React createPortal 传送门相关代码实现,主要优化代码使用
使用场景
在项目中主要是我们遇到弹框,嵌套岑寂较深时,我们可以将定义组件传送到相应位置,让其嵌套层级并没有那么深。例如以下例子。
使用代码
/**
* reactDom 中 传送门 createPortal 使用
* 组件加载在最外层body上
*/
import React from 'react';
import ReactDom, { createPortal } from 'react-dom';
const ModalComp = () => {
return (
<div style={{ position: 'absolute', top: '20%', left: '30%', height: '300px', width: '300px', border: '1px solid #ddd'}}>
1234565
</div>
)
}
class ProtalComp extends React.Component {
render() {
return (
<div>
{createPortal(<ModalComp />, document.querySelector('body'))}
</div>
)
}
}
export default ProtalComp;
导出结果对比:
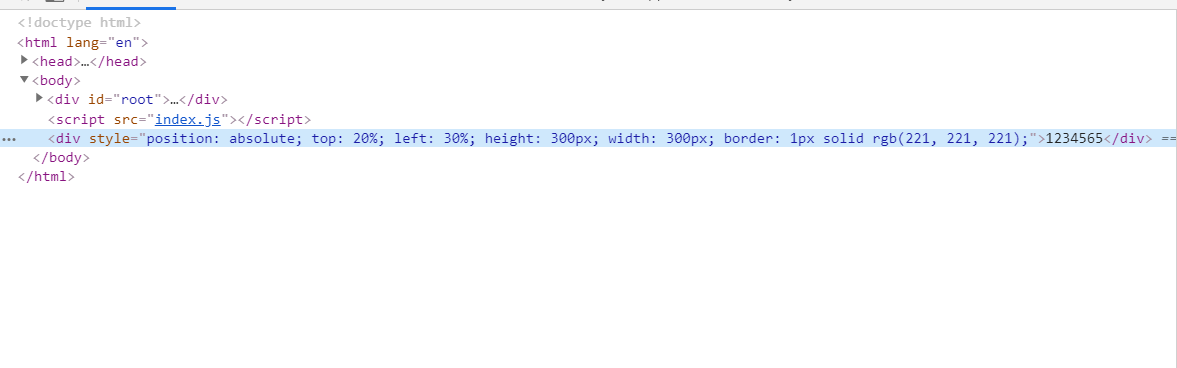
1、没有使用createPortal时:

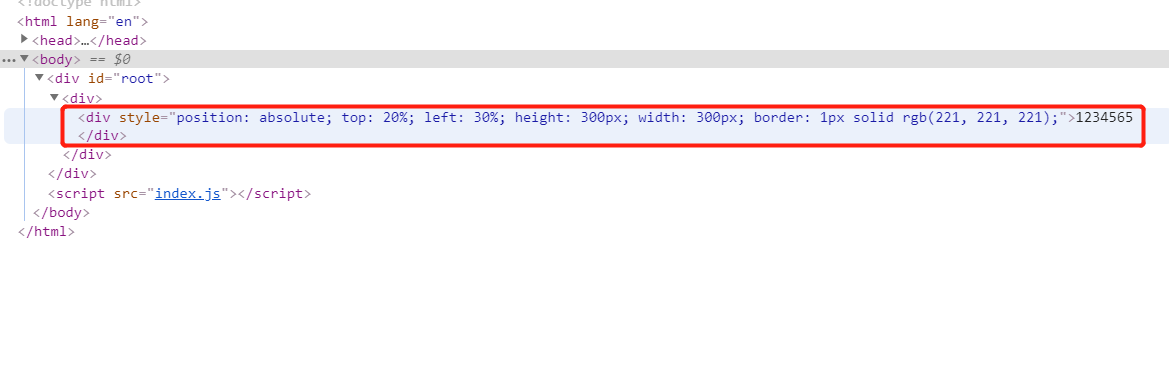
2、使用时: