html5兼容处理&sublime text3配置html5环境
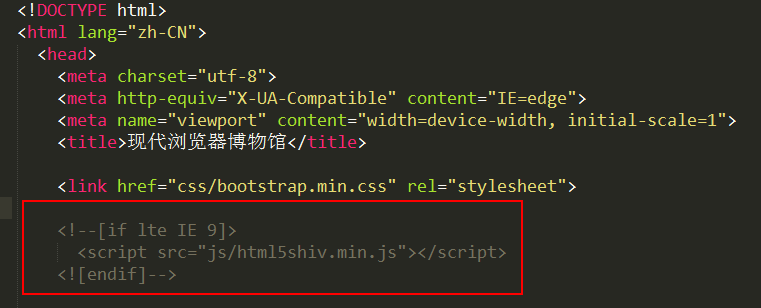
1.为了兼容低版本的浏览器解析不了hmtl5标签,要在html文件中head内引入html5shiv.min.js文件
<!--[if lt IE 9]>
<script src="js/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->

可以在输入cc:ie6再按tab键,把6改成9就可以生成已上的形式
例如:输入cc:ie6,按tab键,然后可以把6改成8或9等等。

lte表示less than equal

2.Sublime Text 3安装Package Control快速建立html5和xhtml文档
先关闭Sublime text 3:
第1步:下载sublime_package_control-master.zip ,解压命名文件夹为Package Control。(注意大小写)
https://github.com/wbond/sublime_package_control/archive/master.zip
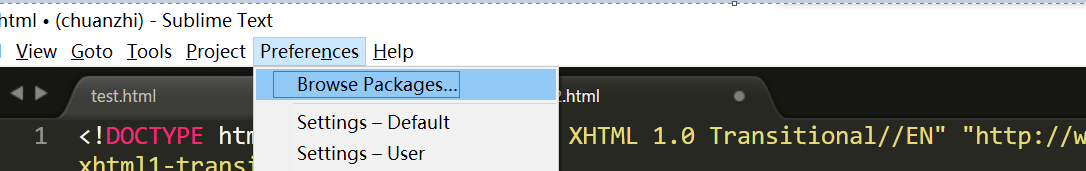
第2步:打开Sublime Text 3,选择菜单:Preference-->Browse Package... 浏览插件

第3步:把package control复制到此目录,重启 Sublime text 3
然后菜单Preferences就会多了两个Package..的东西如下: Package Control 安装成功

第4步:
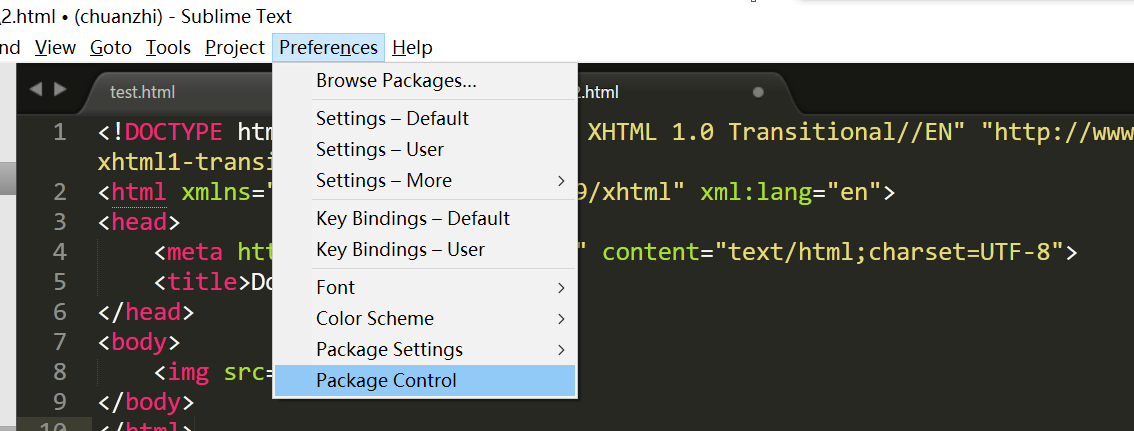
点击菜单Preference-->Package Control
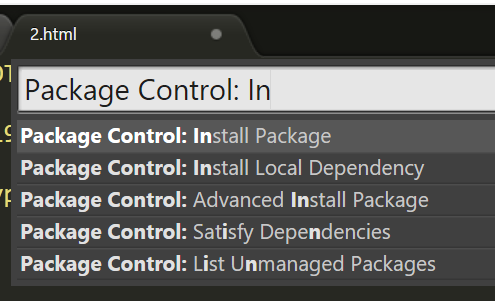
点击Install Package
等待几秒后再弹出如下内容,选择如下:

再输入emmet,等待下载。
几个常用的快捷键:
1.xhtml 1.0文档的创建
将新建的文件保存为.html文件格式
html:xt + tab

2.html5文档的创建
pc端可以使用xhtml 1.0,也可以使用html5,html5是向下兼容的
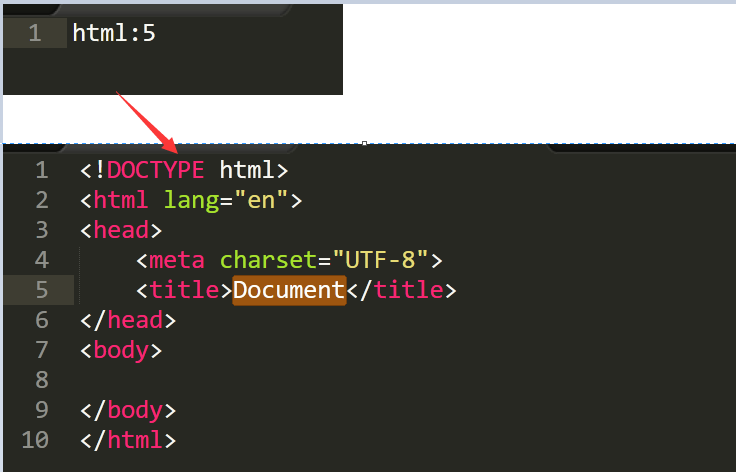
html:5 + tab 或者 ! + tab

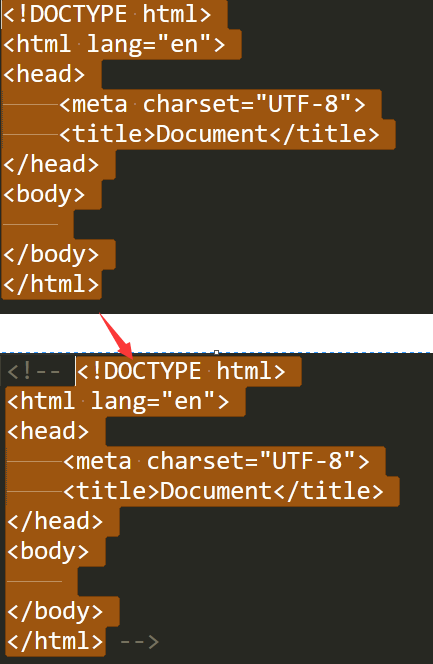
3.注释
选中要注释的内容
Ctrl+Alt即可

如果快捷键不生效,要确认右下角的文档格式是否配置为HTML




