ant design vue 组件中文化(转载)
国际化
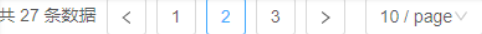
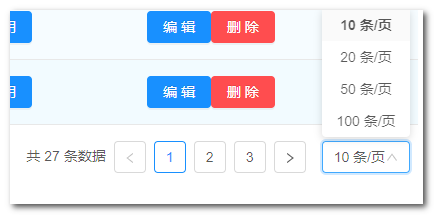
比如在 ant design vue 分页选择组件中有英文,那怎么改成中文格式呢?

这就需要使用国际化了
https://www.antdv.com/components/locale-provider-cn/
国际化分两种
局部国际化
例:
在要国际化的组件外面包裹
script中引入并导出
全局国际化
找到 app.vue ,使用包裹根路由出口,引入国际化模块并导出
例:
关于LocaleProvider弃用
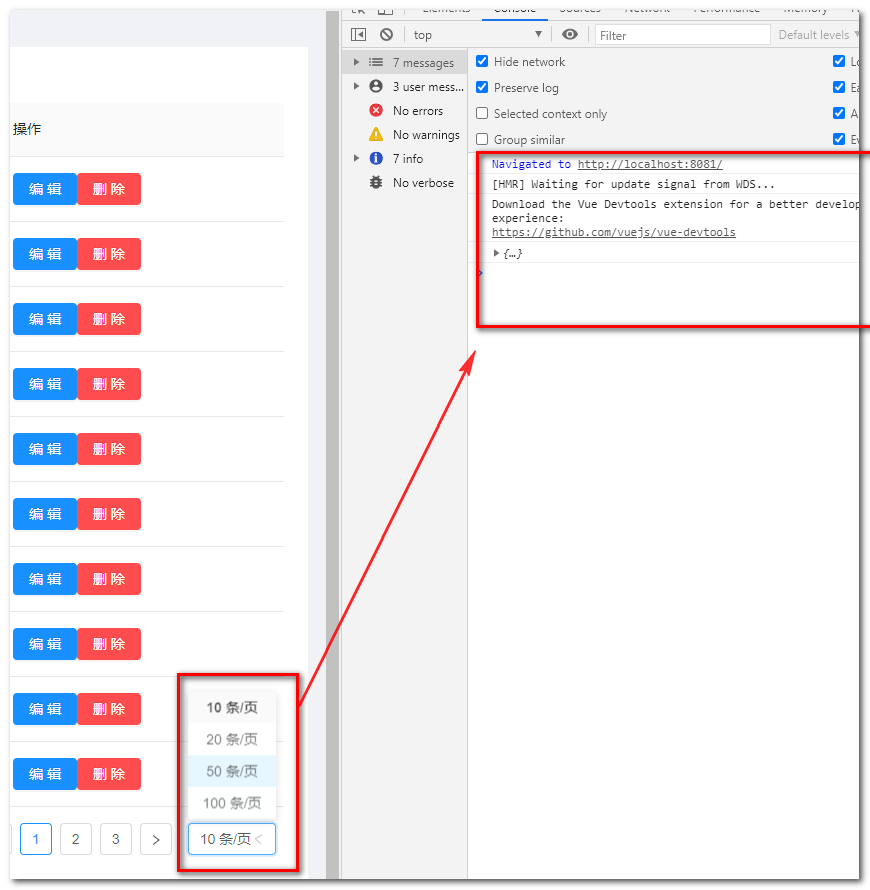
用locale-provider组件的控制台你会发现,有个警告
Warning: [antdv: LocaleProvider]
LocaleProvideris deprecated. Please uselocalewithConfigProviderinstead
大概意思就是
警告:[antdv: LocaleProvider] ' LocaleProvider '已被弃用。请使用“locale”和“ConfigProvider”
这是因为LocaleProvider是1.x的国际化的实现,2.0版本已经提供了更好的方式,但是1.0的也是可以使用的
2.0全局国际化
https://2x.antdv.com/docs/vue/i18n-cn/
找到 app.vue ,使用包裹根路由出口,引入国际化模块并导出
例:
可以看到已经没有任何警告了
最后
十分感谢原博主,原博客的地址为:
ant design vue 表格和国际化的使用
__EOF__

本文作者:damarkday知识库
本文链接:https://www.cnblogs.com/GoodMemoryBlog/articles/14311252.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/GoodMemoryBlog/articles/14311252.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)