观察者模式和发布订阅模式区别
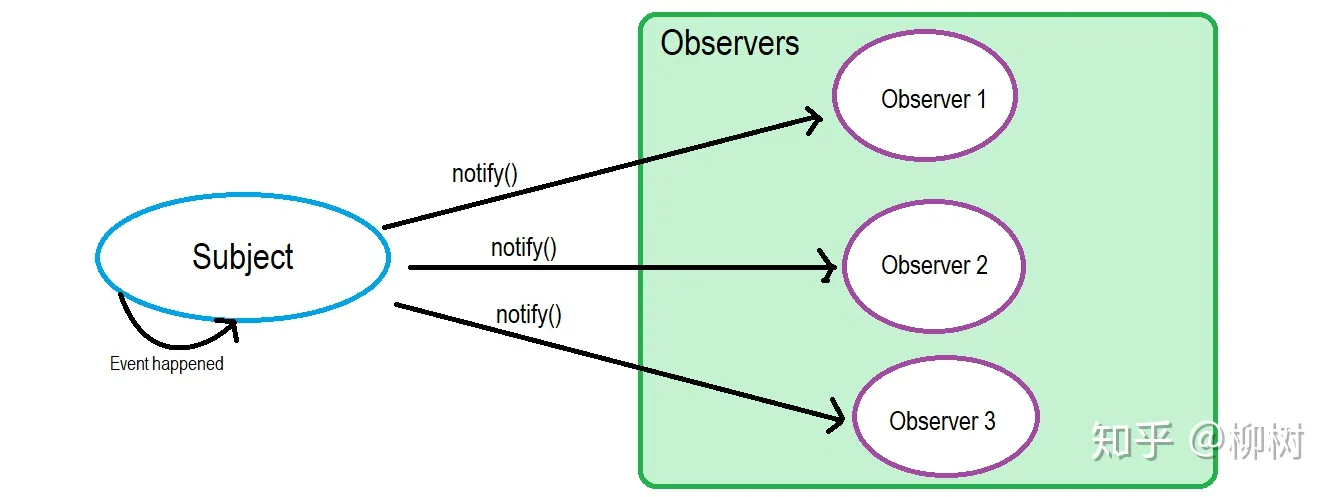
观察者模式
发布者变化时会通知订阅者,换句话说,就是他们彼此耦合

