前端基础之图片,浏览器引擎,meta,内联框架(转载)
主要内容
一.HTML查缺补漏
1)h1-h6的重要性依次降低,对于搜索引擎来说,h1的重要性仅次于title,搜索引擎检索完title会立即查看h1中的内容,h1会影响到网页在搜索引擎中的排名,一个页面只能写一个h1标签
2)在HTML中字符之间写再多的空格,浏览器也会当成一个空格解析,换行也当成一个空格
3)实体:转义字符

在浏览器中显示ac, 如<,>特殊字符不能直接使用,特殊字符被称为实体(转义字符)(语法:& ;),浏览器解析到实体会转换成相应的字符
二.图片特性
浏览器搜索引擎可以通过alt属性来识别不同的图片,如果不写alt属性,则引擎不会对img中的图片进行收录;
img中的宽和高只设置一个则图片会同比例调整大小;
(在网页中如果原图较大,实际展示的较小,可以修改尺寸大小,小图所占内存小;如果原图较小,实际展示的较大,也需要修改尺寸,小图像素低)
常见图片格式:
JPEG(JPG):图片支持的颜色较多,可压缩,但是不支持透明(用来保存照片等颜色丰富的图片)
gif:支持的颜色少,只支持简单透明,支持动态图,(支持直线透明,图片颜色单一,动图时使用)
PNG:支持的颜色较多,支持复杂透明(用来保存颜色复杂的透明图片)
图片使用原则:
效果不一致时,使用效果好的,效果一致时,使用小的(占内存少)
三.meta元信息
1)meta可设置网页的关键字,(搜索引擎会检索,搜索引擎在检索页面时,会同时检索页面中的关键词和描述)

2)meta可指定网页描述

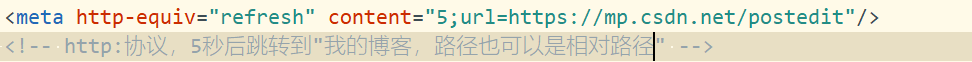
3)meta可用来做请求的重定向

浏览器会尽最大努力正确的解析页面,在程序中所有的不符合语法规范的内容,浏览器都会自动修正,但是有些情况下会修正错误,所以在写代码是要按照规范
四.内联框架iframe
内联框架:引入一个外部的页面(在实际中不推荐使用内联框架,因为iframe中的内容不会被搜索引擎所检索)

五,超链接
超链接中href=“#”,点击超链接后会自动跳转到网页的顶部
href=“#idname”,会跳转到指定位置

“联系我们”是指打开发送电子邮件的超链接,点击超链接后可以自动打开电脑中默认的邮件客户端
最后
十分感谢原博主,原博客地址为:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号