第一个ExtJS练习(添加用户面板)
1.【准备】
我是在visual studio里面建立了一个asp.net MVC项目,然后导入ExtJS必要的包,然后写的。
ExtJS5.1版本下载:https://pan.baidu.com/s/1i3xKGhZ
建立项目详细可参考:http://www.docin.com/p-485498314.html
如何建立一个ExtJS页面:http://www.qeefee.com/article/000403
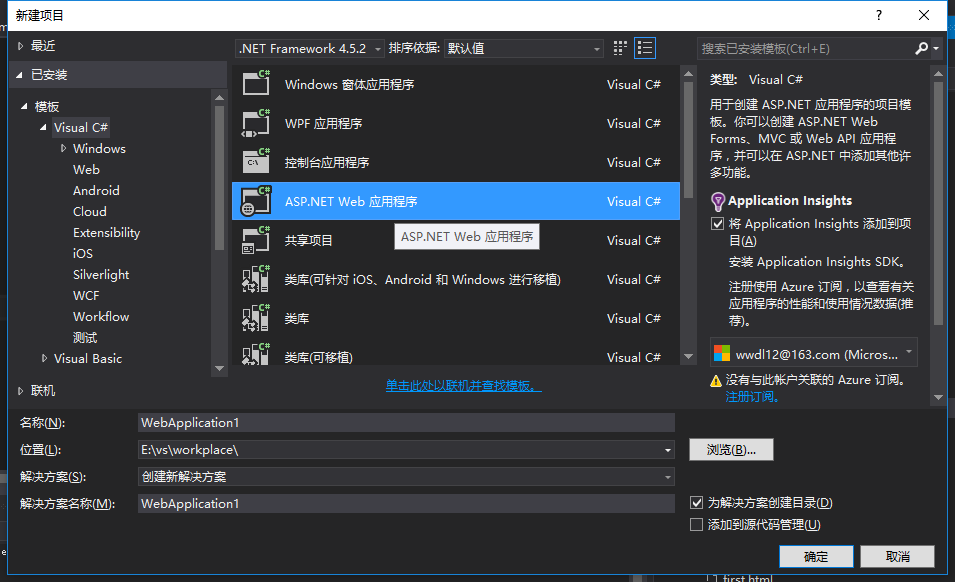
打开你的visual studio,新建一个web项目,选择建立一个MVC项目

然后选择MVC

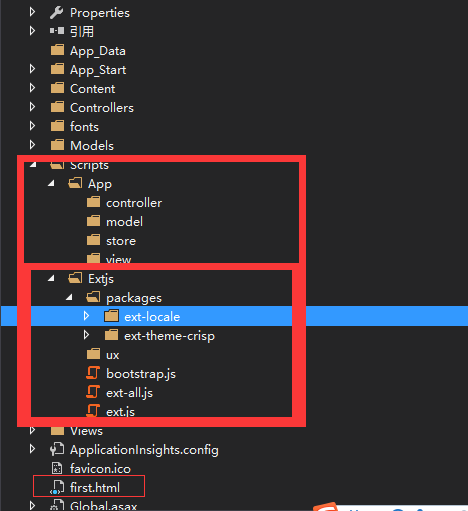
然后就生成一个MVC项目啦,然后你根据我的目录结构,导入和命名一些文件夹【重点在(Script文件夹里面导入ExtJS部分)】

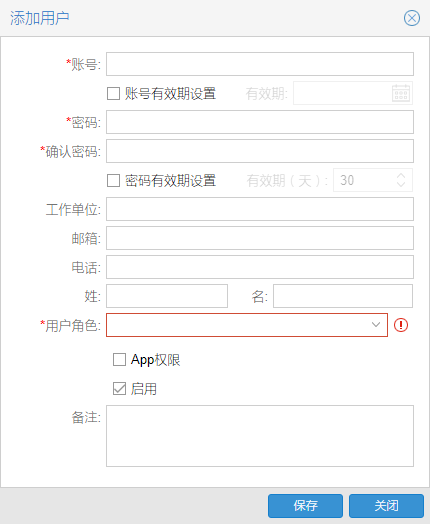
2.【效果图】

3.【代码】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script src="Scripts/Extjs/ext-all.js"></script>
<script src="Scripts/Extjs/packages/ext-locale/build/ext-locale-zh_CN.js"></script>
<script src="Scripts/Extjs/ux/app.js"></script>
<link href="Scripts/Extjs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css" rel="stylesheet" />
<!--<script type="text/javascript">
测试上面js,css文件是否连接进来用的
Ext.onReady(function () {
Ext.Msg.alert("hh", "welcome");
var win = new Ext.Window({ title: "hello", width: 200, height: 300, html: '<h1>ok....just a test....</h1>' });
win.show();
});
</script>-->
<script type="text/javascript">
Ext.onReady(function () {
var addUserPanel = Ext.create('Ext.panel.Panel', {
bodyStyle: 'padding:15px 15px 15px 0px',
style: { 'text-align': 'right' },//文字右靠
width: 430,
title: '添加用户',
tools: [{
type:'close',
}],
items: [
{
xtype: 'textfield',
fieldLabel: '账号',
width:'100%',
beforeLabelTextTpl: [
'<span style="color:red;font-weight:bold" data-qtip="必填选项">*</span>'
],
}, {
xtype:'panel',
layout: 'column',
border: false,
isFormField: true,
style:{'padding-bottom':'5px'},
items:[{
xtype: 'checkboxfield',
boxLabel: '账号有效期设置',
// reference:'acc_validity',
columnWidth: .55,
style:{'padding-left':'105px','text-align':'left'},
}, {
xtype: 'datefield',
fieldLabel: '有效期:',
name:'a_validity',
format:'Y-m-d',
columnWidth: .45,
layout: 'form',
style: { 'float': 'left' },
labelWidth: 60,
disabled:true,//无效禁用效果
}
]}, {
xtype: 'textfield',
fieldLabel: '密码',
inputType: 'password',
width: '100%',
beforeLabelTextTpl: [
'<span style="color:red;font-weight:bold" data-qtip="必填选项">*</span>'
],
}, {
xtype: 'textfield',
fieldLabel: '确认密码',
width: '100%',
inputType: 'password',
beforeLabelTextTpl: [
'<span style="color:red;font-weight:bold" data-qtip="必填选项">*</span>'
],
}, {
xtype:'panel',
layout: 'column',//列布局
border:false,
isFormField: true,
style: { 'padding-bottom': '5px' },
items:[{
xtype: 'checkboxfield',
boxLabel: '密码有效期设置',
columnWidth: 0.55,//分到的列宽
layout: 'form',
style: { 'padding-left': '105px','text-align':'left' },
// width:150
}, {
xtype: 'spinnerfield',
fieldLabel: '有效期(天)',
minValue:'0',
maxValue:' 30',
value: '30',
columnWidth: 0.45,//分到的列宽
layout: 'form',
disabled: true,
//width: 200,
}]
}, {
xtype: 'textfield',
fieldLabel: '工作单位',
width: '100%',
}, {
xtype: 'textfield',
fieldLabel: '邮箱',
vtype: 'email',//邮箱格式验证
width: '100%',
}, {
fieldLabel: '电话',
xtype: 'textfield',
width: '100%',
}, {
xtype:'panel',
layout: 'column',
border:false,
isFormField: true,
items:[{
fieldLabel: '姓',
xtype: 'textfield',
columnWidth: 0.55,
labelWidth: 40,
style: { 'padding-left': '60px','padding-bottom':'5px' },
}, {
fieldLabel: '名',
xtype: 'textfield',
columnWidth: 0.45,
labelWidth: 40,
}]
}, {
fieldLabel: '用户角色',
xtype: 'combo',
width: '100%',
layout:'form',
beforeLabelTextTpl: [
'<span style="color:red;font-weight:bold" data-qtip="必填选项">*</span>'
],//左边出现“*”
allowBlank: false,//不允许为空
blankText: '不能为空',//为空则提示
msgTarget: 'side',//警告在右边出现“!”
//设置为选项的text的字段
displayField: "Name",
//设置为选项的value的字段
valueField: "Id",
//选项数据
store: new Ext.data.SimpleStore({
fields: ['Id', 'Name'],
data: [[1, '男'], [0, '女']]
})
}, {
layout: "form",
border: false,
style: { 'padding-left': '100px', 'text-align': 'left' },
items:[{xtype: 'checkboxfield',
boxLabel: 'App权限',
}, {
xtype: 'checkboxfield',
boxLabel: '启用',
checked: true,
}]
}, {
xtype: 'textarea',
fieldLabel: '备注',
width: '100%',
}
],
buttons: [{
text:'保存'
}, {
text:'关闭',
}, ],
renderTo: 'div'
});
//主要是用于当数据不能为空时,显示“!”警告
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
});
</script>
</head>
<body>
<div id="div"></div>
</body>
</html>
4.【资料】
无废话ExtJS系列教程:http://www.cnblogs.com/iamlilinfeng/category/910426.html
form跟column布局:http://hn2002.iteye.com/blog/520325
ExtJS一些控件属性:http://www.cnblogs.com/exmyth/archive/2013/04/12/3015827.html
ExtJS5学习笔记系列(这篇主要讲怎么添加重点符号*):http://blog.csdn.net/sushengmiyan/article/details/39395753
ExtJS4.0入门(对panel做了很详细的例子):http://www.doc88.com/p-788443516093.html
整理以上,记录学习,也希望为后面的学习者提供一些有用的资料


