微信小程序插件开发 Demo
序言
最近需要开发小程序插件,由于很久没有做过小程序有关的项目了对小程序开发过于生疏,以下的 demo 用于熟悉小程序插件开发
插件开发
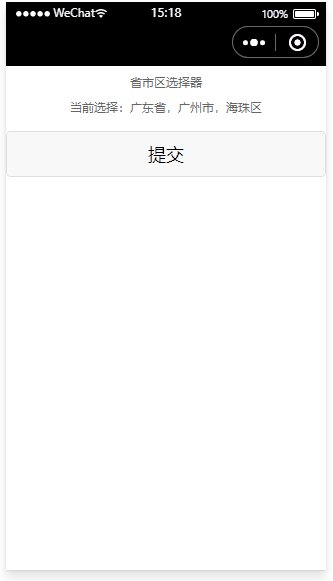
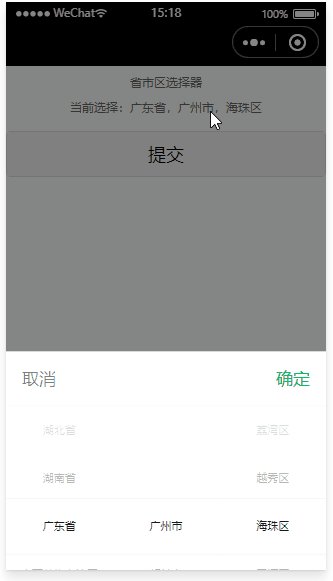
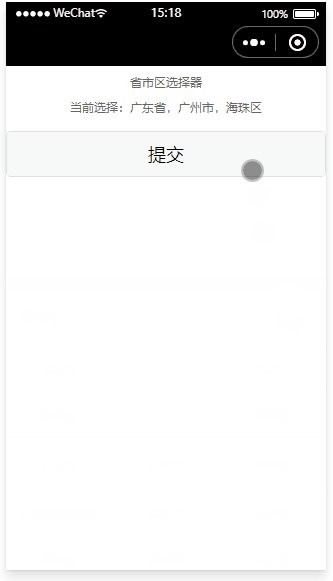
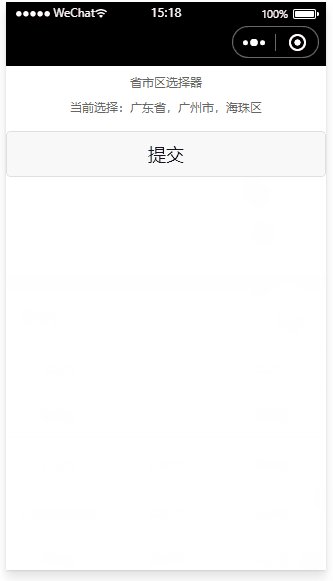
演示
开发文档
微信小程序插件开发文档可以直接点击 传送门
Demo
项目目录
项目中包含了两个目录:
miniprogram目录:放置的是一个小程序,该小程序是用于调试、测试插件用的。plugin目录:插件代码的存放目录,用于放置我们开发的插件
前者就跟普通小程序一样,我们可以正常开发,后来用来插件调试、预览和审核,不同的是 app.json 和 project.config.json 里多了一些关于项目插件的配置而已,这些也都是官方帮你完成了,一般也不用配置,当然我们也可以根据自己的实际项目需求做对应的调整~
plugin 插件文件夹下存放的插件的目录结构大概如下:
api: 接口插件文件夹,可以存放插件所需的接口components: 插件提供的自定义组件文件夹, 中自定义组件可以有多个index.js: 插件入口文件,可以在这里 export 一些 js 接口,供插件使用者使用plugin.json: 插件的配置文件,主要说明有哪些自定义组件可以供插件外部调用,并标识哪个 js 文件是插件的 js 接口文件,默认的配置形式如下:
本次项目参考了其他博主的博客项目,实现一个省市区选择器的插件,并在点击提交按钮的时候把数据提交过去
Demo 源码
miniprogram 文件
index 文件夹
文件目录为:
index
- index.js
- index.json
- index.wxml
- index.wxss
index.js
index.json
index.wxml
index.wxss
(无代码)
app.json
plugin 文件
api
api.js
components 文件
本次的插件自定义组件名称设置为 picker,
文件目录为:
components
- picker.js
- picker.json
- picker.wxml
- picker.wxss
picker.js文件源码
picker.json文件源码
picker.wxml文件源码
picker.wxss文件源码
index.js
代码为
plugin.json
代码为
最后
十分感谢原博主,本博客参考的文献的地址为:
__EOF__

本文作者:damarkday知识库
本文链接:https://www.cnblogs.com/GoodMemoryBlog/p/14497567.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/GoodMemoryBlog/p/14497567.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)