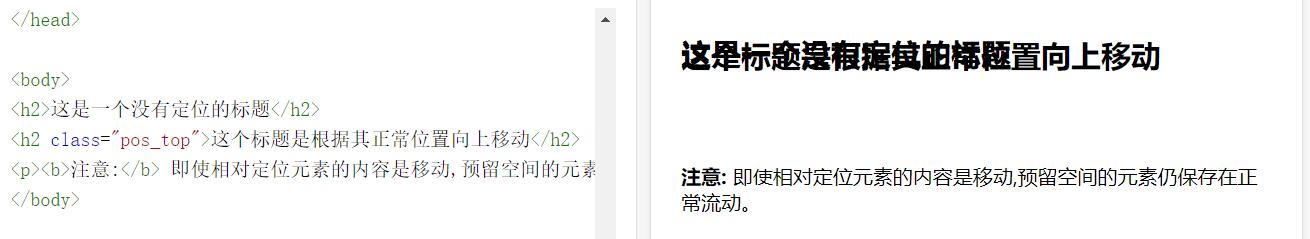
移动相对定位元素,但它原本所占的空间不会改变。
h2.pos_top
{
position:relative;
top:-50px;
}

相对定位元素经常被用来作为绝对定位元素的容器块。
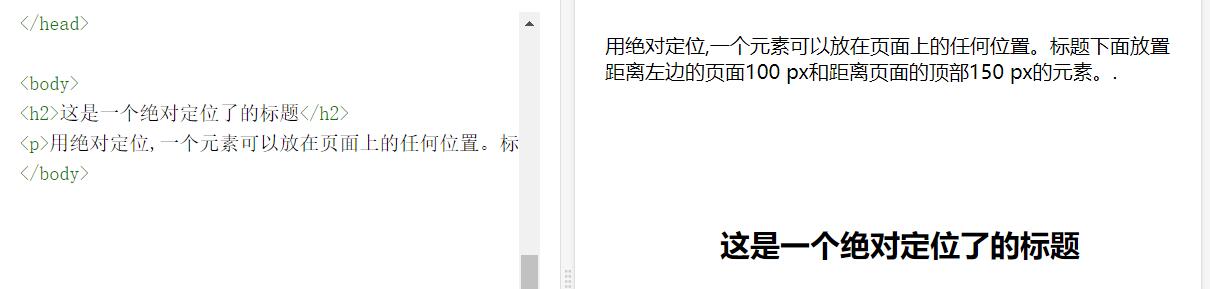
absolute 定位
相对于已经定位过的父标签做定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>
h2
{
position:absolute;
left:100px;
top:150px;
}

absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
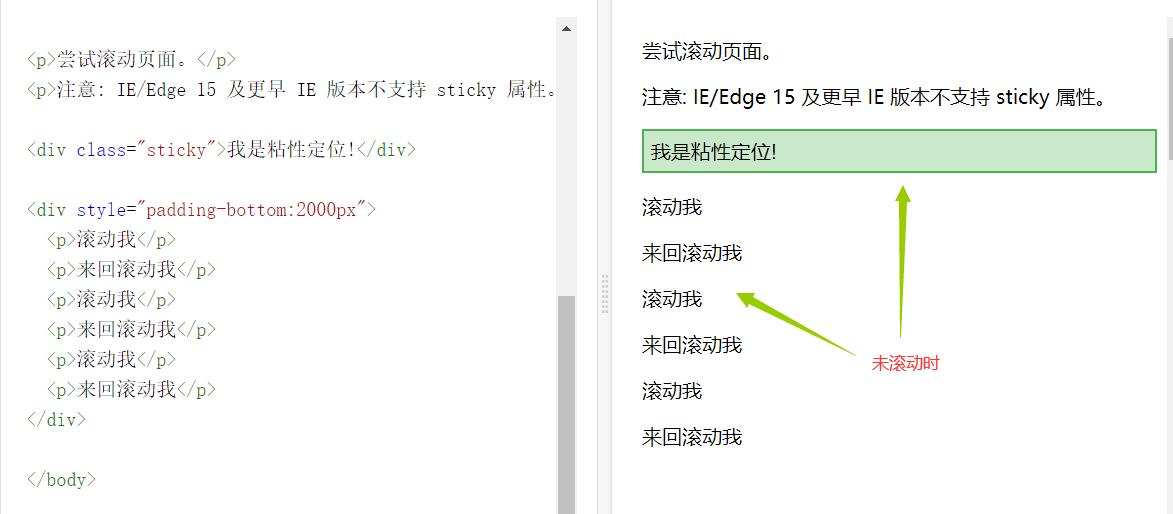
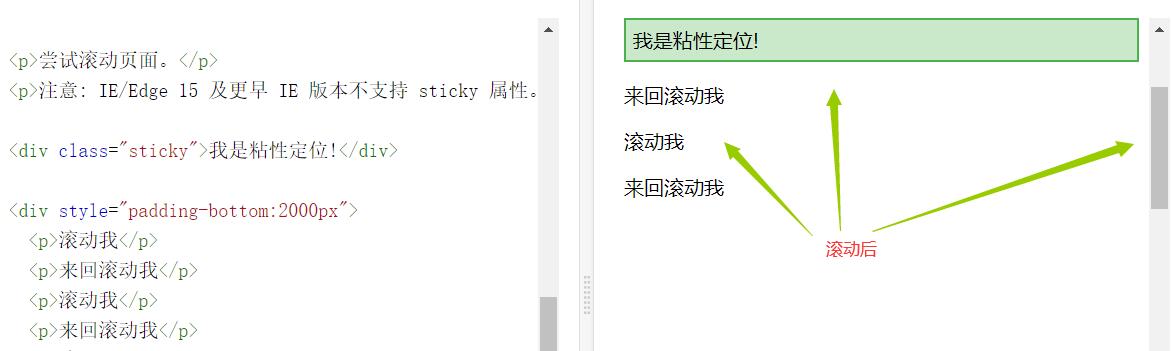
sticky 定位
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
# position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
div.sticky {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
background-color: green;
border: 2px solid #4CAF50;
}


定位操作
position
left\right\top\bottom
绝对定位
如果没有父标签或者父标签没有定位 则以body为准 相当于变成了相对定位
eg:小米商城购物车
固定定位
eg:右下方回到底部
position: fixed;
right: 0;
bottom: 50px;
重叠的元素(z-index属性)
设置元素的堆叠顺序
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
# z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}

具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
补充知识
"""前端界面其实是一个三维坐标系 z轴指向用户"""
# 动态弹出的分层界面 我们也称之为叫模态框
rgba(128,128,128,0.5) # 最后一个参数可以调整颜色透明度
position: fixed;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -100px;




