路由钩子&异步请求axios
1.路由钩子
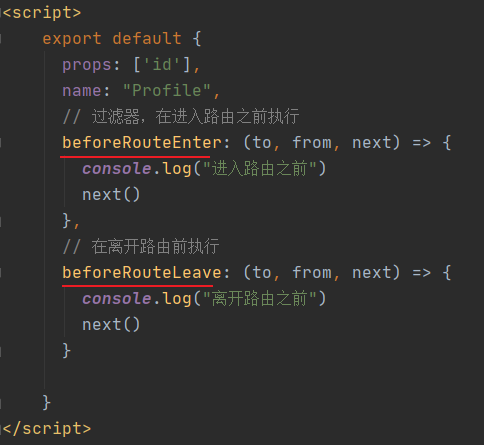
beforeRouterEnter
beforeRouterLeave

参数说明:
- to:路由将要跳转的路径信息
- from:路径跳转前的路径信息
- next:路由的控制参数
- next() 跳入下一个页面
- next('/path') 改变路由的跳转方向,使其跳到另一个路由
- next(false) 返回原来的页面
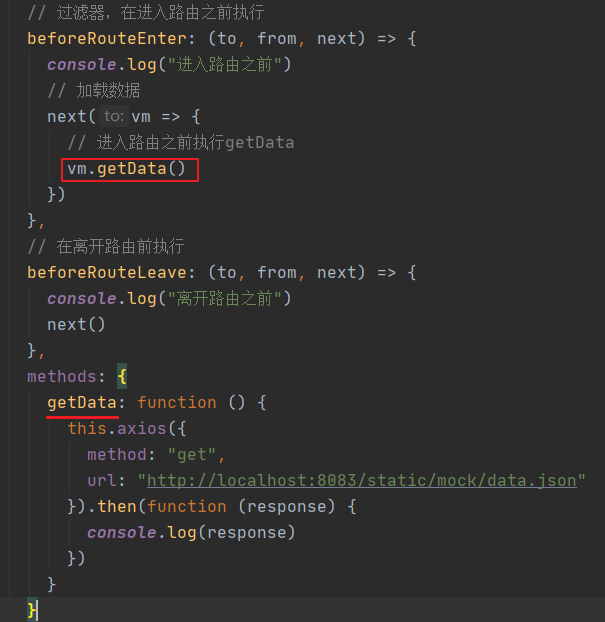
- next((vm) => {}) 仅在beforeRouterEnter中可用,vm是组件实例
2.axios异步通信
npm install axios -s
npm install vue-axios -s
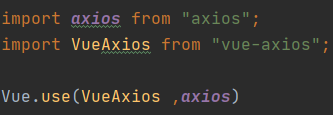
在main.js中导入,并安装


Profile.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <template> <div> <h1>个人信息</h1> {{id}} </div></template><script> export default { props: ['id'], name: "Profile", // 过滤器,在进入路由之前执行 beforeRouteEnter: (to, from, next) => { console.log("进入路由之前") // 加载数据 next(vm => { // 进入路由之前执行getData vm.getData() }) }, // 在离开路由前执行 beforeRouteLeave: (to, from, next) => { console.log("离开路由之前") next() }, methods: { getData: function () { this.axios({ method: "get", url: "http://localhost:8083/static/mock/data.json" }).then(function (response) { console.log(response) }) } } }</script><style scoped></style> |
static/mock/data.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | { "name": "狂神说java", "url": "http://baidu.com", "page": 1, "isNonProfit":true, "address": { "street": "含光门", "city": "陕西西安", "country": "中国" }, "links": [ { "name": "B站", "url": "https://www.bilibili.com/" }, { "name": 4399, "url": "https://www.4399.com/" }, { "name": "百度", "url": "https://www.baidu.com/" } ]} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2020-06-16 0~n-1中缺失的数字