开发者工具上正常运行而真机调试时出现“Component is not found in path "components……Error: Component is not found in path ”
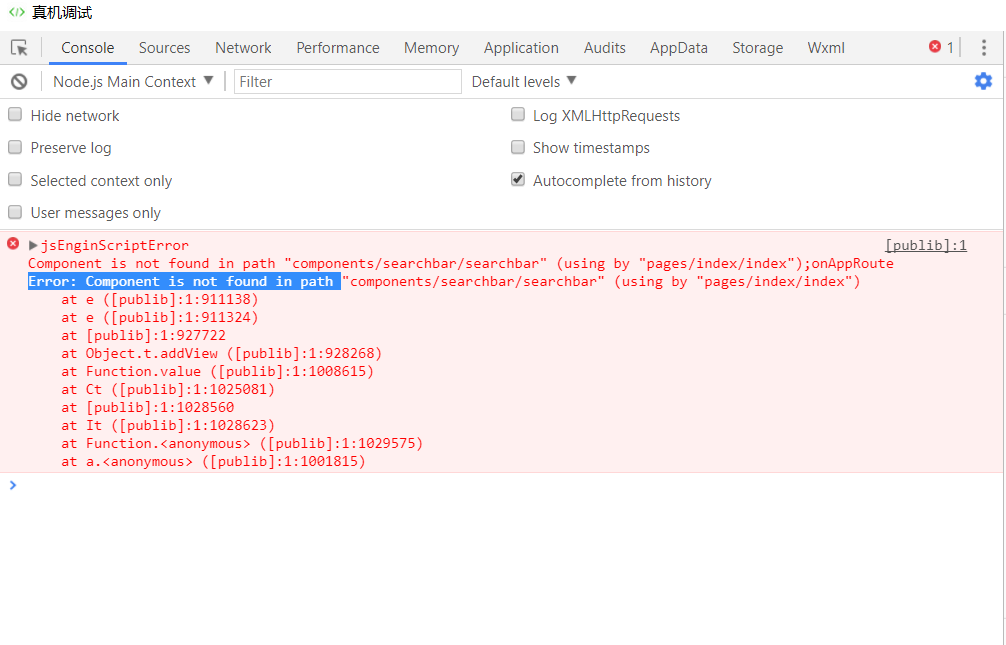
在开发者工具上编译时可以很“正常”地过(就是效果出来了,而且控制台上也没有报错或警告),但是,一旦进行真机调试时就出现下面的错误

这个错误貌似还挺常见的,特别是有时候自定义组件时疏漏了点东西,常见错误的解决可以看这篇博客,
以下记录一下我自己挖坑给自己跳的骚操作!
按照上面的错误提示:“Error: Component is not found in path "components/searchbar/searchbar" (using by "pages/index/index")”,大概可以猜测到要么在index.xml中出错,要么在“自定义组件”searchbar中出错,按照一般解决该错误的做法,我都走了一遍,没发现有什么错误的地方,接着我想起了自己在写自定义组件的时候,一开始建的是pages,才把对应的js改成components要求的js形式,也就是意味着我建立的searchbar components 是个假的components ,本质上还是一个pages。
而且,当时我看到app.json中有红色框框里的内容

当时我还纳闷怎么会有 components 的出现在页面的配置里?我还机智地把上面components 开头的那三个删除了,而且,我发现此时并没有什么影响,当时我还在心里暗爽,“我真TM的机智!”(殊不知“千里之堤溃于蚁穴”)
一路下来都是在开发者工具上编译,而且没有报错,心里美滋滋。
直到有一天,突然想试试真机上的效果,谁知一出来就是报错!!!
好了,后来发现要加上上图红色框框内的后面3个,加上后就可以了!
所以在新建page和components一定要严格按照要求来做,否则什么时候翻车都不知道。
还有就是,如果你发现在app.json中有你新建的“components”的路径,那么就应该意识到自己新建的不是components而是page!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架