label标签的作用
在用户注册的时候,常常用户点击文字就需要将光标聚焦到对应的表单上面,这个是怎么实现的呢?就是下面我要介绍的<label>标签的for属性
定义:for 属性规定 label 与哪个表单元素绑定
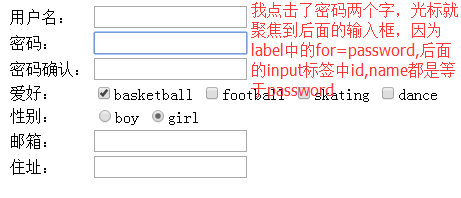
如:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>label标签的用法</title> </head> <body> <table> <tr> <td><label for="username">用户名:</label></td> <td><input type="text" name="username" id="username"></td> </tr> <tr> <td><label for="password">密码:</label></td> <td><input type="password" name="password" id="password"></td> </tr> <tr> <td><label for="repassword">密码确认:</label></td> <td><input type="password" name="repassword" id="repassword"></td> </tr> <tr> <td><label for="_basketball">爱好:</label></td> <td> <label><input type="checkbox" value="basketball" name="hobby" id="_basketball">basketball</label> <label><input type="checkbox" value="football" name="hobby" id="_football">football</label> <label><input type="checkbox" value="skating" name="hobby" id="_skating">skating</label> <label><input type="checkbox" value="dance" name="hobby" id="_dance">dance</label> </td> </tr> <tr> <td><label for="_boy">性别:</label></td> <td> <label><input type="radio" value="boy" name="sex" id="_boy">boy</label> <label><input type="radio" value="girl" name="sex">girl</label> </td> </tr> <tr> <td><label for="email">邮箱:<label></td> <td><input type="text" name="email" id="email"></td> </tr> <tr> <td><label for="address">住址:</label></td> <td><input type="text" name="address" id="address"></td> </tr> </table> </body> </html>



