input框限制只能输入中文
input框限制只能输入中文
利用正则表达式来让input中的值限制输入中文
先来看代码:
声明value值初始化
然后用 replace函数 来替换正则表达式中不属于中文的字符
但在测试时发现用''是无法替换字符,必须是一个字符如'a','1','@',' '来替换才能成功。原理暂不清楚。
这里的 test函数 用于检测一个字符串是否匹配某个模式,如果匹配则返回true,反则返回false。
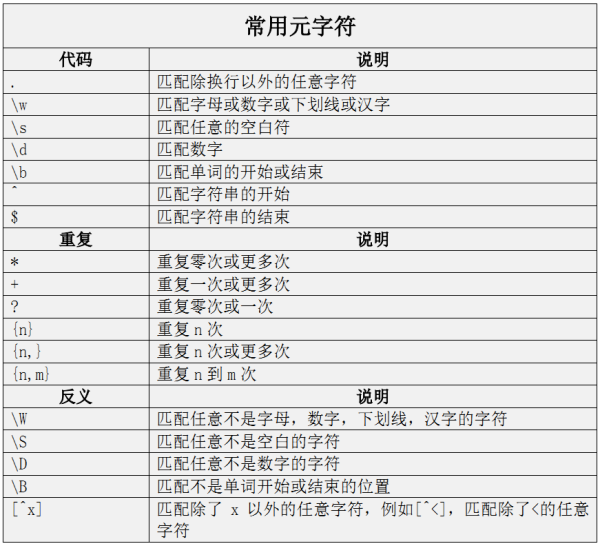
这里的 ^ 匹配输入字符串的开始位置,如果在方括号表达式中使用则表示不接受该字符集合。
所以该代码表示如果字符中存在中文字符则返回false




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)