vscode 快速新建一个HTML文件(转载)
示例
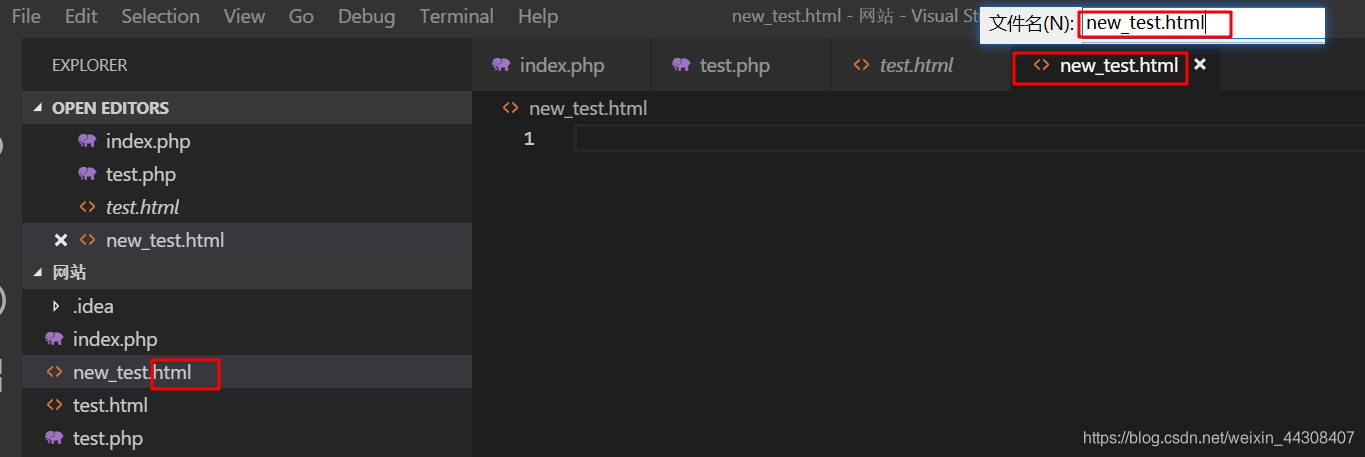
1.在代码编辑器(vscode,pycharm,phpstorm)中新建一个xxx.html文件
下面以vscode为示例:

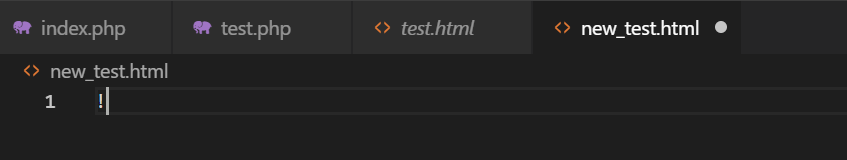
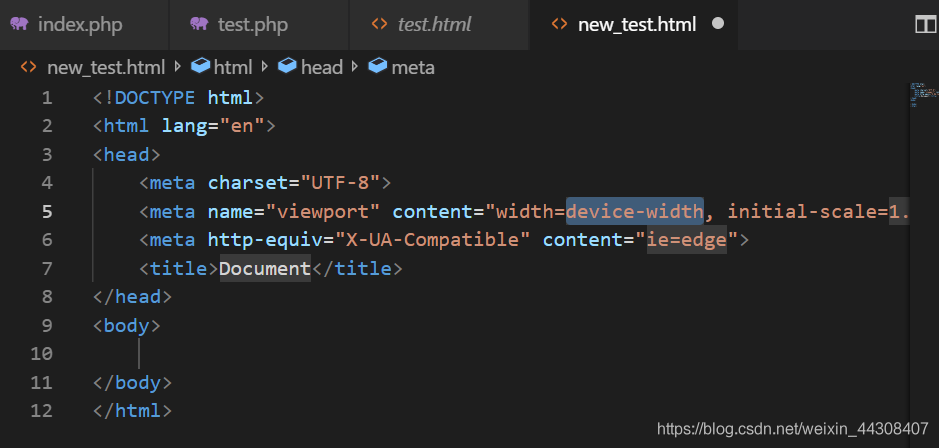
2.英文模式下输入:! 后按tab键


