日期时间格式化代码
1.日期英文改中文
控件默认的格式都是英文的习惯,要改成中文的习惯,就要引入js包
解决方案:引入easyui-lang-zh_CN.js
注意:
(1)Easyui引用js时,要先引入jquery.min.js、其次是jquery.easyui.min.js,最后是easyui-lang-zh_CN.js,存在顺序关系。
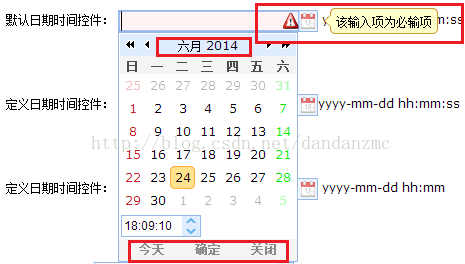
(2)引入easyui-lang-zh_CN.js后,相应的提示信息也会改变,同时改变了这两个控件的日期默认显示格式,为:yyyy-mm-dd,效果如下


思路:主要是借用Formatter和Parser函数,其中Formatter函数使得选择日期后将其格式化为我们需要的格式,Parser是分析字符串的函数,这个函以’date’为参数并返回一个日期
2.背景:easyui的datebox的日期,在月份小于10的时候,不是这样的格式,如“01,02”
解决方案:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Date Format - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>Date Format</h2>
<p>Different date formats are applied to different DateBox components.</p>
<div style="margin:20px 0;"></div>
<input class="easyui-datebox"></input>
<input class="easyui-datebox" data-options="formatter:myformatter,parser:myparser"></input>
<script type="text/javascript">
function myformatter(date){
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d);
}
function myparser(s){
if (!s) return new Date();
var ss = (s.split('-'));
var y = parseInt(ss[0],10);
var m = parseInt(ss[1],10);
var d = parseInt(ss[2],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d)){
return new Date(y,m-1,d);
} else {
return new Date();
}
}
</script>
</body>
</html>
3.背景:easyui的datetimebox的日期时间,要求写成如下的格式:2017-09-01T14:22:53
解决方案:Substring函数是截取字符串
<div style="margin:20px 0;"></div>
定义日期格式:
<input class="easyui-datetimebox" data-options="formatter:myformatter,parser:myparser" style="width:200px;"> yyyy/mm/dd hh-mm-ss</input>
<script type="text/javascript">
function myformatter(date){
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
var h = date.getHours();
var min = date.getMinutes();
var sec = date.getSeconds();
var str = y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d)+'T'+'(h<10?('0'+h):h)+':'+(min<10?('0'+min):min)+':'+(sec<10?('0'+sec):sec);
return str;
}
function myparser(s){
if (!s) return new Date();
var y = s.substring(0,4);
var m =s.substring(5,7);
var d = s.substring(8,10);
var h = s.substring(11,13);
var min = s.substring(14,16);
var sec = s.substring(17,19);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min) && !isNaN(sec)){
return new Date(y,m-1,d,h,min,sec);
} else {
return new Date();
}
}
</script>
参考:http://blog.csdn.net/dandanzmc/article/details/34110767



