vant-cli脚手架组件无法预览问题
问题
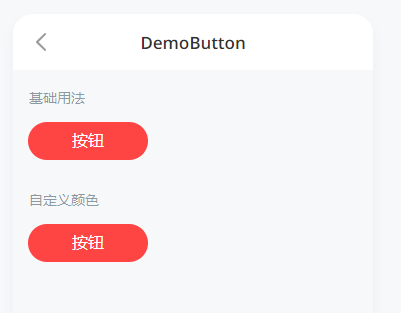
使用 vant-cli + typescript 开发组件库时发现组件无法预览,同时根据文档在markdown文档中使用
<demo-code>预览桌面组件时也无法显示样式。

原因
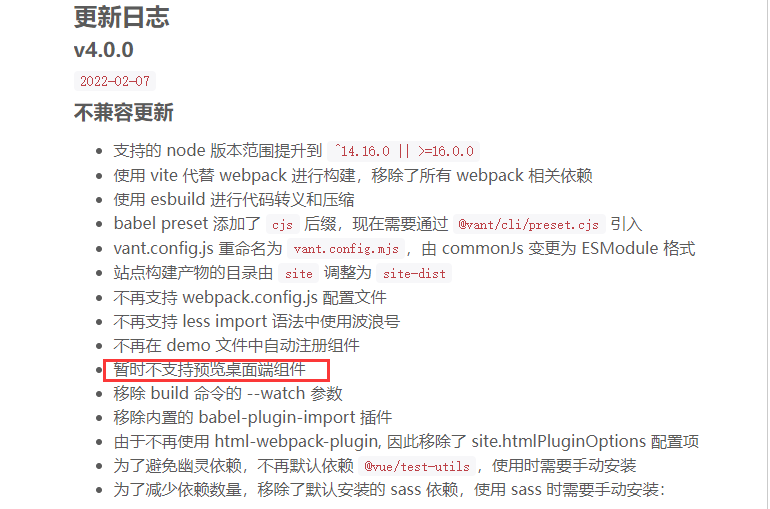
由于vant-cli相关文献较少,并且官方文档不完善,所以走了很多弯路。然后无意中去看 yarn中相关vant-cli包的更新日志时发现:

4.0版本不支持预览桌面端组件
找到问题后就很好解决了
解决方法
重新创建项目
yarn create vant-cli-app // 创建项目
yarn add @vant/cli@3.11.2 --dev // 安装vant/cli
yarn dev
发现报错:
TypeError: Cannot read properties of undefined (reading 'locales')
发现是 node_modules@vant\cli\lib\config\webpack.site.dev.js:21:24 中的siteConfig不存在locales属性
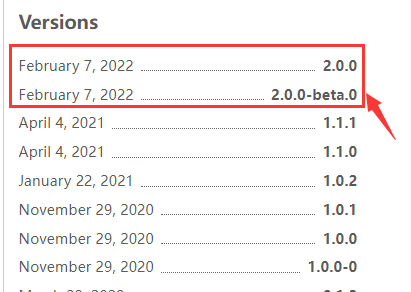
由于create-vant-cli-app和vant/cli都是在2月份更新的版本,所以合理猜测是 create-vant-cli-app 包的版本问题

由于yarn create不能指定版本号,并且
yarn create react-app my-app
等价于
yarn global add create-react-app
create-react-app my-app
所以
yarn global add create-vant-cli-app@1.1.1
yarn create-vant-cli-app my-app
yarn add @vant/cli@3.11.2 --dev
yarn dev // 运行
问题解决



 浙公网安备 33010602011771号
浙公网安备 33010602011771号