小程序将form表单数据写入云数据库
先将form表单写入Page的data,接着再从data里取出来写入数据库?或者直接获取form表单数据时就写进数据库,无须更新page里面的data,不过,如果要在其他页面再写数据库的话,还是先更新页面的data,再在其他页面取出该页面的data进行相关的操作吧。
page_02.wxml
1 <view class='forms'>
2 <form bindsubmit='getForm'>
3 <view class='getform'>
4 <view>用戶名:
5 <input type='text' name='username' placeholder='請輸入用戶名'/>
6 </view>
7 <view>年齡:
8 <input type='text' name='age' placeholder='請輸入年齡'></input>
9 </view>
10 <view>性別:
11 <input type='text' name='gender' placeholder='請輸入性別'></input>
12 </view>
13 </view>
14
15 <view class="btn-area">
16 <button formType="submit">Submit</button>
17 </view>
18 </form>
19
20 <view class="btn-area">
21 <button bindtap='getData'>Get</button>
22 </view>
23 </view>
20~22行是操作数据库的按钮
page_02.wxss
样式没写,保持最原始的
.btn-area{
background-color: #e4e4e4;
width: 30%;
margin: auto; /*居中處理*/
border-radius: 20rpx;
margin-top: 10px;
}
page_02.js
主要有两个函数,getForm是用form表单的数据更新page里面的data
getData用来取出data中的数据写入云数据库,该函数使用了promise风格
1 // pages/page_02/page_02.js
2 Page({
3
4 /**
5 * 页面的初始数据
6 */
7 data: {
8 username:"",
9 age:0,
10 gender:""
11
12 },
13
14 /**
15 * 生命周期函数--监听页面加载
16 */
17 onLoad: function (options) {
18
19 },
20
21 /**
22 * 生命周期函数--监听页面初次渲染完成
23 */
24 onReady: function () {
25
26 },
27
28 getForm:function(e){
29 var formdata = e.detail.value;
30 this.setData({
31 "data.username":formdata.username,
32 "data.age":formdata.age,
33 "data.gender":formdata.gender
34 })
35 console.log("更新data",e)
36 },
37
38 getData:function(e){
39 var getdata = this.data;
40 const db = wx.cloud.database();
41 db.collection("user_info").add({
42 data:{
43 username:getdata.data.username,
44 age:getdata.data.age,
45 gender:getdata.data.gender
46 }
47 }).then(res=>{
48 console.log("添加至數據庫成功",res)
49 }).catch(res=>{
50 console.log("添加失敗",res)
51 })
52 }
53 })
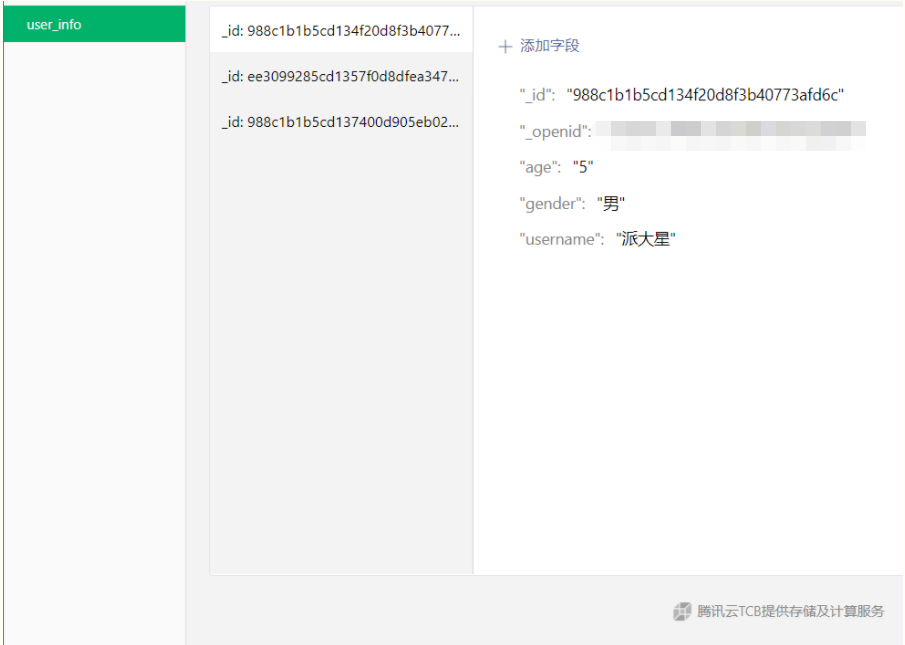
最后的效果如下:

分类:
小程序





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架