vue sass配置全局变量报错
问题
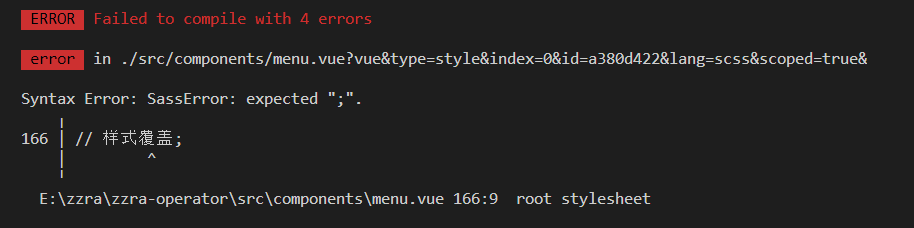
配置全局css颜色变量时报错

vue.config.js中的代码:
module.exports = {
css: {
loaderOptions: {
sass: {
//依次导入的公用的scss变量,公用的scss混入,共用的默认样式
prependData: `@import "./src/assets/global.scss"`,
},
},
},
}
解决
代码中@import "./src/assets/global.scss"缺少了;,漏了分号
prependData: `@import "./src/assets/global.scss"`,
所以修改后的代码应为:
module.exports = {
css: {
loaderOptions: {
sass: {
//依次导入的公用的scss变量,公用的scss混入,共用的默认样式
prependData: `@import "./src/assets/global.scss";`,
},
},
},
}
最后
所参考的原文献地址为:
vue-cli3 sass配置全局变量报错


 浙公网安备 33010602011771号
浙公网安备 33010602011771号