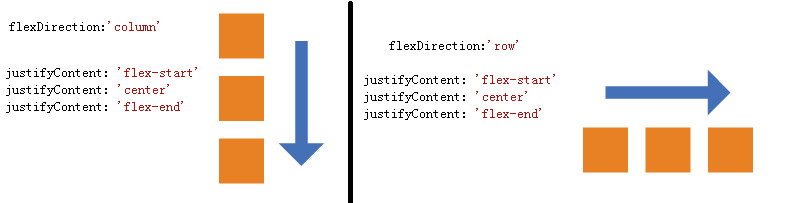
View组件默认样式(注意默认flexDirection:'column')
{flexGrow:0,flexShrink:0,flexBasis:'auto',flexDirection:'column',justifyContent: 'flex-start',alignItems: 'stretch',alignContent: 'stretch'}
//flex: none = flexGrow:0,flexShrink:0,flexBasis:'auto'
//flex: auto = flexGrow:1,flexShrink:1,flexBasis:'auto'

测试代码
return ( <View> <Text style={{backgroundColor: '#FFFF00'}}>text 1</Text> <Text style={{backgroundColor: '#1445ed'}}>text 2</Text> <Text style={{backgroundColor: '#34951d'}}>text 3</Text> </View> ); //与下面相同 return ( <View style={{flexGrow:0,flexShrink:0,flexBasis:'auto',flexDirection:'column',justifyContent: 'flex-start',alignItems: 'stretch',alignContent: 'stretch'}}> <Text style={{backgroundColor: '#FFFF00'}}>text 1</Text> <Text style={{backgroundColor: '#1445ed'}}>text 2</Text> <Text style={{backgroundColor: '#34951d'}}>text 3</Text> </View> );
效果:

flexDirection:'row',justifyContent 测试代码:
let _style={
row:{backgroundColor: '#3495ed',flex: 1,flexDirection:'row',borderWidth: 1,borderColor: 'black'},
box:{backgroundColor: '#34951d',justifyContent: 'center',borderRadius:4,width:40},
txt:{backgroundColor: '#FFFF00'}
};
return (
<View style={{flex: 1}}>
<View style={{backgroundColor: '#1445ed',justifyContent: 'center',flex: 0.4,flexDirection:'row'}}>
<Text>flexDirection:'row',justifyContent test</Text>
</View>
<Text style={_style.txt}>flexDirection:'row',justifyContent: 'flex-start'|| ''</Text>
<View style={[_style.row,{justifyContent:'flex-start'}]}>
<View style={_style.box}>
</View>
</View>
<Text style={_style.txt}>flexDirection:'row',justifyContent: 'center'</Text>
<View style={[_style.row,{justifyContent: 'center'}]}>
<View style={_style.box}>
</View>
</View>
<Text style={_style.txt}>flexDirection:'row',justifyContent: 'flex-end'</Text>
<View style={[_style.row,{justifyContent:'flex-end'}]}>
<View style={_style.box}>
</View>
</View>
</View>
);
效果:

flexDirection:'row',justifyContent,alignItems测试代码:
let _style={
row:{backgroundColor: '#3495ed',flex: 1,flexDirection:'row',borderWidth: 1,borderColor: 'black'},
box:{backgroundColor: '#34951d',justifyContent: 'center',borderRadius:4,width:40,height:40},
txt:{backgroundColor: '#FFFF00'}
};
return (
<View style={{flex: 1}}>
<View style={{backgroundColor: '#1445ed',justifyContent: 'center',flex: 0.4,flexDirection:'row'}}>
<Text>flexDirection:'row',justifyContent test,alignItems test</Text>
</View>
<Text style={_style.txt}>flexDirection:'row',justifyContent: 'flex-start'|| '',alignItems: 'flex-start'|| ''</Text>
<View style={[_style.row,{justifyContent:'flex-start',alignItems: 'flex-start'}]}>
<View style={_style.box}>
</View>
</View>
<Text style={_style.txt}>flexDirection:'row',justifyContent: 'center',alignItems: 'center'</Text>
<View style={[_style.row,{justifyContent: 'center',alignItems: 'center'}]}>
<View style={_style.box}>
</View>
</View>
<Text style={_style.txt}>flexDirection:'row',justifyContent: 'flex-end',alignItems: 'flex-end'</Text>
<View style={[_style.row,{justifyContent:'flex-end',alignItems: 'flex-end'}]}>
<View style={_style.box}>
</View>
</View>
</View>
);
效果:

flexDirection:'column',justifyContent test
let _style={
column:{backgroundColor: '#3495ed',flex: 1,flexDirection:'row',borderWidth: 1,borderColor: 'black'},
box:{backgroundColor: '#34351d',justifyContent: 'center',borderRadius:4,width:40,height:40},
txt:{backgroundColor: '#FFFF00'}
};
return (
<View style={{flex: 1}}>
<View style={{backgroundColor: '#1445ed',justifyContent: 'center',flex: 0.4,flexDirection:'column'}}>
<Text>flexDirection:'column',justifyContent test</Text>
</View>
<Text style={_style.txt}>flexDirection:'column',justifyContent: 'flex-start'|| ''</Text>
<View style={[_style.column,{justifyContent: 'flex-start'}]}>
<View style={_style.box}>
</View>
</View>
<Text style={_style.txt}>flexDirection:'column',justifyContent: 'center'</Text>
<View style={[_style.column,{justifyContent: 'center'}]}>
<View style={_style.box}>
</View>
</View>
<Text style={_style.txt}>flexDirection:'column',justifyContent: 'flex-end'</Text>
<View style={[_style.column,{justifyContent: 'flex-end'}]}>
<View style={_style.box}>
</View>
</View>
</View>
);

flexDirection:'column',alignItems test
let _style={
column:{backgroundColor: '#3495ed',flex: 1,flexDirection:'row',borderWidth: 1,borderColor: 'black'},
box:{backgroundColor: '#34351d',justifyContent: 'center',borderRadius:4,width:40,height:40},
txt:{backgroundColor: '#FFFF00'}
};
return (
<View style={{flex: 1}}>
<View style={{backgroundColor: '#1445ed',justifyContent: 'center',flex: 0.4,flexDirection:'column'}}>
<Text>flexDirection:'column',alignItems test</Text>
</View>
<Text style={_style.txt}>flexDirection:'column',alignItems: 'flex-start'|| ''</Text>
<View style={[_style.column,{alignItems: 'flex-start'}]}>
<View style={_style.box}>
</View>
</View>
<Text style={_style.txt}>flexDirection:'column',alignItems: 'center'</Text>
<View style={[_style.column,{alignItems: 'center'}]}>
<View style={_style.box}>
</View>
</View>
<Text style={_style.txt}>flexDirection:'column',alignItems: 'flex-end'</Text>
<View style={[_style.column,{alignItems: 'flex-end'}]}>
<View style={_style.box}>
</View>
</View>
</View>
);




 posted on
posted on

