HTML-CSS_1

HTML-CSS
CSS
简介
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一个
样式通常保存在外部的 .css 文件中。我们只需要编辑一个简单的 CSS 文档就可以改变所有页面的布局和外观。
语法结构
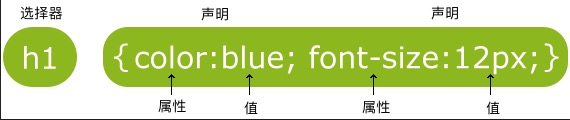
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

# 选择器通常是您需要改变样式的 HTML 元素。
# 每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
# CSS声明总是以分号 ; 结束,声明总以大括号 {} 括起来
为了让CSS可读性更强,你可以每行只描述一个属性
语法注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
一个正常的网页css样式是非常多的 就算专门开设css文件存储也很乱
这个时候就可以在css文件中通过注释来辅助辨别与查找
'''
eg:
/*博客园样式表*/
/*导航条样式*/
/*左侧栏样式*/
/*右侧栏样式*/
'''
实例
body {
background-color:#d0e4fe;
}
h1 {
color:orange;
text-align:center;
}
p {
font-family:"Times New Roman";
font-size:20px;
}
多种引入css的方式
CSS 可以通过以下方式添加到HTML中:
内联样式- 在HTML元素中使用"style" 属性(也称之为"行内式")
# 它会将HTML和CSS柔和到一起 增加了耦合度
内部样式表 -在HTML文档头部 <head> 区域使用<style> 元素 来包含CSS
外部引用 - 使用外部 CSS 文件(使用<link>标签)
# 最好的方式是通过外部引用CSS文件.
同一个页面上有很多相同的标签并且可能需要有不同的样式,CSS是用于调整HTML标签样式的
CSS查找标签之基本选择器*
标签选择器(范围查找)
直接通过标签名查找标签
h1 {
color: deeppink; /*让所有h1标签内部所有的字体颜色变为深粉色*/
}
通用选择器
查找所有的标签
* {
color: blue;
}
如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器。
id选择器(精确查找)
通过标签的id属性查找标签
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
#d1 {
color: orange;
}
 ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
类选择器(范围查找)
通过标签的class属性查找标签(关键性符号是句点符)
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示
.c1 {
color: greenyellow; /*将所有class属性中含有c1的标签内部字体颜色改为亮绿色*/
}

