【原生JS】图片预加载之有序预加载

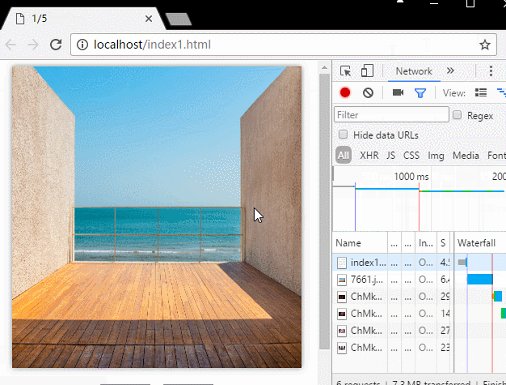
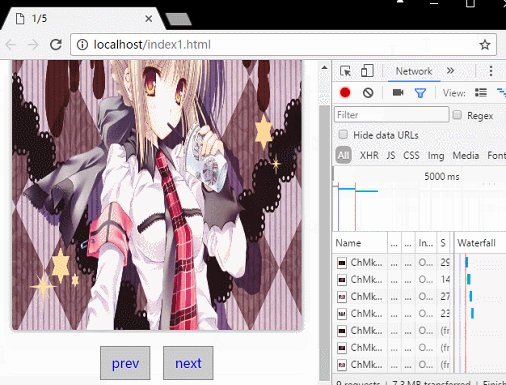
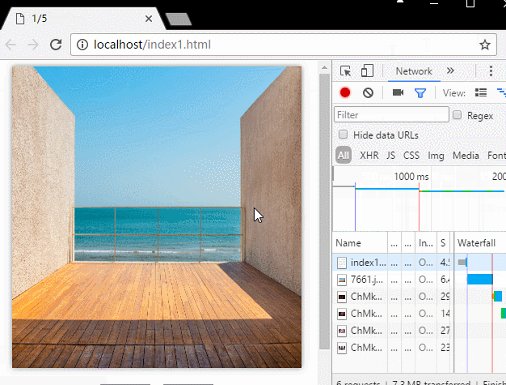
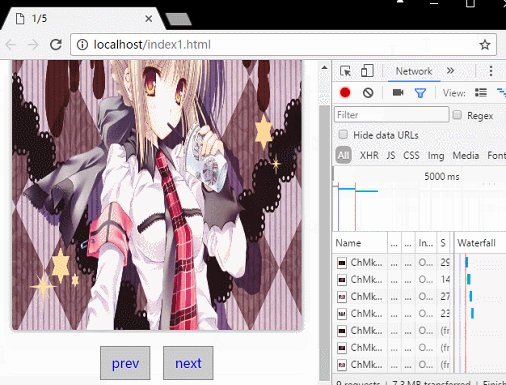
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>PreLoading</title> <style> *{margin:0; padding:0; border:none; outline:0; text-decoration:none;} html,body,.box{width:100%; height:100%;} .box{display:none;} #img{width:90%; height:90%; margin:2vh auto 0; display:block; box-shadow:0 0 10px gray;} .box .btns{width:140px; height:40px; display:block; margin:20px auto;} .box .btns .btn{width:60px; height:40px; display:block; border:1px gray solid; background-color:#ccc; text-align:center; line-height:40px; float:left;} .box .btns .btn:nth-of-type(2){margin-left:16px;} .load{width:100%; height:100%; display:block; font-size:60px; font-family:"微软雅黑"; color:#ccc; text-align:center; line-height:100vh; position:fixed;} </style> </head> <body> <div class="box"> <img id="img" src="" alt="pic"> <p class="btns"><a href="javascript:" class="btn">prev</a><a href="javascript:" class="btn">next</a></p> </div> <p class="load">0%</p> <script type="text/javascript"> var imgs = ['http://down.699pic.com/photo/50036/7661.jpg?_upt=da51378d1494571758&_upd=500367661.jpg', 'http://desk.fd.zol-img.com.cn/t_s1920x1080c5/g5/M00/09/0F/ChMkJljskIqIPX9bAAMPyuIn8DcAAbj8QB7XpYAAw_i343.jpg', 'http://desk.fd.zol-img.com.cn/t_s1920x1080c5/g5/M00/09/0F/ChMkJljskLeIaW-JAAIudN_yqvgAAbj8gDQO5AAAi6M64.jpeg', 'http://desk.fd.zol-img.com.cn/t_s1920x1080c5/g5/M00/0F/08/ChMkJlauzISIH0uXAARUHuJLVX8AAH8-gHu6zsABFQ2166.jpg', 'http://desk.fd.zol-img.com.cn/t_s1920x1080c5/g5/M00/0F/08/ChMkJlauzISIIL5TAAObxg4-XeUAAH8-gHzP3EAA5ve000.jpg']; // 绑定按钮事件 var btns = document.getElementsByClassName('btn'), img = document.getElementById('img'), index = 0; for(var i=0;i<btns.length;i++){ btns[i].onclick = function(){ if(this.innerHTML === 'next'){ index = Math.min(++index , imgs.length-1); img.setAttribute('src',imgs[index]); } if(this.innerHTML === 'prev'){ index = Math.max(--index , 0); img.setAttribute('src',imgs[index]); } } } // 计数变量 var count = 0, load = document.getElementsByClassName('load')[0], box = document.getElementsByClassName('box')[0]; // 有序预加载 var imgObj = new Image(); function loading(){
imgObj.onload = Pre; imgObj.onerror = Pre;
function Pre(){ load.innerHTML = Math.round((count + 1) / imgs.length * 100) + '%'; if(count >= imgs.length){ load.style.display = 'none'; box.style.display = 'block'; img.setAttribute('src',imgs[0]); document.title = '1/' + imgs.length; } else{ loading(); } } imgObj.src = imgs[count]; count++; } loading(); </script> </body> </html>
转载请指明出处!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号