买不起多点触摸的设备,用手柄的双摇杆做了个演示程序
使用hge引擎来渲染。XInput来处理手柄的信息,所以可能只支持XBox360的手柄。演示如下:
代码下载 (其中map.jpg在这里下载,因为太大了)
其实也不涉及很高级的算法,都是一些基本的转换矩阵的运算,以及测试一个点是否在多边形内。
代码中,主要涉及了3个类:
主要变换的算法在DraggableCanvas::_ApplyStick2()中,算法如下:
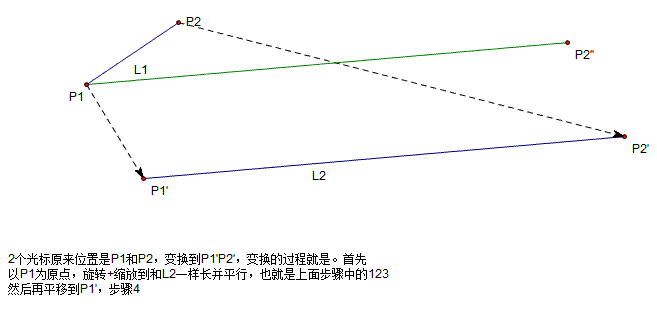
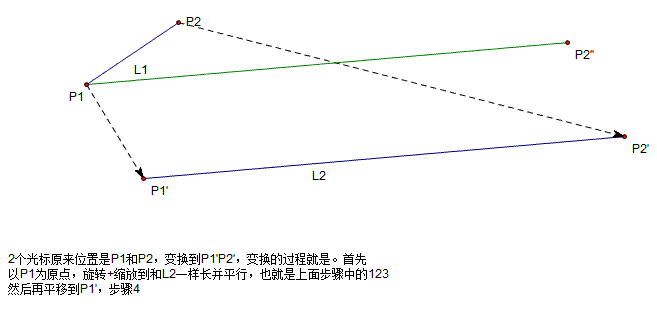
已知有2个按下按钮的光标,坐标分别为:p1(x1,y1),p2(x2,y2)。这2个光标移动之后的坐标变成了:p1'(x1',y1'),p2'(x2',y2')。
那么图片的变换如下:

具体上面的步骤可以看代码,其实很简单,尤其是我到google code search上面去下载了一个Matrix3的矩阵类,使用起来非常方便。
代码下载 (其中map.jpg在这里下载,因为太大了)
其实也不涉及很高级的算法,都是一些基本的转换矩阵的运算,以及测试一个点是否在多边形内。
代码中,主要涉及了3个类:
- XInputWrapper:顾名思义包装了一下ms提供的XInput
- ThumbCursor:屏幕上由摇杆控制的光标
- DraggableCanvas:可以被2个点控制的一张图片
主要变换的算法在DraggableCanvas::_ApplyStick2()中,算法如下:
已知有2个按下按钮的光标,坐标分别为:p1(x1,y1),p2(x2,y2)。这2个光标移动之后的坐标变成了:p1'(x1',y1'),p2'(x2',y2')。
那么图片的变换如下:
- 平移(-p1),以其中一个光标的起始位置p1为原点进行变换
- 缩放(p2'-p1')/(p2-p1),2个光标之间的距离即是缩放的比例,而且2个点只能等比缩放
- 旋转(p2'-p1')^(p2-p1),夹角及是旋转的角度
- 平移(p1),平移(p2-p1) 即平移(p2),移回来,然后再平移到新的位置。

具体上面的步骤可以看代码,其实很简单,尤其是我到google code search上面去下载了一个Matrix3的矩阵类,使用起来非常方便。



