在这一周,我学习了css,在没有学习css之前,我一直都觉得布局很难,样式特别难调,但是学习了css盒子模型之后我就觉得欸,其实还挺简单的,下面就来看看我学习的css吧。
CSS 盒子模型(Box Model)
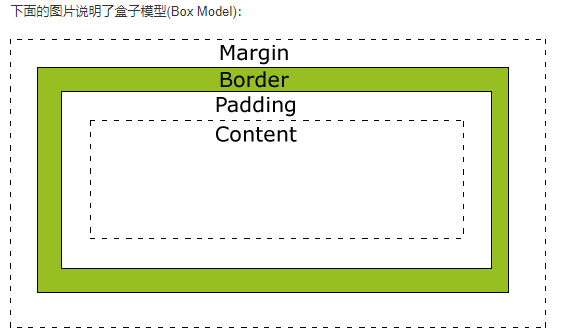
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
元素的总宽度计算公式:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
我们怎么理解盒子模型呢?
盒子模型是样式表(css)控制页面的很重要的概念。如果理解了盒子模型和其中每个元素的用法,才能熟练使用css的定位方法和技巧。所有的页面的元素都可以看成是一个盒子,
占据一定的页面空间。占据的空间要比实际使用的空间要大得多。我们可以调整盒子的边框和距离,来调整盒子(页面和页面中的元素)的位置。
盒子模型是由内容、边框、间隙(padding)、间隔(margin)组成。
border:
border是元素的外围,计算元素的宽和高要把border加上特别是特殊网站页面(比如说活动专题页面等)上,这一点是很多新手忽略的地方。border有三个主要属性,color(颜色)、width(粗细)和style(样式)。
1、color主要是指定border的颜色,一共有256的3次方种颜色供我们选择。通常是16进制的值,比如红色是“#FF0000”。
2、width是border粗细程度,可以设置为thin、thick和length,length为具体数值,比如说border:1px #CCC solid;其中1px指的是border的width,默认值是medium,一般浏览器解析为2像素。
3、style属性可以设为none、hidden、dotted、dashed、solid、double、groove、ridge、inset和outset等,其中none和hodden是不显示border,hidden可以用来解决边框的冲突问题。对于groove、inset、outset、rigde、border-style,IE会出现兼容问题,使用时一定要注意。
padding
padding用于控制content与border之间的距离,同时设置上下左右的padding时,可以这样写padding:10px 20px 10px 10px;分别对应上、右、下、左四个方向的padding,逆时针排序,margin属性也可以这样书写。
margin
margin用于控制块与块(可以理解成块级元素)之间的距离。为了便于理解可以把盒子模型想象成一幅画,content是画本身,padding是画与画框的留白,border是画框,margin是画与画之间距离。需要注意的是IE和firefox在处理margin时有一些差别,倘若设定了父元素的高度height值,如果此时子元素的高度超过了父元素的height值,二则显示结果完全不同,IE浏览器会自动扩大,而firefox(火狐浏览器)就不会,这一点是需要注意的。
我学习和理解的css就是这样了,对于刚刚学习css盒子模型的小伙伴应该很有帮助,因为我写的比较细。



