datagrid的修改和删除功能的实现
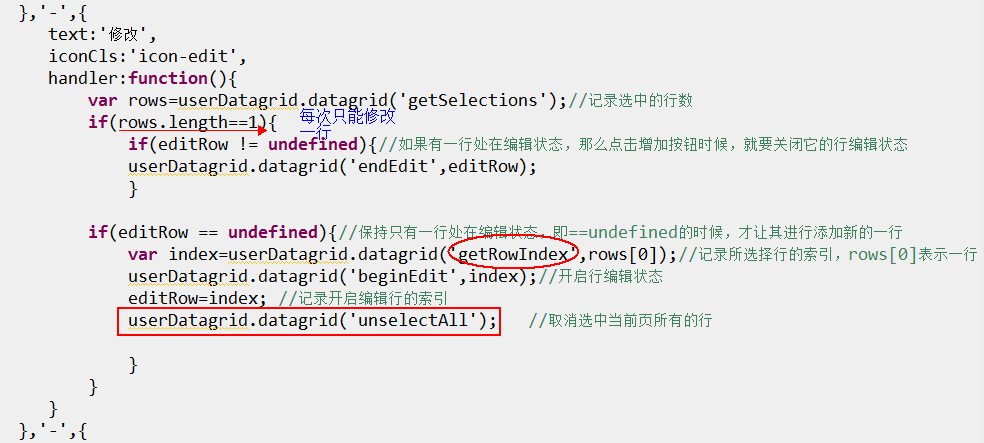
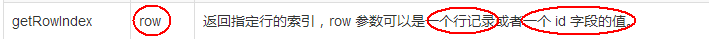
1.修改


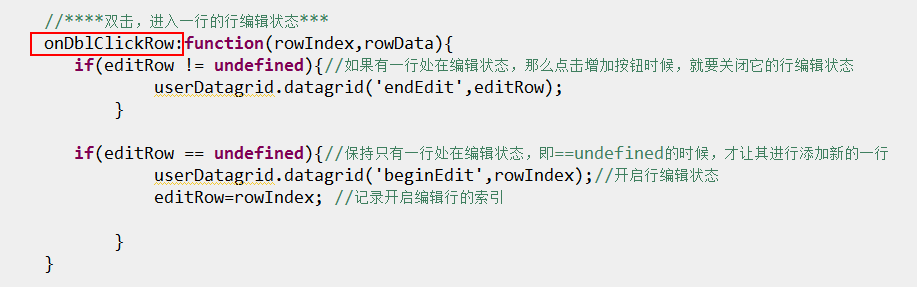
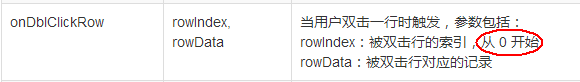
双击,进入一行的编辑状态的功能的实现


2.删除

3.扩展easyui的datagrid,添加动态增加或删除Editor的方法
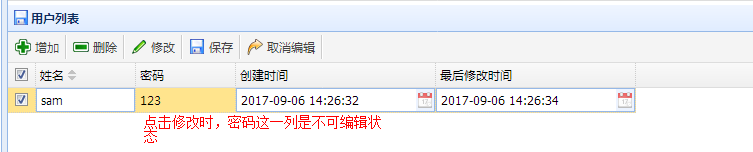
(1)背景要求:
对于某一列,比如密码,动态增加时候,是可以编辑的,但是如果保存之后,再对那一行编辑的时候,是不能修改的。

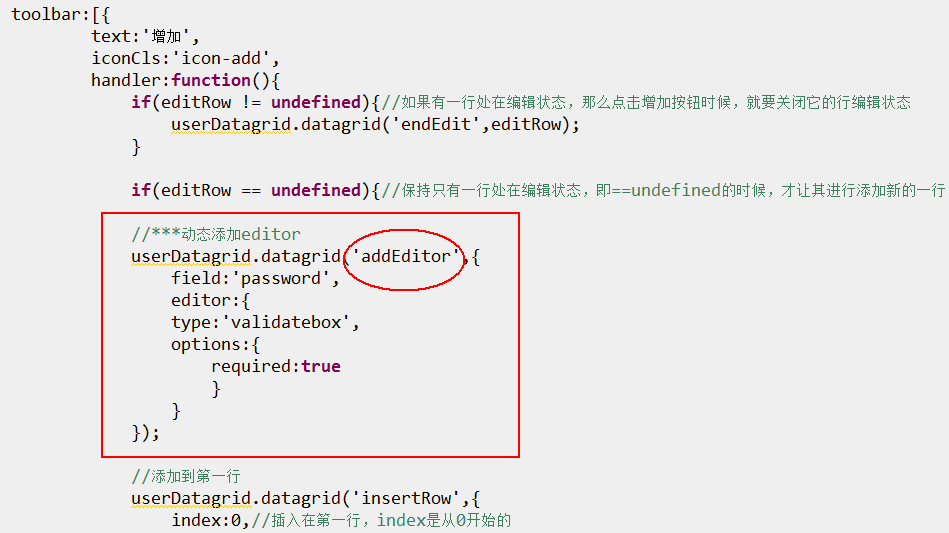
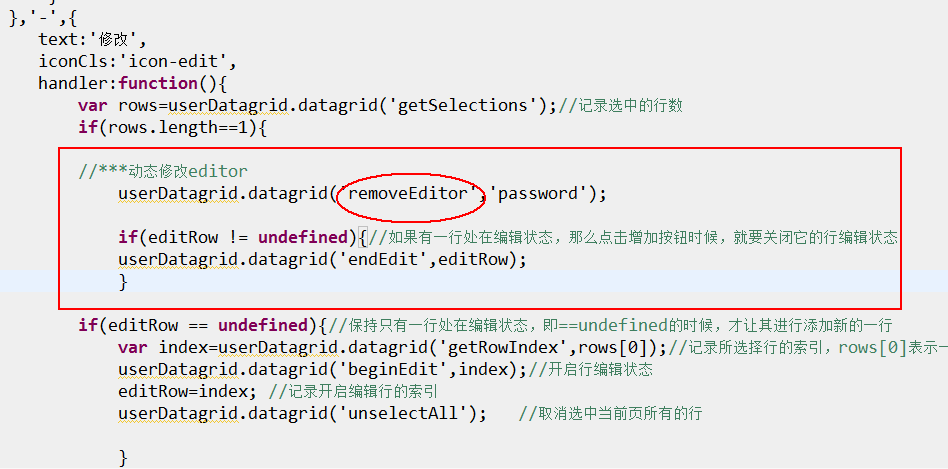
(2)解决方案
扩展代码:
//扩展datagrid,添加动态增加或删除editor的方法 $.extend($.fn.datagrid.methods,{ addEditor:function(jq,param){ if(param instanceof Array){ $.each(param,function(index,item){ var e=$(jq).datagrid('getColumnOption',item.field); e.editor=item.editor; }); }else{ var e = $(jq).datagrid('getColumnOption', param.field); e.editor = param.editor; } }, removeEditor:function(jq,param){ if(param instanceof Array ){ $.each(param, function(index, item) { var e = $(jq).datagrid('getColumnOption', item); e.editor = {}; }); }else { var e = $(jq).datagrid('getColumnOption', param); e.editor = {}; } } });


代码:
<script charset=UTF-8"> $(function(){ //扩展datetimebox,由于editors里面没有datetimebox,所以要进行扩展 $.extend($.fn.datagrid.defaults.editors, { datetimebox: { init: function(container, options){ var editor = $('<input />').appendTo(container); options.editable=false; //在datetimebox 设置editable="false",这样用户就不能填写时间,只能选择时间 editor.datetimebox(options); return editor; }, destroy: function(target){//结束编辑行的时候销毁datetimebox $(target).datetimebox('destroy'); }, getValue: function(target){ return $(target).datetimebox('getValue'); }, setValue: function(target, value){ $(target).datetimebox('setValue',value); }, resize: function(target, width){ $(target).datetimebox('resize',width); } } }); //扩展datagrid,添加动态增加或删除editor的方法 $.extend($.fn.datagrid.methods,{ addEditor:function(jq,param){ if(param instanceof Array){ $.each(param,function(index,item){ var