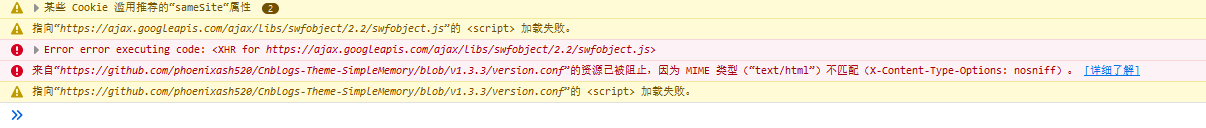
谷歌,火狐提示来自"http://xxx.com/file"的资源已被阻止,因为 MIME 类型("text/plain")不匹配(X-Content-Type-Options: nosniff)
一、认识到这不是我代码的问题,是服务器传输过程中浏览器不支持的问题:
在使用ueditor编辑的过程中无法上传图片,谷歌火狐浏览器提示Cross-Origin Read Blocking (CORB) blocked cross-origin response http://XXX?action=config&callback=bd__editor__dkhbuv with MIME type text/plain,怎么解决?
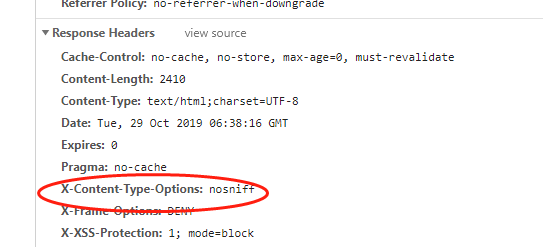
查看该文件请求,发现服务器返回头中多了这么个玩意 X-Content-Type-Options: nosniff,这个是什么意思呢?

查阅资料X-Content-Type-Options: nosniff,文档:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/X-Content-Type-Options,看了之后还是有点懵逼。查了资料还是简单备注下该玩意:
服务器发送响应头 "X-Content-Type-Options: nosniff",则 script 和 styleSheet 元素会拒绝包含错误的 MIME 类型的响应。这是一种安全功能,有助于防止基于 MIME 类型混淆的攻击,过滤掉不安全的文件。即服务器发送含有 "X-Content-Type-Options: nosniff" 标头的响应时,此更改会影响浏览器的行为。影响行为如下:
对于样式文件:如果通过 styleSheet 参考检索到的响应中接收到 "nosniff" 指令,则 浏览器 不会加载“stylesheet”文件,除非 MIME 类型匹配 "text/css"。
对于js文件:如果通过 script 参考检索到的响应中接收到 "nosniff" 指令,则 浏览器不会加载"script"文件,除非 MIME 类型匹配以下值之一:
"application/ecmascript" 或 "application/javascript" 或 "application/x-javascript" 或 "text/ecmascript" 或 "text/javascript" 或 "text/jscript" 或 "text/x-javascript" 或 "text/vbs" 或 "text/vbscript"
从上面可以看出对于此问题需要服务器端解决:
第一种方式:X-Content-Type-Options 头设置允许加载静态资源文件
由于咋后台是用的java 的 springboot ,因此设置 http.headers().contentTypeOptions().disable(); 允许加载静态资源就可以
第二种方式:
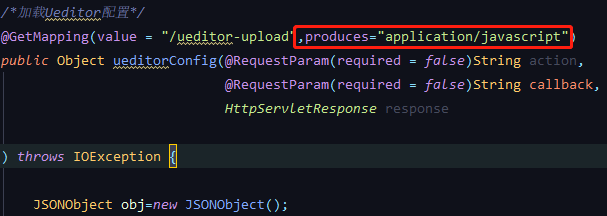
让后台改变响应头:Content-Type: application/javascript ,如下:

二、解决方法
===============>>#1 票数:42
检查文件路径是否正确并且文件是否存在 - 在我的情况下是问题 - 当我修复它时,错误消失了
===============>>#2 票数:21
这可以通过更改您的URL来修复,例如:
https://raw.githubusercontent.com/svnpenn/bm/master/yt-dl/yt-dl.js
Content-Type: text/plain; charset=utf-8
示例好:
https://cdn.rawgit.com/svnpenn/bm/master/yt-dl/yt-dl.js
content-type: application/javascript;charset=utf-8
rawgit.com是github的缓存代理服务。 您还可以转到此处,以交互方式获取原始raw.githubusercontent.com URL的相应URL。 查看其常见问题
===============>>#3 票数:7
检查您的路径,如果文件不存在于给定路径中,则会出现此错误。
===============>>#4 票数:4
在我的情况下,我刚刚错过了get_template_directory_uri()之后的斜杠“/”,因此导致/生成的路径错误:
我的错误代码:
wp_enqueue_script( 'retina-js', get_template_directory_uri().'js/retina.min.js' );
我的更正代码:
wp_enqueue_script( 'retina-js', get_template_directory_uri().'/js/retina.min.js' );
===============>>#5 票数:2
这可能是因为浏览器无法访问文件。 在使用node.js创建应用程序时,我偶然发现了这种类型的错误。 您可以尝试直接请求脚本文件(复制和粘贴URL),看看是否可以检索它。 你可以看到真正的问题是什么。 这可能是因为文件所在的文件夹的权限,或者由于路径不正确而导致浏览器无法找到它。 在node.js中,指定路由到文件后,所有工作。
===============>>#6 票数:2
我已经通过将js文件中的字符集从没有BOM的UTF-8更改为Notepad ++中的简单UTF-8来解决了这个问题
===============>>#7 票数:2
你在使用快递吗?
检查你的路径(注意/ public /后面的“ / ”):
app.use(express.static(__dirname + "/public/"));
//注意:在“css”之前你不需要“/”,因为它已经包含在上面:
rel="stylesheet" href="css/style.css
希望这可以帮助
===============>>#8 票数:2
我们的devops团队通过添加X-Content-Type-Options: nosniff更改了Web服务器配置后,我们开始在生产中遇到此错误。 现在,由于这个原因,浏览器被迫解释响应头的content-type参数中提到的资源。
现在,我们的应用程序服务器从一开始就将js文件的内容类型显式设置为text/plain 。 由于X-Content-Type-Options: nosniff未在webserver中设置,浏览器自动将js文件解释为JavaScript文件,尽管内容类型被提及为text / plain。 这被称为MIME嗅探。 现在,在设置X-Content-Type-Options:nosniff之后,浏览器被迫不进行MIME嗅探并采用响应头中提到的内容类型。 因此,它确实将js文件解释为纯文本文件,并拒绝执行它们或阻止它们。 您的错误中也会显示相同的内容。
解决方案:是让您的服务器将JS文件的content-type设置为
application/javascript;charset=utf-8
这样,它将正常加载所有JS文件,问题将得到解决。
===============>>#9 票数:1
这可能是一条错误的道路。 确保在您的主应用程序文件中:
app.use(express.static(path.join(__dirname,"public")));
您的css示例链接为:
<link href="/css/clean-blog.min.css" rel="stylesheet">
类似于链接到js文件:
<script src="/js/clean-blog.min.js"></script>
===============>>#10 票数:0
请参阅HTTPS和HTTP协议
有时,如果您使用混合协议[这主要发生在JSONP回调中],您最终可能会遇到此错误。
确保Web页面和资源页面都具有相同的HTTP协议。
三、最终我的问题及解决

将用到的github文件version.js上传到博客园文件中:
https://blog-static.cnblogs.com/files/phoenixash/version.js
成功解决!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号