vue-router & 嵌套路由 & 路由模式
1.先查看在初始化时候有没有安装vue-router
如果没有,安装一下:
npm install vue-router --save-dev
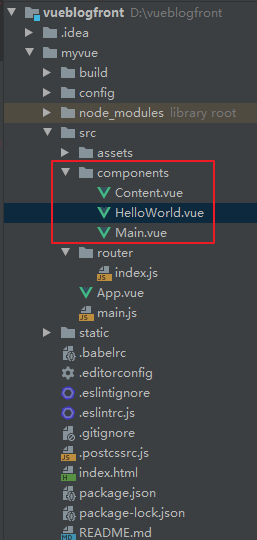
2.components目录下存放我们自己写的组件

3.定义一个Content.vue
<template>
<h1>内容页</h1>
</template>
<script>
export default {
name: 'Content'
}
</script>
<style scoped>
</style>
其中,

scoped代表的是作用域,加上这个,代表里面写的样式只在这个组件中使用
4.安装路由,在src目录下,router,专门存放路由
配置路由的文件:

配了路由后,启用在main.js中
在App.vue中用这些路由
import Vue from 'vue'
import Router from 'vue-router'
import Content from '../components/Content'
import Main from '../components/Main'
// 安装路由
Vue.use(Router)
// 配置导出路由
export default new Router({
routes: [
{
// 路由路径,相当于java中的@RequestMapping
path: '/main',
// 路由名称(可选)
name: 'main',
// 跳转的组件
component: Main
},
{
path: '/content',
component: Content
}
]
})
5.在main.js中配置路由
import Vue from 'vue'
import App from './App'
import router from './router' // 自动扫描里面的路由配置
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
// 配置路由
router,
components: { App },
template: '<App/>'
})
6.在App.vue中使用路由
<template>
<div id="app">
<h1>Vue-Router</h1>
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
其中,route-link是路由到那个组件,route-view是为了展示template模板,展示视图
效果:



其他代码
Main.vue
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: 'Main'
}
</script>
<style scoped>
</style>
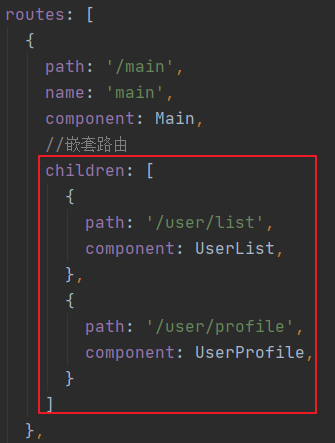
7.嵌套路由
在做导航栏的时候经常会用到嵌套路由


router/index.js
import Vue from 'vue'
import Router from "vue-router"
import Main from "../views/Main";
import Login from "../views/Login";
import UserList from '../views/user/List'
import UserProfile from '../views/user/Profile'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/main',
name: 'main',
component: Main,
//嵌套路由
children: [
{
path: '/user/list',
component: UserList,
},
{
path: '/user/profile',
component: UserProfile,
}
]
},
{
path: '/login',
name: 'login',
component: Login
}
]
})
views/Main.vue

<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-caret-right"></i>
<span>用户管理</span>
</template>
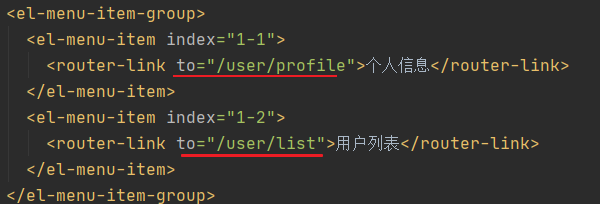
<el-menu-item-group>
<el-menu-item index="1-1">
<router-link to="/user/profile">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-caret-right"></i>
<span>内容管理</span>
</template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
.el-header {
background-color: #2acaff;
color: #333333;
line-height: 60px;
}
.el-aside {
color: #333333;
}
</style>
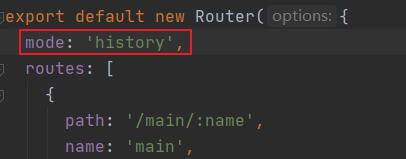
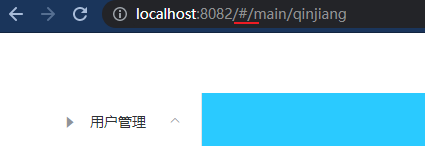
路由模式
路由模式有两种
(1)hash:路径带#符号,如:http://localhost/#/login
(2)history:路径不带#符号,如:http://localhost/login

在router/index.js中修改路由配置,代码如下: