关于hash路由和history路由
1.参考文档
hash模式?history模式 : https://blog.acohome.cn/hash-history/
window.location.hash和search掐架: https://html-js.site/2016/06/17/window-location-hash%E5%92%8Csearch-%E6%8E%90%E6%9E%B6/
微信分享填坑指南: https://segmentfault.com/a/1190000014461916
2.问题来源
昨晚刚加完一波班,其中一个问题就是这个路由的问题(失声痛哭)!这个问题的起源是因为我们特别爱做分享助力类型的H5,说到分享那就是妇孺皆知的微信,QQ通过三个点点分享啦(我们公司还有一个自己的app平台,导火索之一),而我们组长又特别喜欢让我来做这个助力分享的活动,所以.....我已经在这里跌倒了100000000.......次了(失声痛哭)..所以我已经痛下决心要攻克它了..这次遇到的问题是这样,我们这个活动有两种分享方式,第一种是依赖微信/QQ平台的分享,第二种是参与组队会弹出分享链接和链接二维码提供复制链接和扫描加入队伍.通过分享的链接进来我们需要解析url,拿到队伍id和队长id进行弹窗提示,提供加入队伍的入口操作
3.关于两种路由的组成
hash模式:<protocol>://<token>@<host>:<port>/<path>?<query>#<path>?<query>
简单总结:除去服务器需要使用的,能使用的仅剩下了 hash,hash改变不会刷新页面,hash值改变会增加历史记录(就是会有页面的前进后退)
举例:http://test.com/app#/page/123
# 号前为需要请求服务器路由,# 后为前端路由。
history模式:<protocol>://<token>@<host>:<port>/<path>?<query>#<hash>
简单总结:有两个API,一个是pushState,向浏览器的历史记录中添加一条历史,同时将地址栏改为相应的地址,但却并不会导致浏览器刷新。另一个是replaceState,直接替换地址栏的链接,不会产生新的历史,同样不会导致浏览器刷新。这两 API 仅能改变 URL 的 <path>?<query> 部分,并不能改变其余部分。服务器需要有对应的资源
4.解析url地址获取需要的参数

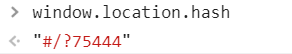
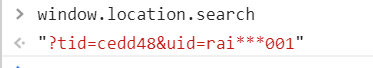
按照上面的说法就是,例如一个链接,https://zzq.xoyo.com/m/2020/03/03/website/index.html?tid=cedd48&uid=rai***001#/?75444
window.location.hash拉取#/号后面的东西,归为hash部分,那这个链接的hash部分就是 #/?75444

window.location.search拉取的是遇到?号后面的东西,那这个链接的search部分就是 ?tid=cedd48&uid=rai***001

这时候我们要拿到tid和uid的值,只要处理window.location.search就可以了对吧.
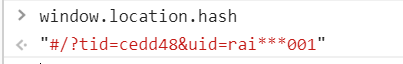
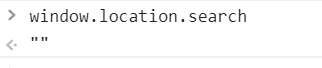
但如果这时候我们另一套分享链接是这样:https://zzq.xoyo.com/m/2020/03/03/website/index.html#/?tid=cedd48&uid=rai***001
那这时候我们的


就不一样了吖,哭泣...这时候我根据window.location.search无法提取tid和uid,只能根据window.location.hash进行截取....就是说,遇到#/后面的问号已经归入hash值了,不会再重新解析到?后面作为search值啦.当时native的我模模糊糊知道这里有坑,结果真的有坑....
所以要使用这种方式解析url拿参数值的时候一定要做好方案,最好是先判断是否有window.location.search,如果米有就取window.location.hash..这样就稳妥一点,要不就自己很确定自己的链接是哪一种,不要踩了这个坑点.

