vue子组件调用父组件的方法(转载)
vue子组件调用父组件的方法(转载)
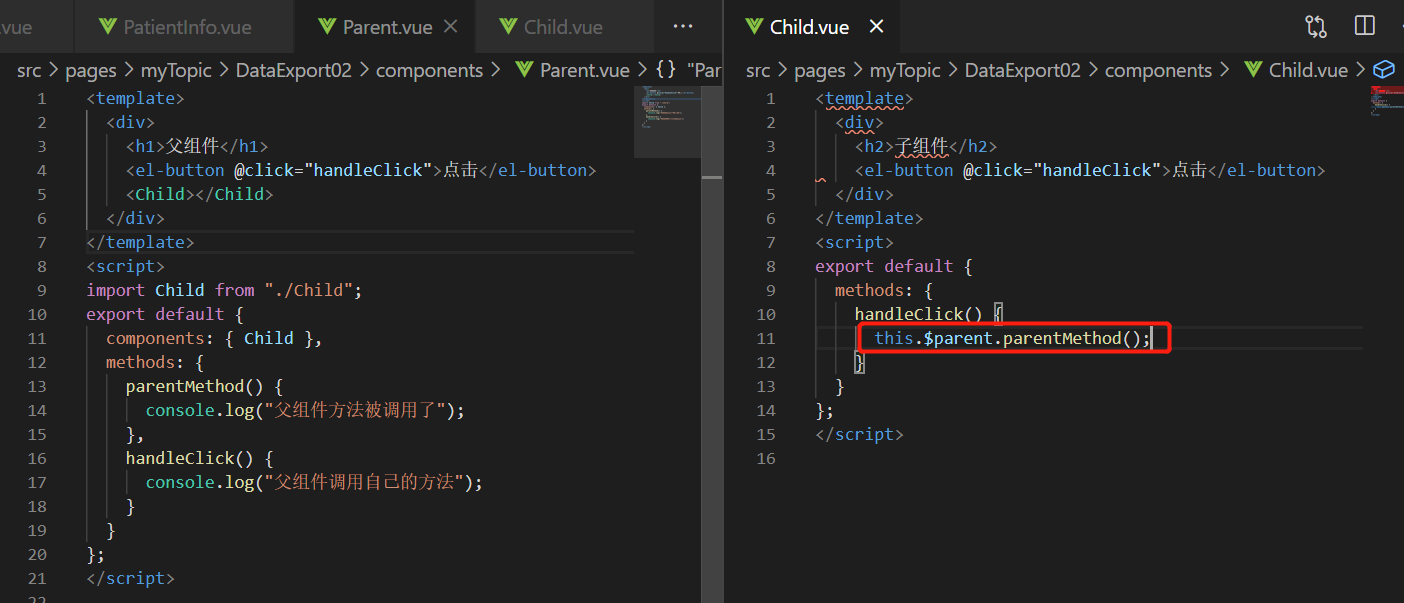
第一种:通过this.$parent调用父组件的方法
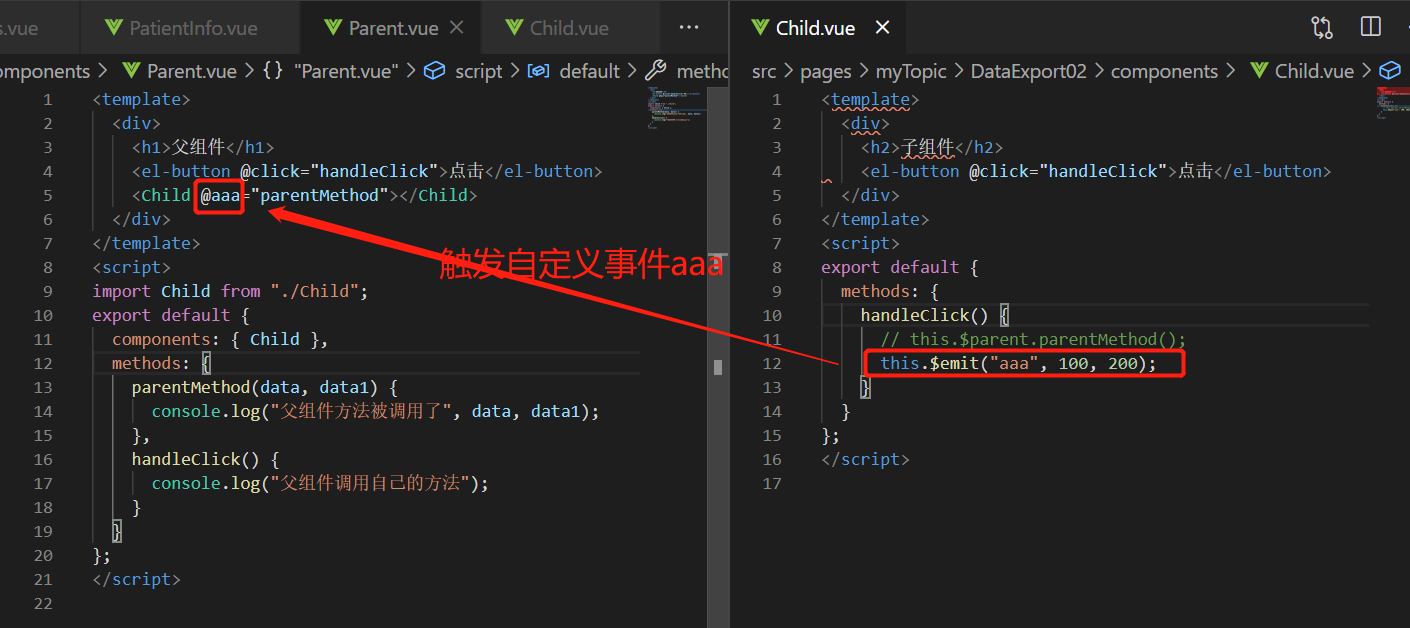
第二种:通过this.$emit()去触发父组件中子组件标签上的自定义事件,可以传值过去,用的比较多
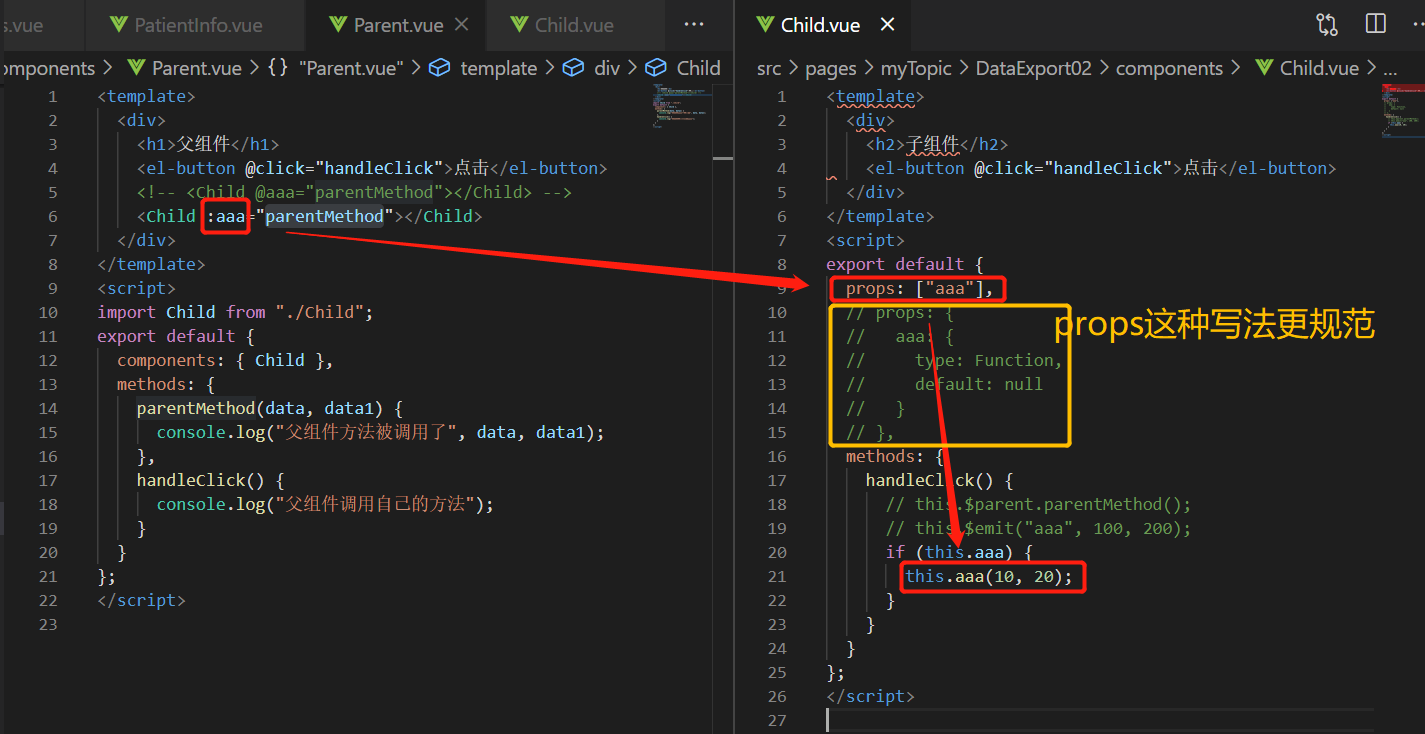
第三种:父组件中定义自定义属性,将该方法传递到子组件中,子组件中通过props接收,再进行调用,这里也可以进行传值
总结:
想省事就使用第一种方法
第二种方法使用的最多,数据流向比较清晰,和非父子组件传值的this.$observer.$emit() this.$observer.$on()使用方式类似(this.$emit()可以传多个值,this.$observer.$emit()只能传一个值)
第三种方法定义自定义属性,这种一般用来传递属性的,不用来传方法,别人看起来不太好理解(自定义事件一般用来传函数,自定义属性一般用来传属性)
非常感谢原博客博主,原博客地址:
vue子组件调用父组件的方法
可参考的其他文献地址:
vue父子组件之间的传值
__EOF__

本文作者:damarkday知识库
本文链接:https://www.cnblogs.com/GoodMemoryBlog/articles/14192186.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/GoodMemoryBlog/articles/14192186.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)