vue父传子传值时子组件的props对应的值的default不能生效
问题
在用vue开发时碰到父组件传值子组件时不能触发子组件的props里对应的值的default值。
父组件代码:
子组件:
解决方法
将父组件data return中的companyInfo修改为undefined,则子组件的props中对应的值的default生效。
修改为
原因
vue中认为 "" / {} 等是初始化值了,所以传入值触发不了default,同时 undefined 一般是不会认为设置值的
由于项目的需求是父组件异步请求数据之后将数据传给子组件,但实际操作后发现子组件没有获取到父组件请求的值的。其原因归咎于在父组件的异步请求完成之前子组件就已经完成了赋值,但由于父组件传给子组件的数据只会渲染一次ui界面,所以后续的数据更新后子组件显示的数据依然不会变化。此刻就需要watch函数监听数据变化再一次赋值子组件的data层,让其再次渲染一遍。
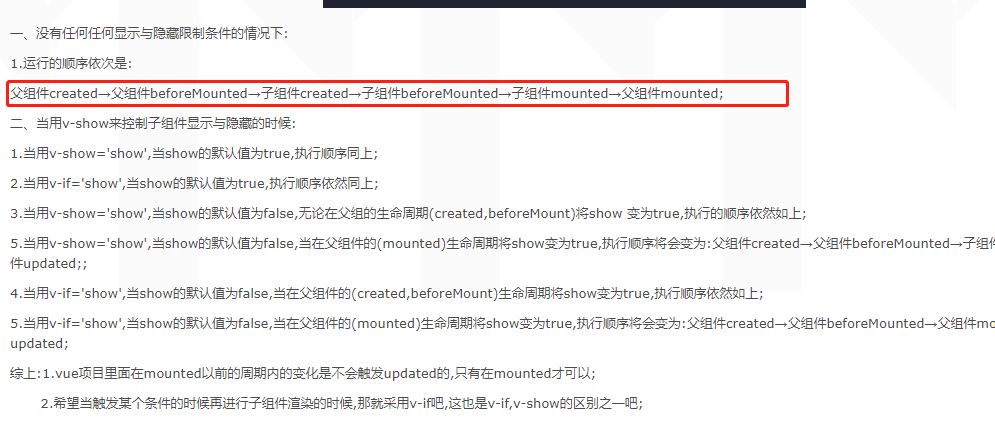
父组件子组件的加载顺序如图:

同时提一句,在子组件的mounted钩子函数里拿不到父组件传过来的异步数据是由于子组件比父组件先mounted。
最后
十分感谢原博客博主,原博客地址:



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)