vue实现发送短信1分钟间隔
vue实现发送短信1分钟间隔
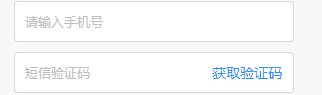
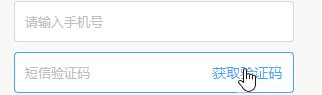
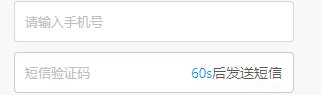
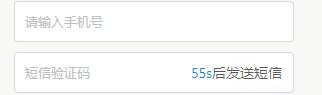
效果演示

具体代码
<template>
<div style="height:100%;background-color:#F8F8F8;display:flex;align-items:center;justify-content:center;">
<div style="margin-bottom:200px;flex-direction:column">
<!-- 请输入手机号 -->
<div style="margin-bottom:10px;"><a-input placeholder="请输入手机号" /></div>
<!-- 短信验证码 -->
<div v-if="true">
<div>
<a-input placeholder="短信验证码">
<template slot="suffix">
<div v-if="sendPower">
<span style="color:#007FFF">{{ time }}s</span>
<span>后发送短信</span>
</div>
<div v-else>
<a-button
type="link"
class="send-btn"
@click="sendCode"
:disabled="sendPower"
>
获取验证码
</a-button>
</div>
</template>
</a-input>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
time: '',
sendPower: false,
}
},
methods: {
setTime(val) {
this.time = val.toString()
if (val == 0) {
//当发送定时器结果为0
this.setSendCodeLoadingStat(false)
return
} else {
val--
}
setTimeout(res => {
//设置一个定时器,每秒刷新一次
this.setTime(val)
}, 1000)
},
setSendCodeLoadingStat(state) {
//发送验证码时的加载动画显示
this.sendPower = state //更改按钮是否可以点击 true为不可点击
},
sendCode() {
this.setTime(60)
this.setSendCodeLoadingStat(true)
},
},
created() {},
}
</script>
<style lang="scss" scoped>
//颜色 #666666;
.item-text {
width: 85px;
}
.color-grey6 {
color: $globalGrey6;
}
//颜色 #888888;
.color-grey8 {
color: $globalGrey8;
}
//颜色 #cccccc;
.color-greyC {
color: $globalGreyC;
}
//修改默认输入框样式
::v-deep .ant-input {
width: 280px;
font-size: 13px;
padding: 10px;
height: auto;
}
//修改获取验证码按钮
.send-btn {
border: none;
box-shadow: none;
padding: 0px;
}
</style>
这里所使用的 a-input , a-button 属于 ant-desgin vue 框架


 浙公网安备 33010602011771号
浙公网安备 33010602011771号