datagrid的toolbar的两种实现方式
datagrid的toolbar的两种实现方式
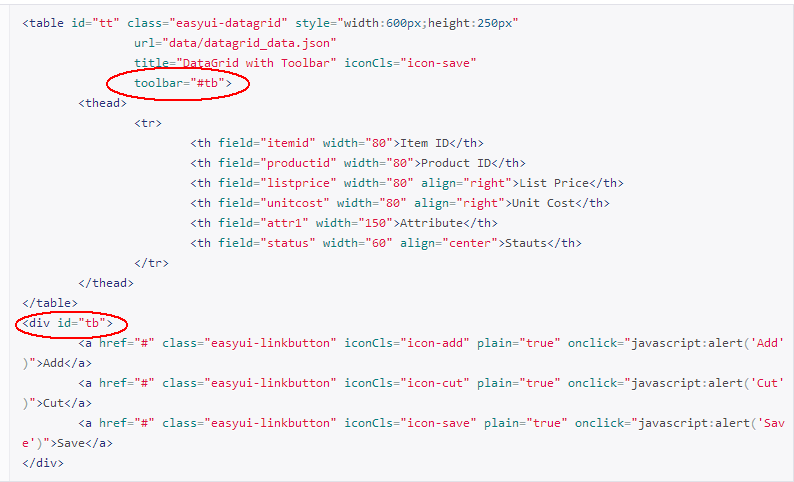
1.在html文件中,可以在设置toolbar="#tb",再在div中设置id="tb"

<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="data/datagrid_data.json" title="DataGrid with Toolbar" iconCls="icon-save" toolbar="#tb"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table> <div id="tb"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:alert('Add')">Add</a> <a href="#" class="easyui-linkbutton" iconCls="icon-cut" plain="true" onclick="javascript:alert('Cut')">Cut</a> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:alert('Save')">Save</a> </div>
2.可以在js文件中表示(建议使用这种方式,比较灵活)
var userDatagrid=$("#admin_user_datagrid").datagrid({ //给datagrid初始化
url:'',
title:'用户列表',
iconCls:'icon-save',
pagination:true, //分页
pagesize:10, //每页有10行数据
pageList:[10,20,30,40], //注意这些数值是pagesize的倍数
fit:true,
fitColumns:false, //false,表示不会出现横向滚动条;true,则表示能出现横向滚动条(列少的时候用)
nowarp:false, //当表格中某一行的一个列内容较多时,就会自动折行(换下一行显示)
border:false, //去掉datagrid的边框
idField:'id', //自动标记选中的行,换页后,前面所选中的行依然保留
columns:[[
{
title:'编号',
field:'id',
width:100, //宽度一定要给出,不给出会报错
sortable:true,
checkbox:true, //选中框
}
]],
toolbar:[{
text:'增加',
iconCls:'icon-add',
handler:function(){
}
});

