Hexo 的next主题下添加网易云音乐作BGM
首先,你要看看你选中的歌能不能在网页版的网易云音乐生成外链,因为版权保护原因,有些音乐是生不成外链的,比如这样的:

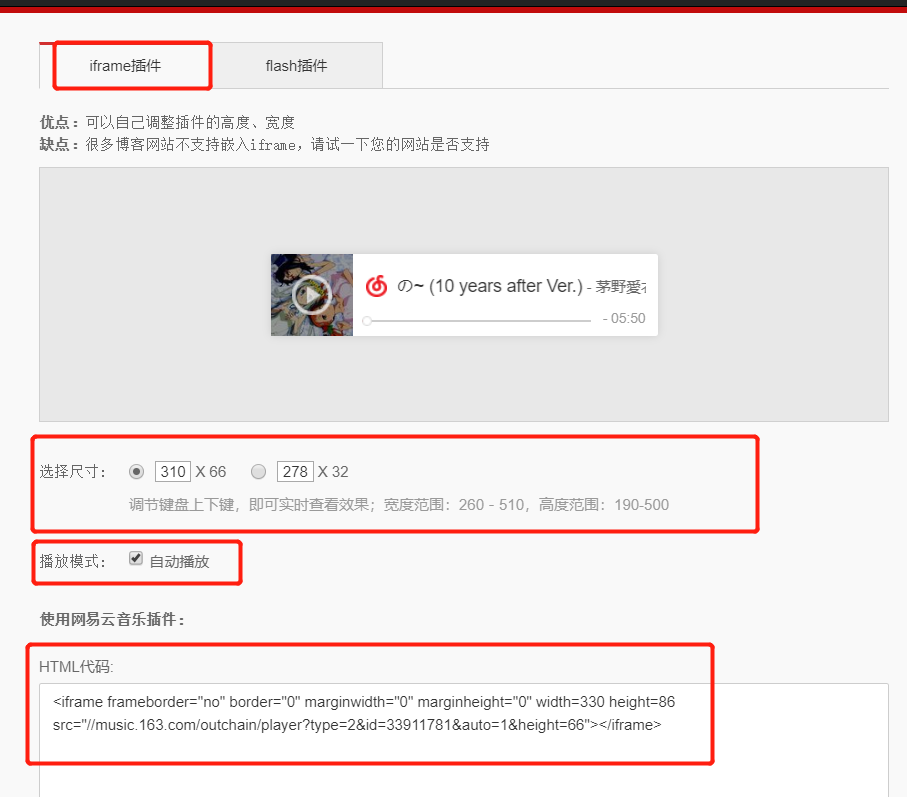
所以,选些可以生成外链的音乐。生成对应的外链

比如这里的重点是HTML代码中的src //music.163.com/outchain/player?type=2&id=33911781&auto=1&height=66 这是待会要用到的部分
然后打开你的 hexo目录下的 themes\next\layout\_macro 的sidebar.swig 将以下的代码添加进去
<div id="music163player"> <iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=280 height=86 src="//music.163.com/outchain/player?type=2&id=33911781&auto=1&height=66"> </iframe> </div>
这是一种方法,原文请点击: hexo+next主题优化之加入网易云音乐、网易云跟帖、炫酷动态背景
但这种方法我没有实际操作,我用的是另一种,应该本质都是一样的。
先把另一种方法的出处摆上来:给hexo博客next主题添加背景音乐
第一步:修改 themes/next/layout/_macro/sidebar.swig 文件

红色框框内的是新加的,好像看过一个说法,说 width=“210” height=“110” 这里应该加上双引号?忘看具体原因,回头也找不到那个网页了,有知道的可以在评论区指正。
{% if theme.background_music %} <div> <iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width="210" height="110" src="{{ theme.background_music }}"></iframe> </div> {% endif %}
然后第二步就是 在 themes/next/_config.yml 配置文件中添加歌单地址配置

红色框框内的代码位置要放恰当,还有就是配置文件中一定要注释格式,要写对,刚开始我的 background_music 后面没有空格,然后就报错了。
至此,大概的配置就结束了,可以看出,其实第一种和第二种应该本质都是一样的,第一种直接将链接放进去,第二种有点类似于先定义一个 background_music的变量,并将链接放在里面,最后直接引用的变量名。
说点题外话,因为一开始配置文件格式没写好,然后出错了,修正之后还是一直报错。在360,Google浏览器上都出现了排版错乱的结果,然后,在win10自带的浏览器打开,居然正常。百思不得其解,我居然修改了一下配置文件中的

改成true,然后可以了,但是后来我改回来还是可以,所以,最终的原因也没找出来。
将最终实现的效果补上

有兴趣的可以去看看:https://yanyuzhou.github.io/
很简陋,写了点东西熟悉一下markdown的语法而已,应该以后不会用到太多的。




