关于移动端web在360手机浏览器上播放video视频时出现的bug
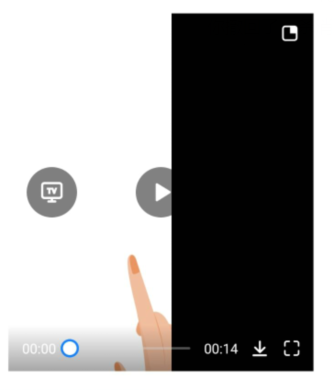
在做手机web开发时 手机页面的video标签的poster预览图在360手机浏览器中被视频所覆盖无法显示,同时会出现video标签中视频只显示一半另一半黑屏的bug
错误复现
由于webstorm内置的tomcat不能在内网访问(vscode可以启动项目后访问),所以作者就直接将出现bug的页面放置到tomcat的webapps中,让处以同一网段的手机通过360手机浏览器访问(这里推荐在电脑上将对应的内网ip地址和项目地址合并后通过如草料二维码等网站生成二维码后手机直接扫码访问).


相应位置的代码
.mp4 {
height: 7rem;
width: 75%;
margin: auto;
display: flex;
justify-content: center;
align-items: center;
outline: none;
overflow: hidden;
}
<video id="myVideo" poster="static/img/loginbackground.jpg" style="outline: none;width: 100%;object-fit: fill;">
<source src="static/mp4/arrow.mp4" type="video/mp4"/>
</video>
解决方案
在video视频标签上添加
controls360=no // 关闭360内置播放器,防止出现视频只显示一半另一半黑屏的bug
preload="none" // 页面加载后不加载视频,设置后可显示poster,猜测360手机浏览器在做适配时设置的默认参数不是none
加入后的代码:
<video id="myVideo" controls360=no preload="none" poster="static/img/loginbackground.jpg" style="outline: none;width: 100%;object-fit: fill;">
<source src="static/mp4/arrow.mp4" type="video/mp4"/>
</video>
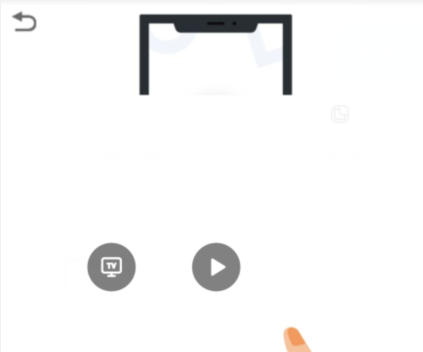
问题解决
最后
十分感谢360手机浏览器相关人员的解答,原地址如下:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号