CSS查找标签之组合选择器*
补充:标签关系
"""
<div>div1
<div>div2
<p>p1</p>
</div>
<p>p2
<span>span1</span>
</p>
<span>span2</span>
</div>
通过嵌套层级来表示亲属关系
1.对于div1来说div2、p2、span2都是儿子
2.对于div2、p2、span2来说div1就是父亲
3.对于p1来说div2是父亲 div1是爷爷(可以将div1和div2统称为祖先)
4.对于span2来说div2、p2是哥哥 span2是弟弟
5.div1内部所有的标签无论层级都可以称之为是div1的后代
ps:判断的时候一定要看层级关系
"""
分类
/* 1.儿子选择器(关键符号是大于号) */
#d1 > span { /*查找id是d1标签内部所有的儿子span*/
color: red;
}
/* 2.后代选择器(关键符号是空格) */
#d1 span { /*查找id是d1标签内部所有的后代span*/
color: red;
}
/* 3.毗邻选择器(关键符号是加号) */
#d1 + a { /*查找id是d1标签同级别下面紧挨着第一个a标签*/
color: red;
}
/* 4.弟弟选择器(关键符号是小波浪号) */
#d1 ~ a { /*查找id是d1标签同级别下面所有a标签*/
color: red;
}
属性选择器
根据标签内部的属性名和属性值查找标签(关键符号是中括号)
/* 方式1:直接通过属性名查找 */
/*把包含标题(title)的所有元素背景颜色变为红色*/
[type] {
background-color: red;
}
/* 方式2:属性名是type并且值是text的标签 */
/*改变了标题title='text'元素的边框样式*/
[type='text'] {
border:5px solid green;
}
/* 方式3:属性名是type并且值是text的div标签 */
div[type='text'] {
background-color: red;
}
/* 方式4:包含指定值的title属性的元素样式 */
/*使用(~)分隔属性和值*/
[title~=hello] {
color: blue;
}
/* 方式5:包含指定值的lang属性的元素样式 */
/* 使用(|)分隔属性和值 */
[lang|=en] {
color: blue;
}
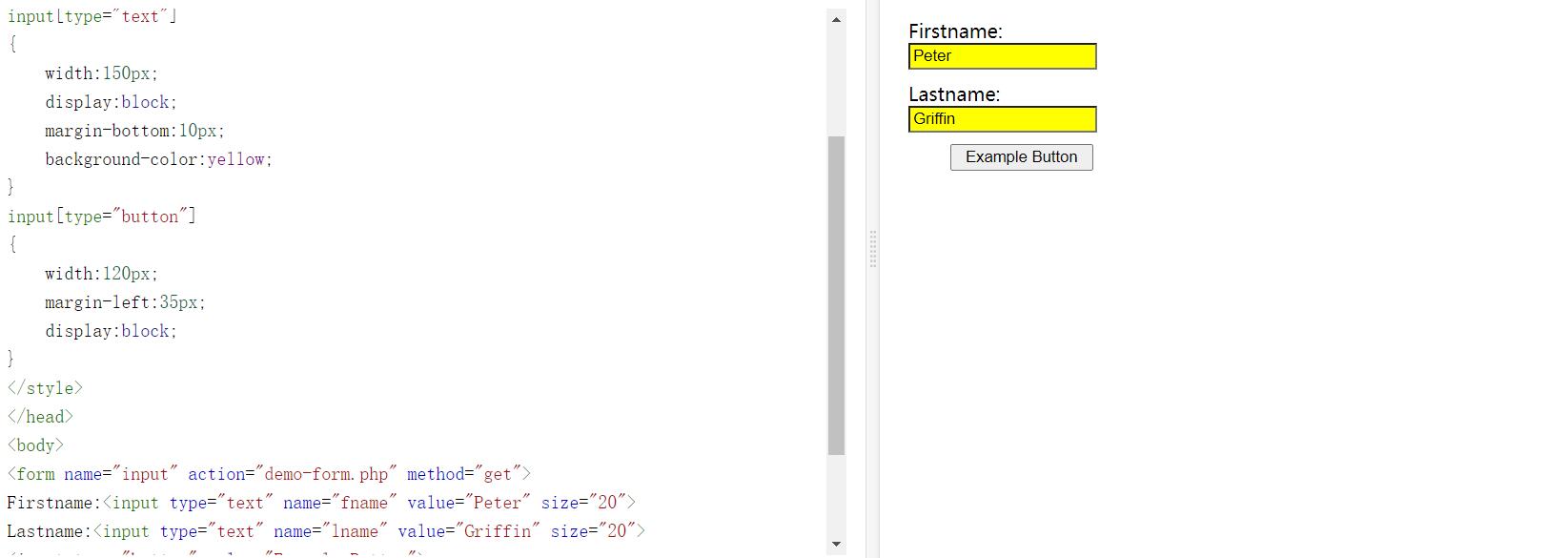
实例
属性选择器样式无需使用class或id的形式
input[type="text"]
{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
}
input[type="button"]
{
width:120px;
margin-left:35px;
display:block;
}

分组与嵌套
分组
在样式表中有很多具有相同样式的元素。
为了尽量减少代码,你可以使用分组选择器。
每个选择器用逗号分隔。
/* 查找div或者p或者span */
div, p, span {
color: red;
}
嵌套
它可能适用于选择器内部的选择器的样式。
/* 查找id是d1或者class包含c1或者span */
#d1, .c1, span {
color: red;
}
示例
/* p{ }: 为所有 p 元素指定一个样式。*/
p
{
color:blue;
text-align:center;
}
/* .marked{ }: 为所有 class="marked" 的元素指定一个样式。*/
.marked
{
background-color:red;
}
/* .marked p{ }: 为所有 class="marked" 元素内的 p 元素指定一个样式。*/
.marked p
{
color:white;
}
/* p.marked{ }: 为所有 class="marked" 的 p 元素指定一个样式。*/
p.marked{
text-decoration:underline;
}

综合玩法
"""
玩法1
div#d1 查找id是d1的div标签
div.c1 查找class包含c1的div标签
玩法2
div #d1 查找div内部id是d1的后代标签
#d1>.c1 查找id是d1的内部class包含c1的儿子标签
"""
伪类选择器
CSS伪类是用来添加一些选择器的特殊效果。
语法
伪类的语法:
selector:pseudo-class {property:value;}
CSS类也可以使用伪类:
selector.class:pseudo-class {property:value;}
anchor伪类
在支持 CSS 的浏览器中,链接的不同状态都可以以不同的方式显示
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
a:active {color:#0000FF;} /* 已选中的链接 */
注: 在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。伪类的名称不区分大小写。
# 鼠标悬浮
p:hover { 鼠标移动到p标签上方 字体颜色动态修改为橙色
color: orange;
}
伪类和CSS类
伪类可以与 CSS 类配合使用
a.red:visited {color:#FF0000;}
/* 如果链接已被访问,它会显示为红色。*/
<a class="red" href="css-syntax.html">CSS 语法</a>
CSS :first-child 伪类
使用 :first-child 伪类来选择父元素的第一个子元素。
/* 匹配第一个 <p> 元素 */
/*选择器匹配作为任何元素的第一个子元素的 <p> 元素*/
p:first-child
{
color:blue;
}
/* 匹配所有<p> 元素中的第一个 <i> 元素 */
/*选择相匹配的所有<p>元素的第一个 <i> 元素*/
p > i:first-child
{
color:blue;
}
/*选择器匹配所有作为第一个子元素的 <p> 元素中的所有 <i> 元素*/
p:first-child i
{
color:blue;
}
CSS - :lang 伪类
:lang 伪类使你有能力为不同的语言定义特殊的规则
/* :lang 类为属性值为 no 的q元素定义引号的类型 */
q:lang(no) {quotes: "~" "~";}