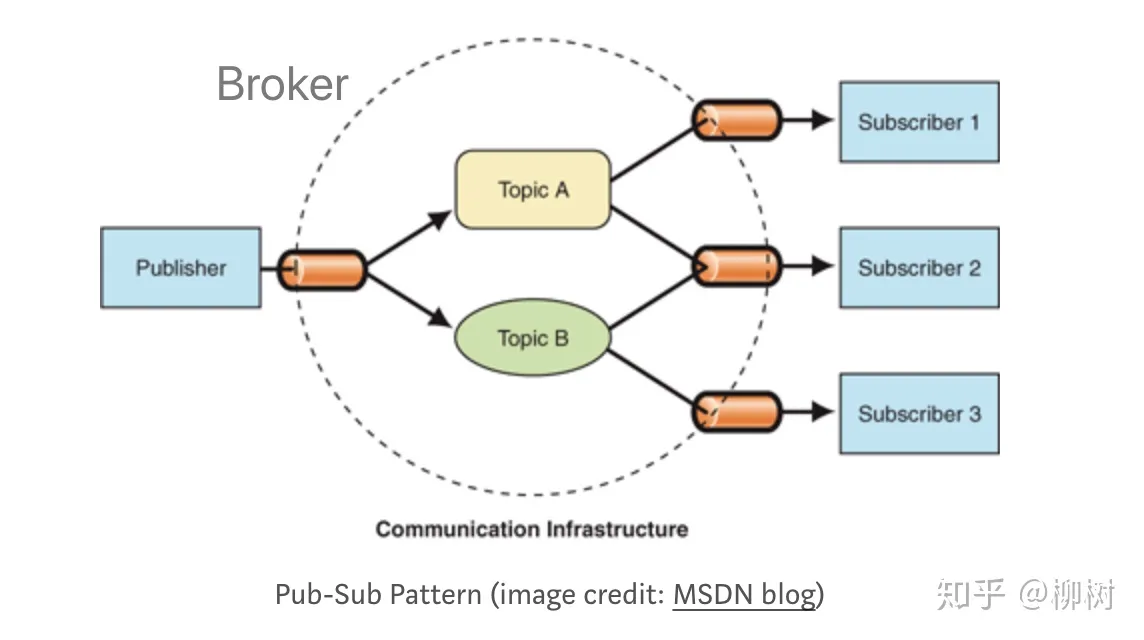
发布订阅模式
发布者不会直接通知订阅者,换句话说他们彼此压根不认识,完全解耦

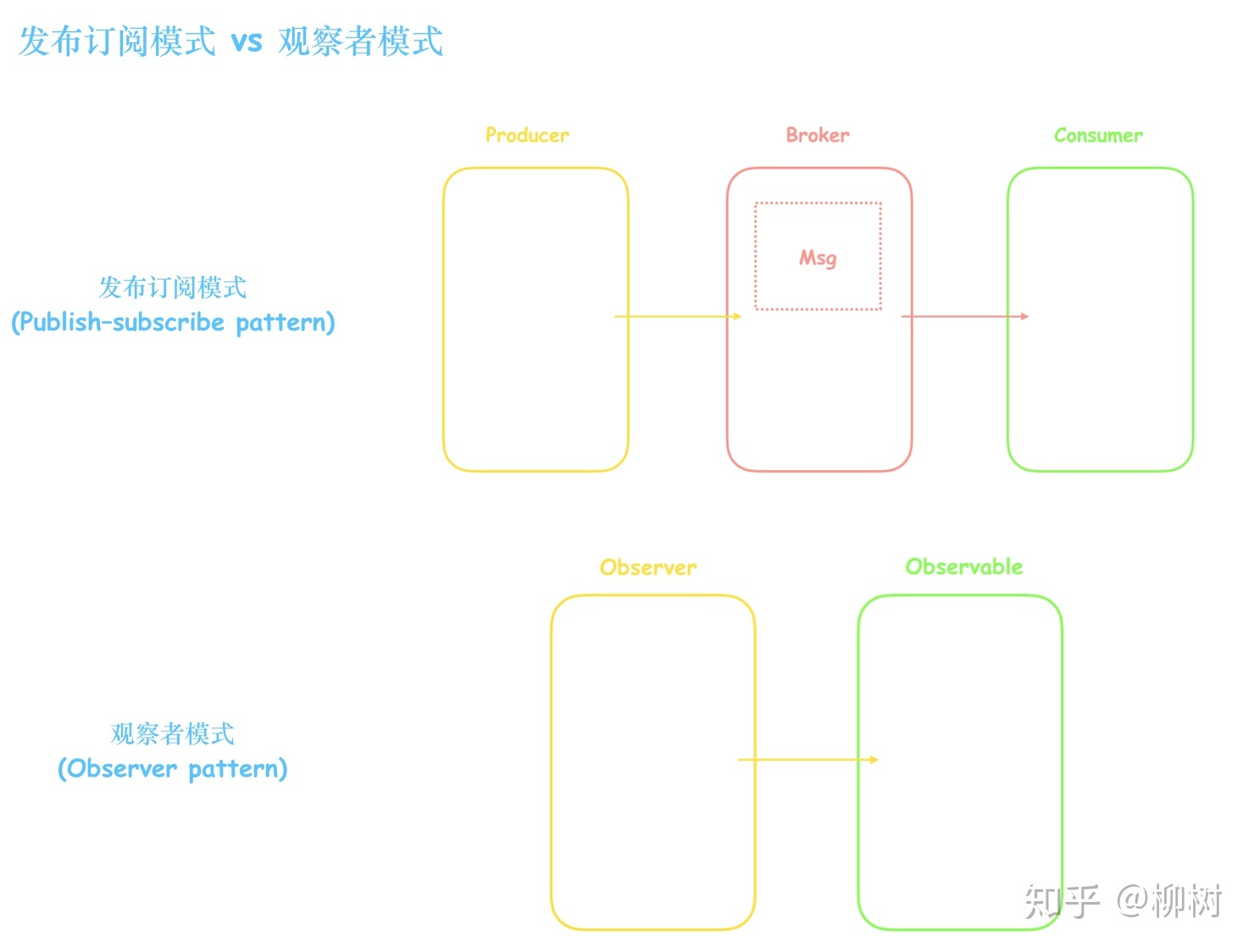
区别

伪代码
观察者模式
//观察者模式 //内部基于发布订阅,收集观察者,状态变化后通知 //被观察者 class Subject{ constructor(name){ this.name = name this.state = '开心' this.observers = [] } attach(o){ this.observers.push(o) } setState(newState){ this.state = newState this.observers.forEach(o=>o.update(this)) } } //观察者 class Observer{ constructor(name){ this.name = name } update(baby){ console.log(`当前${this.name}被通知,小宝宝状态${baby.state}`) } } let baby = new Subject('宝宝') let father = new Observer('爸爸') let mother = new Observer('妈妈') // 被观察者接受观察 baby.attach(father) baby.attach(mother) // 被观察者修改状态 baby.setState('不开心') // 👇观察者被触发 // 当前爸爸被通知,小宝宝状态不开心 // 当前妈妈被通知,小宝宝状态不开心
发布订阅模式
let fs = require('fs')
//第三者Broker
let event = {
_arr:[],
on(fn){
this._arr.push(fn)
},
emit(){
this._arr.forEach(fn=>fn())
}
}
//订阅
event.on(function(){
console.log(Object.keys(person))
if(Object.keys(person).length===3){
console.log(person)
}
})
let person = {}
fs.readFile('./name.txt','utf8',(err,data)=>{
console.log(data)
person.name = data
//发布
event.emit()
})
fs.readFile('./age.txt','utf8',(err,data)=>{
person.age = data
event.emit()
})
fs.readFile('./sex.txt','utf8',(err,data)=>{
person.sex = data
event.emit()
})
总结
角色不同:
观察者模式:发布者+观察者 2个角色
发布订阅模式:发布者+Broker+订阅者
使用不同:
观察者模式:通常用于单个应用内部
发布订阅模式:通常用于跨进程通信,列如:消息中间件
生命不息,奋斗不止