// 这样一个简易的html文件就写完了
查看编辑效果
想要快速打开HTML文件查看编辑效果:
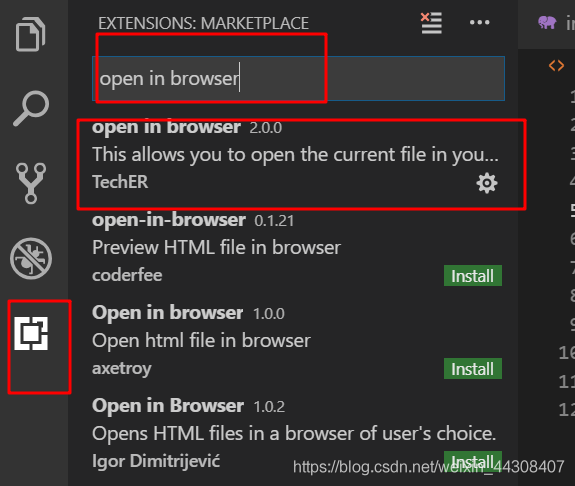
1.点击编辑器主界面左上侧第五个小图标——‘扩展’按钮;
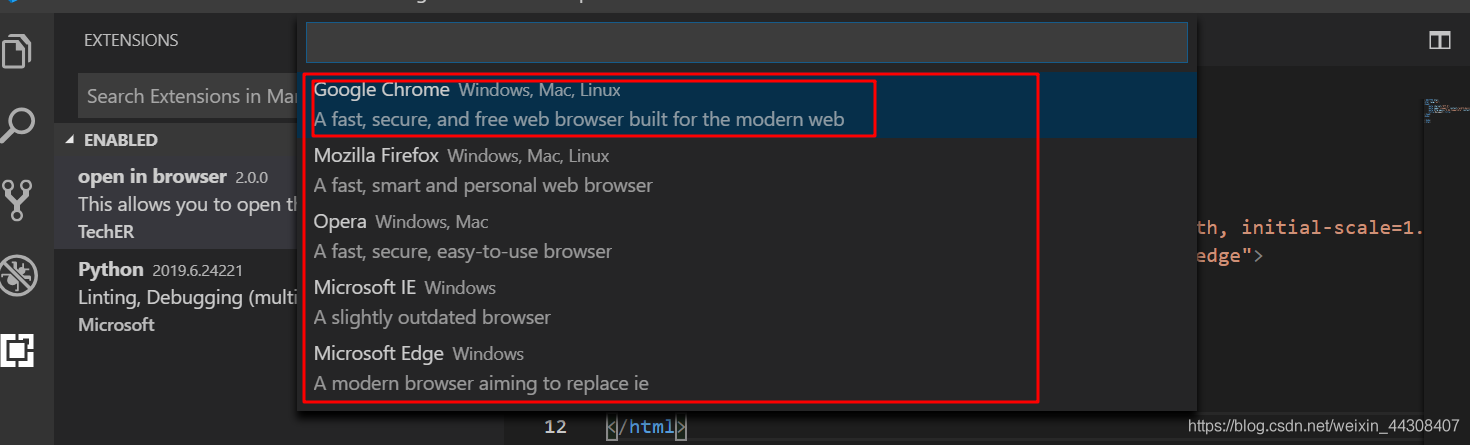
2.搜索 open in browser

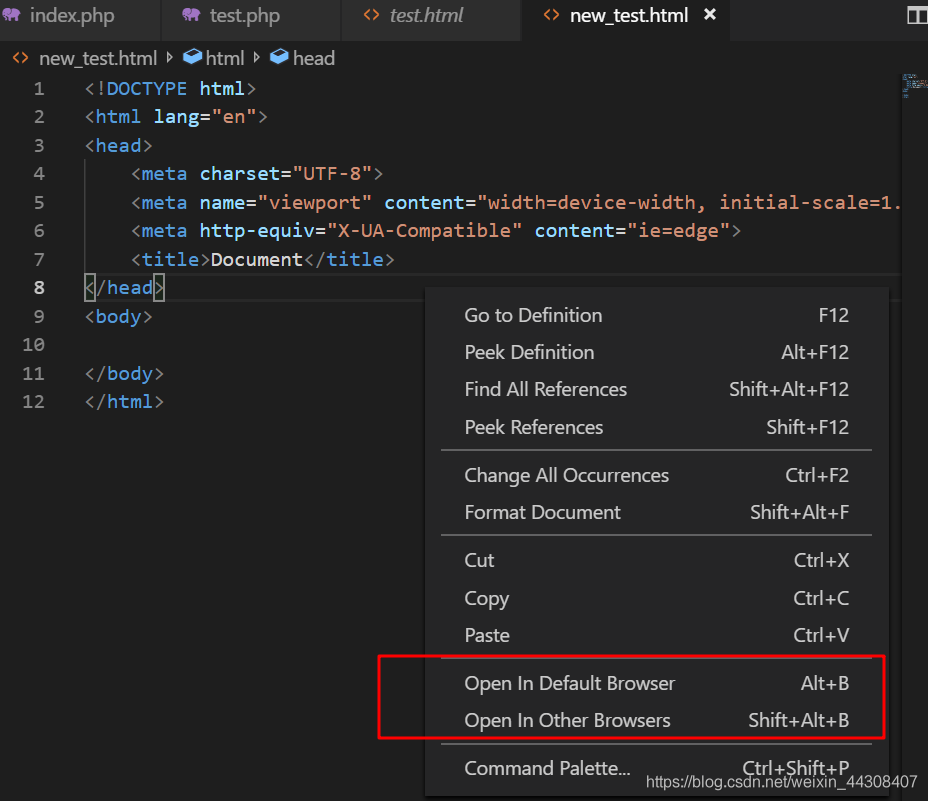
3.打开 xxx.html 文件,右键选择“Open In Default Browser”或者快捷键 alt+B 直接运行


最后
十分感谢原博主,原博客的地址为:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号