e=$(jq).datagrid('getColumnOption',item.field); e.editor=item.editor; }); }else{ var e = $(jq).datagrid('getColumnOption', param.field); e.editor = param.editor; } }, removeEditor:function(jq,param){ if(param instanceof Array ){ $.each(param, function(index, item) { var e = $(jq).datagrid('getColumnOption', item); e.editor = {}; }); }else { var e = $(jq).datagrid('getColumnOption', param); e.editor = {}; } } }); var editRow=undefined; //用editRow存储开启编辑状态行的索引 var usersearchForm=$("#admin_user_searchForm").form();//获取表单元素的值 var userDatagrid=$("#admin_user_datagrid").datagrid({ //给datagrid初始化 url:'', title:'用户列表', iconCls:'icon-save', pagination:true, //分页 pagesize:10, //每页有10行数据 pageList:[10,20,30,40], //注意这些数值是pagesize的倍数 fit:true, fitColumns:false, //false,表示会出现横向滚动条;true,则表示不能出现横向滚动条(列少的时候用) nowarp:false, //当表格中某一行的一个列内容较多时,就会自动折行(换下一行显示) border:false, //去掉datagrid的边框 idField:'id', //自动标记选中的行,换页后,前面所选中的行依然保留 columns:[[ { title:'编号', field:'id', width:100, //宽度一定要给出,不给出会报错 sortable:true, checkbox:true, //选中框 },{ title:'姓名', field:'name', width:100, sortable:true, editor:{ type:'validatebox', options:{ required:true } } },{ title:'密码', field:'password', width:100, editor:{ type:'validatebox', options:{ required:true } } },{ title:'创建时间', field:'createdatetime', width:200, editor:{ type:'datetimebox', options:{ required:true } } },{ title:'最后修改时间', field:'modifydatetime', width:200, editor:{ type:'datetimebox', options:{ required:true } } } ]], toolbar:[{ text:'增加', iconCls:'icon-add', handler:function(){ if(editRow != undefined){//如果有一行处在编辑状态,那么点击增加按钮时候,就要关闭它的行编辑状态 userDatagrid.datagrid('endEdit',editRow); } if(editRow == undefined){//保持只有一行处在编辑状态,即==undefined的时候,才让其进行添加新的一行 //***动态添加editor userDatagrid.datagrid('addEditor',{ field:'password', editor:{ type:'validatebox', options:{ required:true } } }); //添加到第一行 userDatagrid.datagrid('insertRow',{ index:0,//插入在第一行,index是从0开始的 row:{ id:'123', name:'请输入姓名', password:'请输入密码' } }); userDatagrid.datagrid('beginEdit',0);//开启行编辑状态,index是从0开始的,从第0行开始编辑 editRow=0; //记录开启编辑行的索引 } } },'-',{ text:'删除', iconCls:'icon-remove', handler:function(){ var rows=userDatagrid.datagrid('getSelections');//记录选中的行数 if(rows.length>0){ $.messager.confirm('请确认','您确定要删除当前所有选择的项目么?',function(b){//当点击提示框的确定按钮的时候,b就是true if(b){ var ids=[];//将要删除的行的id存放在ids中 for(var i=0;i<row.length;i++){ ids.push(rows[i].id); } /*此处与后台交互删除*/ console.info(ids.join(',')); } }); }else{ $.messager.alert('提示','请选择要删除的记录!','error'); } } },'-',{ text:'修改', iconCls:'icon-edit', handler:function(){ var rows=userDatagrid.datagrid('getSelections');//记录选中的行数 if(rows.length==1){ //***动态修改editor userDatagrid.datagrid('removeEditor','password'); if(editRow != undefined){//如果有一行处在编辑状态,那么点击增加按钮时候,就要关闭它的行编辑状态 userDatagrid.datagrid('endEdit',editRow); } if(editRow == undefined){//保持只有一行处在编辑状态,即==undefined的时候,才让其进行添加新的一行 var index=userDatagrid.datagrid('getRowIndex',rows[0]);//记录所选择行的索引,rows[0]表示一行 userDatagrid.datagrid('beginEdit',index);//开启行编辑状态 editRow=index; //记录开启编辑行的索引 userDatagrid.datagrid('unselectAll'); //取消选中当前页所有的行 } } } },'-',{ text:'保存', iconCls:'icon-save', handler:function(){ userDatagrid.datagrid('endEdit',editRow);//点击保存按钮,调用endEdit方法之后,就会自动触发调用onAfterEdit函数 } },'-',{ text:'取消编辑', iconCls:'icon-redo', handler:function(){ editRow=undefined; userDatagrid.datagrid('rejectChanges'); //rejectChanges回滚 userDatagrid.datagrid('unselectAll'); //取消选中当前页所有的行 } },'-', ], onAfterEdit:function(rowIndex,rowData,changes){//关闭编辑状态,rowData是编辑行所对应的记录 console.info(rowData); editRow=undefined; //将editRow置空,让其恢复原来的状态,因为在点击增加的时候,editRow就不为空了 //*****与后台交互的位置**** /* $.ajax(); success:function(rowData){}*/ }, //****双击,进入一行的行编辑状态*** onDblClickRow:function(rowIndex,rowData){ if(editRow != undefined){//如果有一行处在编辑状态,那么点击增加按钮时候,就要关闭它的行编辑状态 