el-tree的数据回显问题
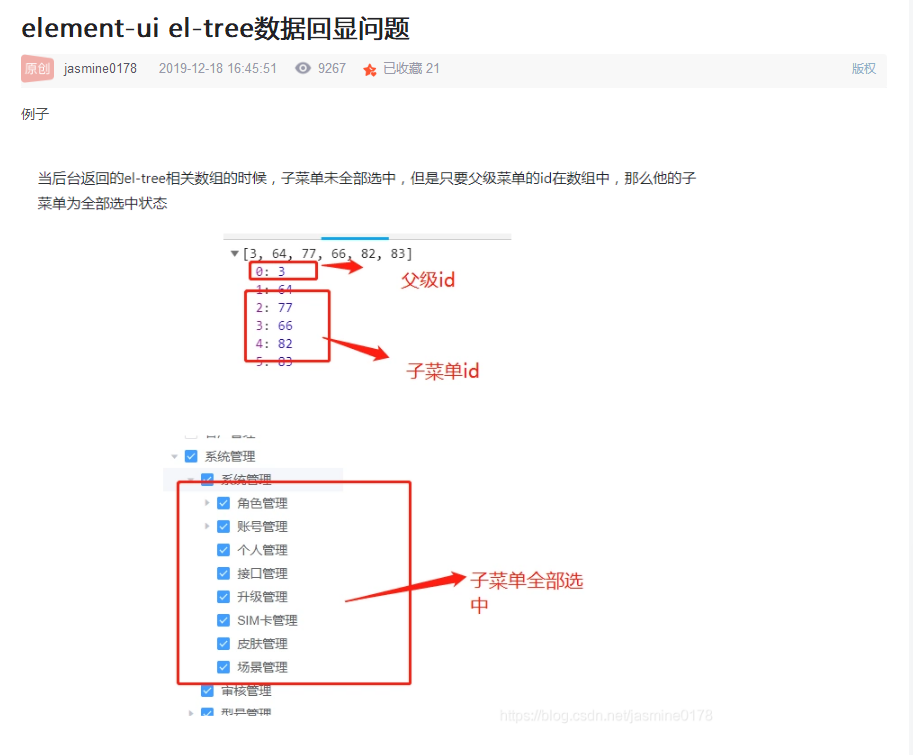
今天发现el-tree的数据回显有点问题,勾选了部分子节点,但是查看时发现被勾选的子节点的同级节点都被选上了。
解决办法:https://blog.csdn.net/jasmine0178/article/details/103600508
【为了防止失联,我厚颜无耻的截个图保存一下,侵删】



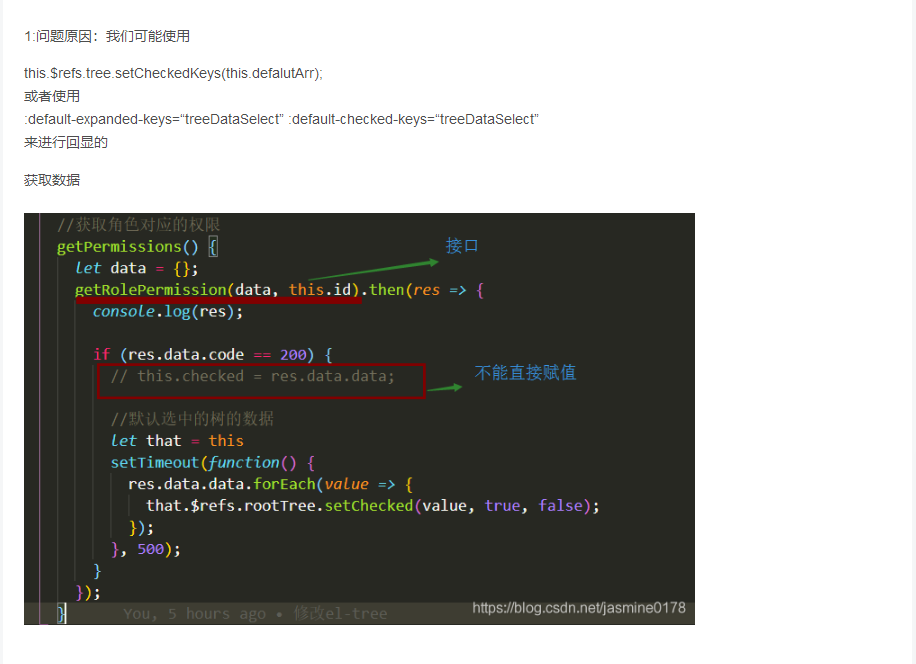
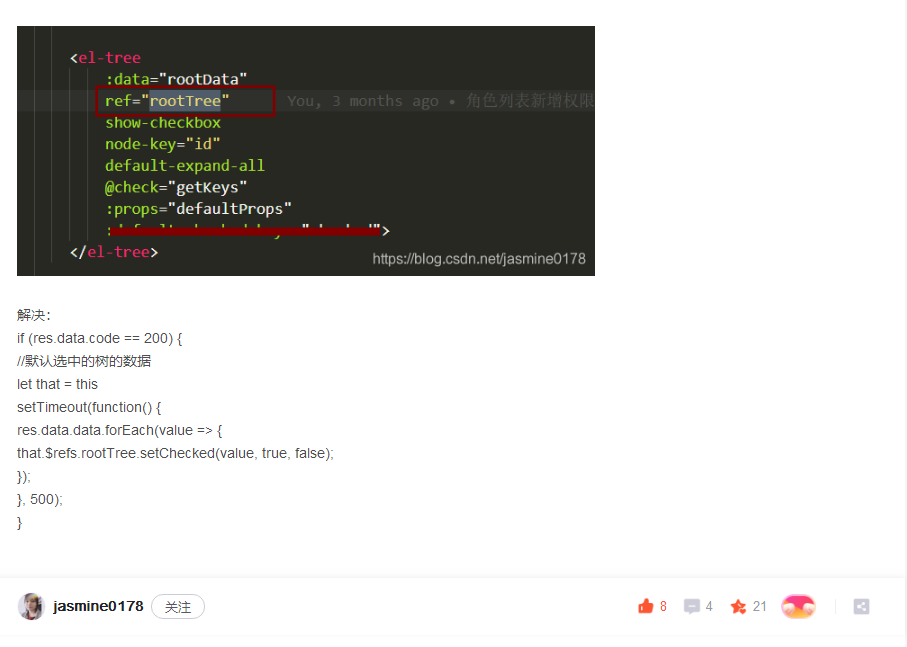
if (res.data.code == 200) { //默认选中的树的数据 let that = this setTimeout(function () { res.data.data.forEach(value => { that.$refs.rootTree.setChecked(value, true, false); }); }, 500); }
还有,因为页面上有多个设置用到同一个el-tree,比如为A设置了勾选数据,在为B设置时,会暂时得把A的勾选数据给回显,这样不太好,因此在每次为一条新数据设置勾选数据时,先清空el-tree已选的节点。
this.$nextTick(() => { this.$refs.rootTree.setCheckedKeys([]) });



