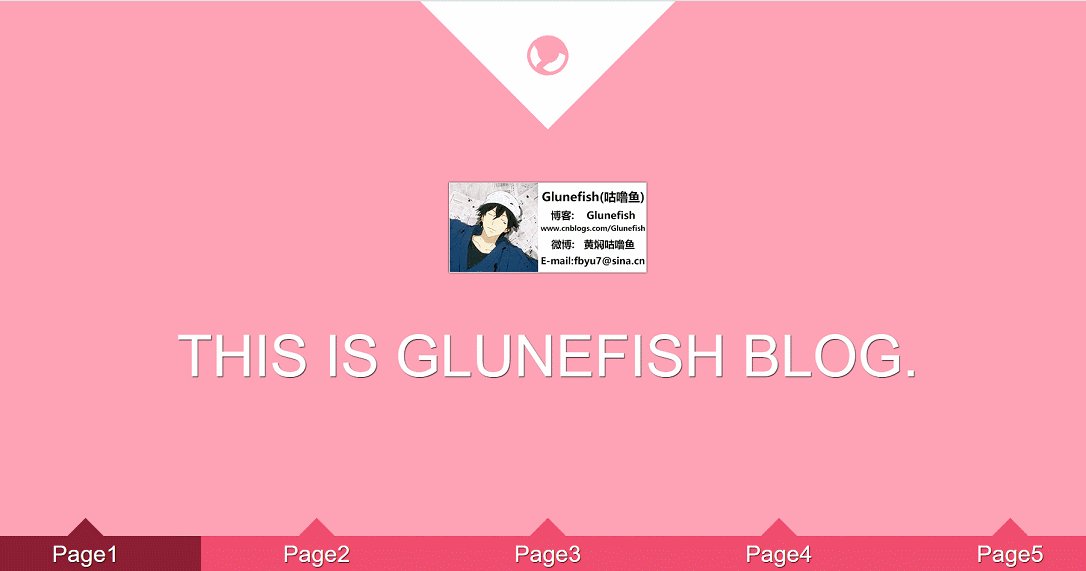
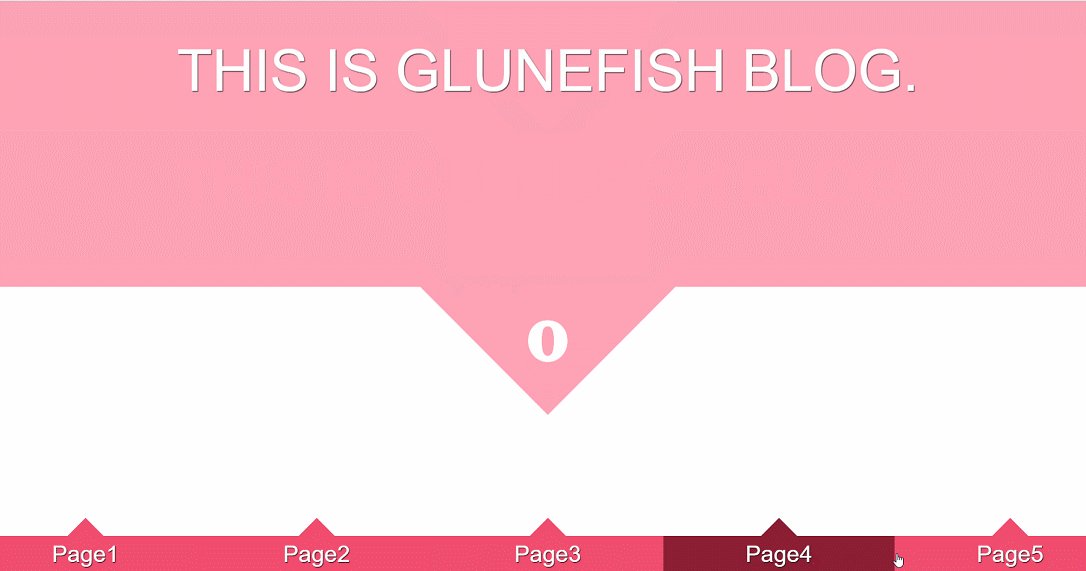
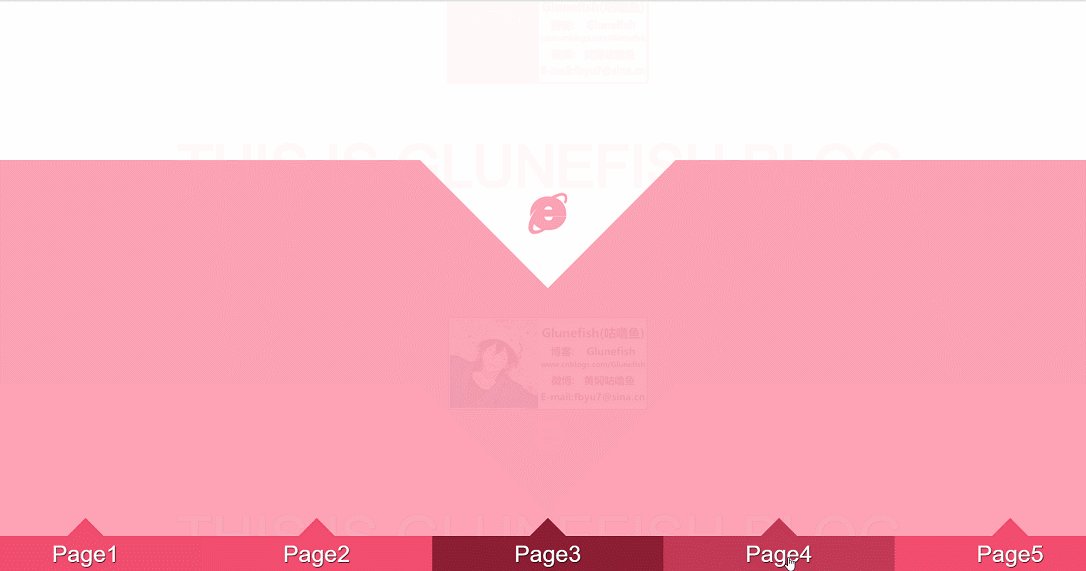
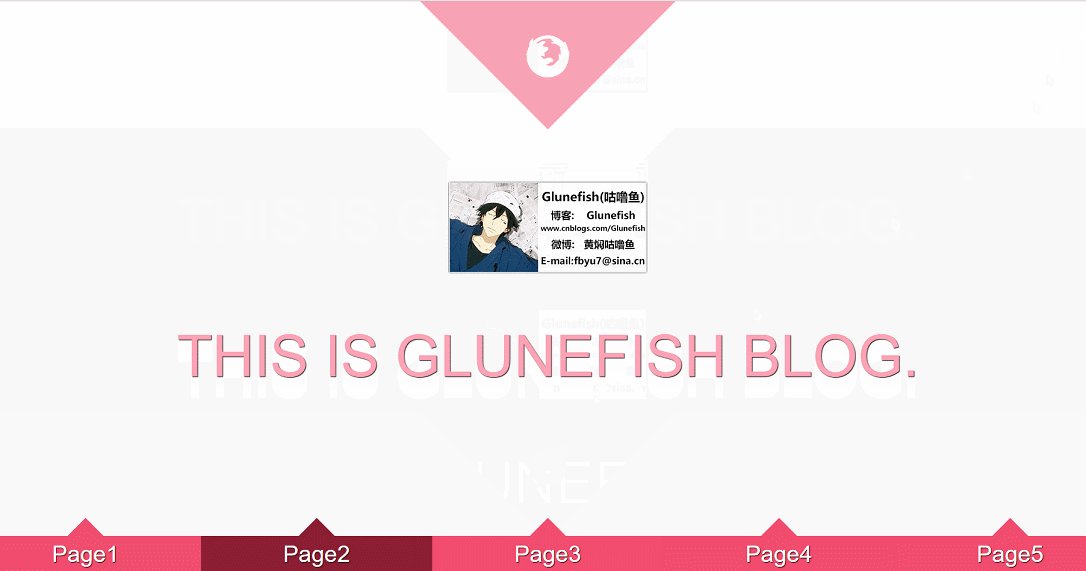
【CSS3】使用CSS3制作全屏切换效果

在线演示: DEMO
DEMO中及以下代码并没有写兼容代码,请使用高级浏览器打开,IE版本对CSS3支持并不太友好,IE11打开没有滚屏效果。
兼容代码前缀:
-webkit-
-moz-
-o-
-ms-
直接上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>pagaToggle</title> <style> /* Pre Style */ * { padding: 0; margin: 0; border: none; outline: none; text-decoration: none; } body { overflow: hidden; } /* fontface */ @font-face { font-family: "raphaelicons"; src: url('fonts/raphaelicons-webfont.eot') , url('fonts/raphaelicons-webfont.svg') , url('fonts/raphaelicons-webfont.ttf') , url('fonts/raphaelicons-webfont.woff') ; font-weight: normal; font-style: normal; } /* media */ @media screen and ( max-width: 500px ) { .box .pages > section > div { width: 40vw; height: 40vw; } .box .pages > section > h2 { font-size: 15vw; top: 5vw; } } @media screen and ( max-width: 1100px ) { .box .pages > section > figure > figcaption > a > span { font-size: 5vw; line-height: 200px; } } /* Nav Style */ .box { width: 100%; height: 100%; } .box > input, .box > a, .box > a:after { position: fixed; } .box > input { width: 20%; height: 60px; opacity: 0; z-index: 2; cursor: pointer; bottom: 0; } .box > a { width: 20%; height: 60px; display: inline-block; text-align: center; color: white; font: 2vw/60px arial; text-shadow: 1px 1px 1px black; background-color: #f14d6f; z-index: 1; bottom: 0; } .box > a:after { content: ""; width: 0; height: 0; display: block; border: 40px solid rgba(0,0,0,0); border-bottom-color: #f14d6f; position: absolute; bottom: 100%; left: 50%; transform: translateX(-50%); } .box > input:nth-of-type(1),a:nth-of-type(1){ left: 0%; } .box > input:nth-of-type(2),a:nth-of-type(2){ left: 20%; } .box > input:nth-of-type(3),a:nth-of-type(3){ left: 40%; } .box > input:nth-of-type(4),a:nth-of-type(4){ left: 60%; } .box > input:nth-of-type(5),a:nth-of-type(5){ left: 80%; } .box > input:checked + a { background-color: #8c1e34; } .box > input:checked + a:after { border-bottom-color: #8c1e34; } .box > input:hover + a { background-color: #c13955; } .box > input:hover + a:after { border-bottom-color: #c13955; } .box > input:checked:hover + a { background-color: #8c1e34; } .box > input:checked:hover + a:after { border-bottom-color: #8c1e34; } /* Toggle Style */ .box > input:nth-of-type(1):checked ~ .pages { transform: translateY(0vh); } .box > input:nth-of-type(2):checked ~ .pages { transform: translateY(-100vh); } .box > input:nth-of-type(3):checked ~ .pages { transform: translateY(-200vh); } .box > input:nth-of-type(4):checked ~ .pages { transform: translateY(-300vh); } .box > input:nth-of-type(5):checked ~ .pages { transform: translateY(-400vh); } .box > input:nth-of-type(1):checked ~ .pages > section:nth-of-type(1) > figure > img { animation: imgfloat .6s ease-in backwards .4s; } .box > input:nth-of-type(2):checked ~ .pages > section:nth-of-type(2) > figure > img { animation: imgfloat .6s ease-in backwards .4s; } .box > input:nth-of-type(3):checked ~ .pages > section:nth-of-type(3) > figure > img { animation: imgfloat .6s ease-in backwards .4s; } .box > input:nth-of-type(4):checked ~ .pages > section:nth-of-type(4) > figure > img { animation: imgfloat .6s ease-in backwards .4s; } .box > input:nth-of-type(5):checked ~ .pages > section:nth-of-type(5) > figure > img { animation: imgfloat .6s ease-in backwards .4s; } .box > input:nth-of-type(1):checked ~ .pages > section:nth-of-type(1) > figure > figcaption > a > span { animation: textfloat .6s ease-in backwards .4s; } .box > input:nth-of-type(2):checked ~ .pages > section:nth-of-type(2) > figure > figcaption > a > span { animation: textfloat .6s ease-in backwards .4s; } .box > input:nth-of-type(3):checked ~ .pages > section:nth-of-type(3) > figure > figcaption > a > span { animation: textfloat .6s ease-in backwards .4s; } .box > input:nth-of-type(4):checked ~ .pages > section:nth-of-type(4) > figure > figcaption > a > span { animation: textfloat .6s ease-in backwards .4s; } .box > input:nth-of-type(5):checked ~ .pages > section:nth-of-type(5) > figure > figcaption > a > span { animation: textfloat .6s ease-in backwards .4s; } @keyframes imgfloat { from { opacity: 0; transform: translateY(-40px); } to { opacity: 1; } } @keyframes textfloat { from { opacity: 0; transform: translateY(40px); } to { opacity: 1; } } /* Pages Style */ .pages { transition: all .6s linear; } .pages > section { width: 100vw; height: 100vh; background-color: white; text-align: center; color: #ffa2b5; overflow: hidden; position: relative; } .pages > section:nth-of-type(odd) { background-color: #ffa2b5; color: white; } .pages > section > div { width: 300px; height: 300px; background: #ffa2b5; margin: 0 auto; text-align: center; transform: translateY(-50%) rotate(45deg); } .pages > section:nth-of-type(odd) div { background: white; } .pages > section > h2 { font-family: "raphaelicons"; font-size: 120px; color: white; display: inline-block; position: absolute; top: 4vh; left: 50%; transform: translateX(-50%); } .pages > section:nth-of-type(odd) > h2 { color: #ffa2b5; } .pages > section > figure > img { box-shadow: 0 0 3px black; opacity: 1; } .pages > section > figure > figcaption > a > span { font: 80px/270px arial; text-shadow: 1px 1px 1px black; color: #ffa2b5; } .pages > section:nth-of-type(odd) > figure > figcaption > a > span { color: white; } </style> </head> <body> <div class="box"> <input type="radio" name="page_btn" checked> <a href="javascript:;">Page1</a> <input type="radio" name="page_btn"> <a href="javascript:;">Page2</a> <input type="radio" name="page_btn"> <a href="javascript:;">Page3</a> <input type="radio" name="page_btn"> <a href="javascript:;">Page4</a> <input type="radio" name="page_btn"> <a href="javascript:;">Page5</a> <div class="pages"> <section> <div></div> <h2>g</h2> <figure> <img src="img/1.png" alt="pic"> <figcaption> <a href="http://www.cnblogs.com/glunefish" target="_blank"><span>THIS IS GLUNEFISH BLOG.</span></a> </figcaption> </figure> </section> <section> <div></div> <h2>d</h2> <figure> <img src="img/1.png" alt="pic"> <figcaption> <a href="http://www.cnblogs.com/glunefish" target="_blank"><span>THIS IS GLUNEFISH BLOG.</span></a> </figcaption> </figure> </section> <section> <div></div> <h2>e</h2> <figure> <img src="img/1.png" alt="pic"> <figcaption> <a href="http://www.cnblogs.com/glunefish" target="_blank"><span>THIS IS GLUNEFISH BLOG.</span></a> </figcaption> </figure> </section> <section> <div></div> <h2>f</h2> <figure> <img src="img/1.png" alt="pic"> <figcaption> <a href="http://www.cnblogs.com/glunefish" target="_blank"><span>THIS IS GLUNEFISH BLOG.</span></a> </figcaption> </figure> </section> <section> <div></div> <h2>h</h2> <figure> <img src="img/1.png" alt="pic"> <figcaption> <a href="http://www.cnblogs.com/glunefish" target="_blank"><span>THIS IS GLUNEFISH BLOG.</span></a> </figcaption> </figure> </section> </div> </div> </body> </html>
转载请指明出处!