userDatagrid.datagrid('endEdit',editRow); } if(editRow == undefined){//保持只有一行处在编辑状态,即==undefined的时候,才让其进行添加新的一行 userDatagrid.datagrid('beginEdit',rowIndex);//开启行编辑状态 editRow=rowIndex; //记录开启编辑行的索引 } } }); $("#searchForm").click(function(){//查询 userDatagrid.datagrid('load',serializeObject(usersearchForm)); }); $("#cleanForm").click(function(){ userDatagrid.datagrid('load',{});//就是查询所有的内容了,相当于恢复到初始的界面 usersearchForm.find('input').val('');//将input输入框里面的值清空了 }); }); function serializeObject(form){//将form表单元素的值序列化成对象 var o={}; $.each(form.serializeArray(),function(index){ if(o[this['name']]){ o[this['name']]=o[this['name']]+","+this['value']; }else{ o[this['name']]=this['value']; } }); return o; }; </script> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <div class="easyui-layout" fit="true" border="false"> <div region="north" border="false" title="过滤" style="height:120px;overflow:hidden;"> <form id="admin_user_searchForm"> <table class="tableForm datagrid-toolbar" style="height:100%;width:100%"> <tr> <th>用户名:</th> <td><input name="name" style="width:315px;"></td> </tr> <tr> <th>创建时间:</th> <td><input name="createdatetimeStart" class="easyui-datetimebox" editable="false" style="width:155px;">至<input name="createdatetimeEnd" class="easyui-datetimebox" editable="false" style="width:155px;"></td> </tr> <tr> <th>最后修改时间:</th> <td><input name="madifydatetimeStart" class="easyui-datetimebox" editable="false" style="width:155px;">至<input name="madifydatetimeEnd" class="easyui-datetimebox" editable="false" style="width:155px;"> <a href="javascript:void(0);" class="easyui-linkbutton" id="searchForm">查询</a> <a href="javascript:void(0);" class="easyui-linkbutton" id="cleanForm">清空</a> </td> </tr> </table> </form> </div> <div region="center" border="false"> <table id="admin_user_datagrid"></table> </div> </div>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号