CSS - :focus伪类
/* 获取聚点 */
/*输入框被鼠标左键选中(聚焦)*/
input:focus {
background-color: yellow;
}


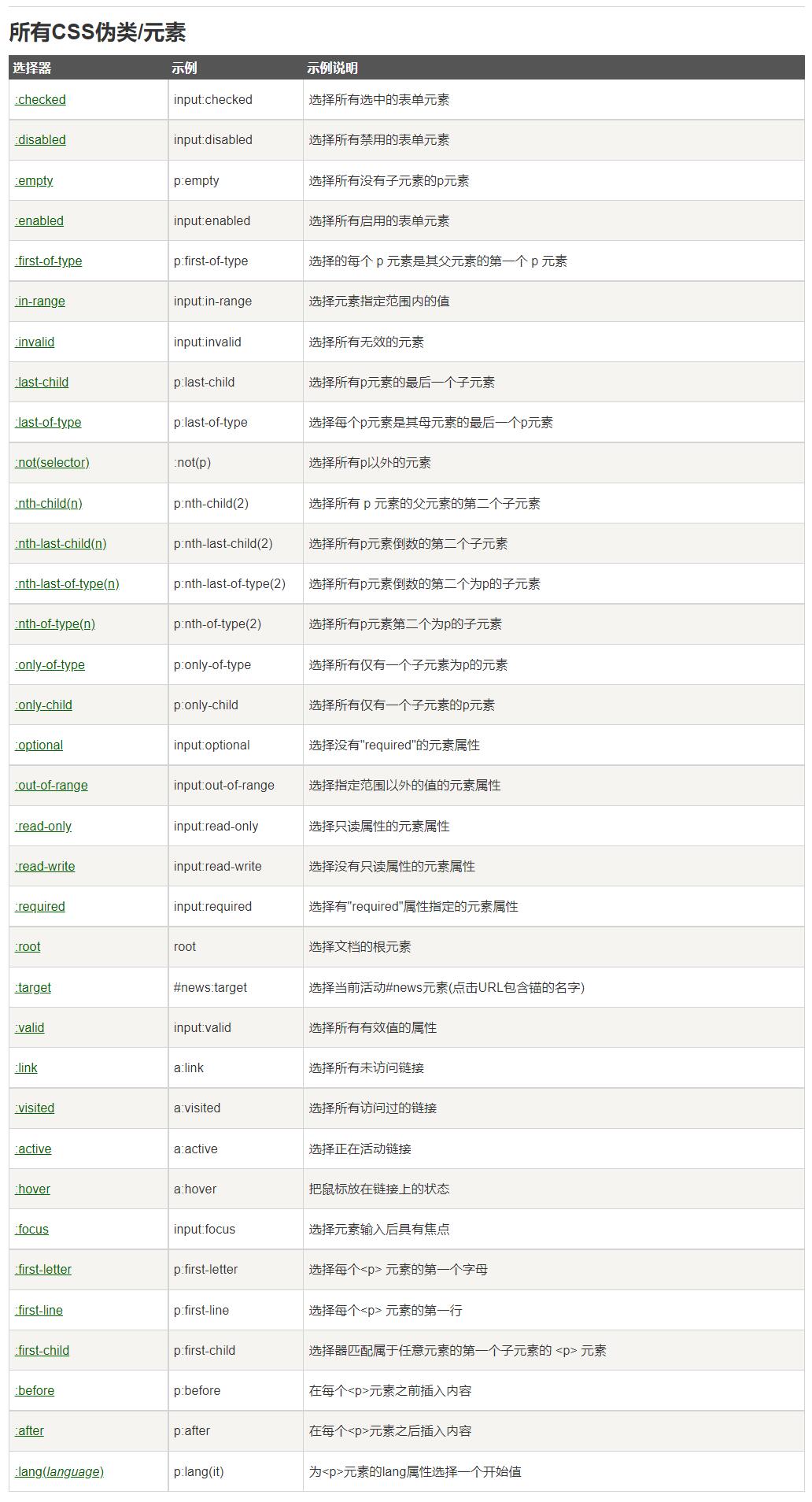
附一个表格呀