bootstrap设计横线上加字
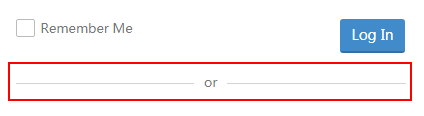
1.给横线上加字
.
2.思路:通过z-index实现,可以将父元素的z-index设置成2,而横线的z-index设置成-1,这样有字的地方就可以覆盖横线,再设置字的padding达到合理的宽度

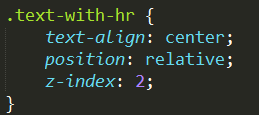
(1)设置父元素类.text-with-hr的z-index

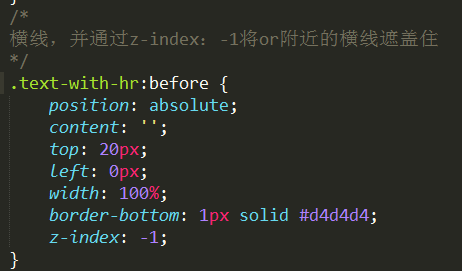
(2)设置横线的z-index

注意:设置border-bottom 就可以变成一条横线
(3)设计字体合理的padding

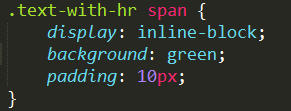
可以先给这个字体背景颜色设置green,方便对padding的大小进行调整

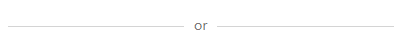
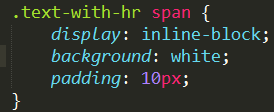
设置好之后,将背景颜色换成白色即可


源码:
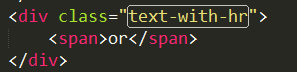
HTML
<div class="text-with-hr"> <span>or</span> </div>
CSS
.text-with-hr {
text-align: center;
position: relative;
z-index: 2;
}
/*
横线,并通过z-index:-1将or附近的横线遮盖住
*/
.text-with-hr:before {
position: absolute;
content: '';
top: 20px;
left: 0px;
width: 100%;
border-bottom: 1px solid #d4d4d4;
z-index: -1;
}
.text-with-hr span {
display: inline-block;
background: white;
padding: 10px;
}



