vant框架弹出框Dialog的异步请求操作
vant框架弹出框Dialog的异步请求操作
vant框架的弹出框Dialog的异步请求代码:
delMsg() {
this.$dialog.confirm({
title: '确认删除吗',
message: '删除后消息不可恢复,是否继续该操作',
confirmButtonColor: '#2693ff',
closeOnClickOverlay: true,
beforeClose: this.beforeClose,
})
// .then(() => {
// //确认删除
// // on confirm
// })
// .catch(() => {
// //取消删除
// // on cancel
// })
},
beforeClose(action, done) {
if (action === 'confirm') { //点击确认
setTimeout(done, 1000)
} else { //点击取消
done()
}
}
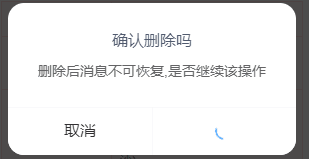
图片显示如下:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号