css深入浅出 宽度和高度
如果DIV的内部只有一个内联元素 那么div的高度就是这个内联元素的行高
多个内联元素 就把所有内联元素的行高相加
DIV的高度是由内部文档流高度总和决定的
  (no break space)
word-break:break-all
一行文本溢出变省略 给容器加 white-space:nowrap overflow:hidden text-overflow:ellipsis
多行文本 省略号 display:-webkit-box -webkit-line-clamp:2; -webkit-box-orient:vertical overflow:hidden
脱离文档流 float position absolute fixed
div 里面的 div 如何垂直居中 父元素padding 100px 0; 子元素 margin 0 auto
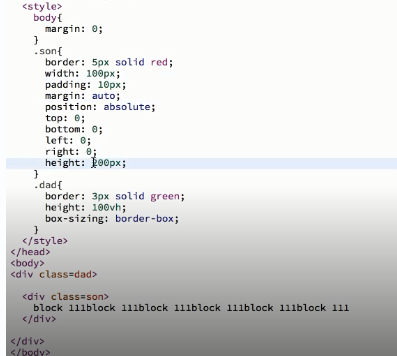
margin auto 配合绝对定位

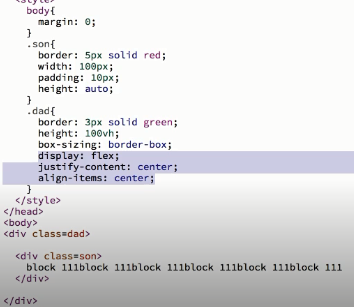
display flex 居中

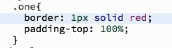
1:1的DIV



 浙公网安备 33010602011771号
浙公网安备 33010602011771号