vant-cli按需导入element-plus组件
问题
使用
vant-cli脚手架 + typescript+ yarn 搭建组件库时需要按需引入element-ui组件
使用的vant-cli版本为3.11.2
由于官方文档没有涉及到这部分问题,所以尝试在vant.config.js进行按需引入的插件配置时在打包时会报太多错,报错信息说需要加入 polyfills
比如
BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default...
If you want to include a polyfill, you need to:
- add a fallback 'resolve.fallback: { "util": require.resolve("util/") }'
- install 'util'
If you don't want to include a polyfill, you can use an empty module like this:
resolve.fallback: { "util": false }
解决办法
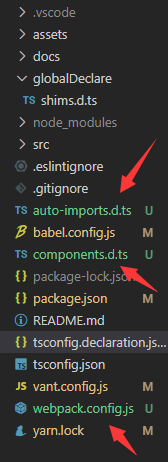
直接去看github上vant-cli的issue了解,可以直接在项目根目录下创建 webpack.config.js 进行配置
安装element-plus按需加载的插件后按如下配置
// webpack.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}
然后就可以直接在代码中使用了,打包时会自动创建 components.d.ts 文件进行声明(项目基于 vant-cli + typescript开发),引入的组件会在根目录中自动生成的 auto-imports.d.ts 中声明

问题解决。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号