CSS,层叠样式表(英文全称:Cascading Style Sheets)
html 指超文本标签语言,css用于控制网页的样式和布局;它们各有独自的属性;html与css部分属性的名称可能一致,比如html中table标签有属性width="20",而css中也有width:20px; 但是不要混淆;
CSS通过选择器来定位元素,CSS由选择器和声明组成,声明由属性和值组成;
一、CSS添加方法
1、段内添加,在标签内,style属性添加;

<!DOCTYPE html> <html long="en"> <head> <meta charset="UTF-8" /> <title>test</title> </head> <body> <!-- 段内样式添加 --> <p style="color: red;"> 字体是红色的 </p> </body> </html>
2、内嵌添加,在head或body标签内,style标签内添加;

<!DOCTYPE html> <html long="en"> <head> <meta charset="UTF-8" /> <title>test</title> <!-- 内嵌样式 --> <style type="text/css"> p{ color: red; /*设置字体颜色*/ } </style> </head> <body> <p>内嵌设置字体颜色是红色的</p> </body> </html>
3、外部文件添加,在head标签内,导入css文件;

<!DOCTYPE html> <html long="en"> <head> <meta charset="UTF-8" /> <title>test</title> <!-- 导入外部css文件 --> <link rel="stylesheet" type="text/css" href="css/1.css"> </head> <body> <p>外部文件添加p样式,字体颜色是红色的</p> </body> </html>

p{
color: red; /*设置字体颜色*/
}
添加方法的优先级:多重样式可以层叠,可以覆盖,样式的优先级按照"就近原则":行内样式>内嵌样式>链接样式>浏览器默认样式;内嵌样式优于链接样式的前提是内嵌样式一定要在链接样式的后面

<!DOCTYPE html> <html long="en"> <head> <meta charset="UTF-8" /> <title>test</title> <!-- 内嵌样式 --> <style type="text/css"> p{ color: red; /*设置字体颜色*/ } </style> </head> <body> <!-- 行内样式优先 --> <p style="color: blue;">行内样式优先,字体颜色是蓝色的 </p> </body> </html>
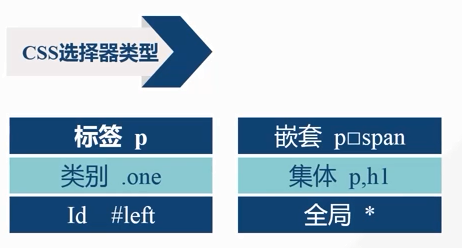
二、CSS选择器
通用选择器,标签选择器,类别选择器(多次被引用),ID选择器(唯一性);类别选择器,ID选择器可以叠加使用,用空格隔开,也可以混合使用;选择器的嵌套声明,集体声明,全局声明;

1、通用选择器,表示匹配任何元素
*{
/*CSS样式代码*/
}
2、标签选择器(标签名加大括号)

<!DOCTYPE html> <html long="en"> <head> <meta charset="UTF-8" /> <title>test</title> <!-- 内嵌样式 --> <style type="text/css"> /*标签选择器*/ body {/*body标签*/ background-color:#ccc; text-align:center; font-size:12px; } h1 {font:"黑体"; font-size:20px;}/*h1标签*/ p {color:red; font-size:16px;}/*p标签*/ hr {width:200px;}/*hr标签*/ </style> </head> <body> <h1>标题</h1> <hr/> <!-- 水平线 --> <p >标签选择器,p标签,字体颜色是红色的</p> </body> </html>
3、类别选择器(多次被引用,类别前用点'.',加大括号),类名区分大小写

<!DOCTYPE html> <html long="en"> <head> <meta charset="UTF-8" /> <title>test</title> <!-- 内嵌样式 --> <style type="text/css"> /*标签选择器*/ p {color:black; font-size:14px;}/*p标签*/ /*类选择器*/ .one{ /*类one*/ font-size:18px; color:red; } .two{ /*类two*/ font-size:24px; color:blue; } </style> </head> <body> <p>标签选择器,段落,颜色黑色</p> <p class="one">类别选择器,段落,类别one,颜色红色</p> <p class="two">类别选择器,段落,类别two,颜色蓝色</p> </body> </html>
4、ID选择器(不允许重复使用,ID前用井号'#,加大括号)
#ID名称{
/*CSS样式代码;*/
}
*复合选择器,是选择器的升级版
1、子选择器,子选择器可以选择指定标签元素的第一代子元素,用>进行选择,作用于元素的第一个后代
<style type="text/css"> h1 > strong{color:red;} </style>
2、后代选择器(包含选择器),后代选择器用于选择指定标签元素下的后辈元素,用空格进行选择,作用于元素的所有后代,比如对h1标签的后辈em元素指定颜色
<style type="text/css" > h1 em{color:red;} </style>
3、伪类选择器,是给html标签的某种状态设置样式,最常用的是超链接的伪类定义,还有其他标签和伪类搭配使用
<style> a:link { color: #FF0000 } a:visited { color: #00FF00 } a:hover { color: #FF00FF } a:active { color: #0000FF } </style>
<style> p:hover{ color:#FF00FF; } </style>
4、分组选择器,当几个元素样式属性一样时,可以使用分组选择器,共同调用一个声明,元素之间用逗号分隔,简化CSS代码
h1,span{
color:red;
}
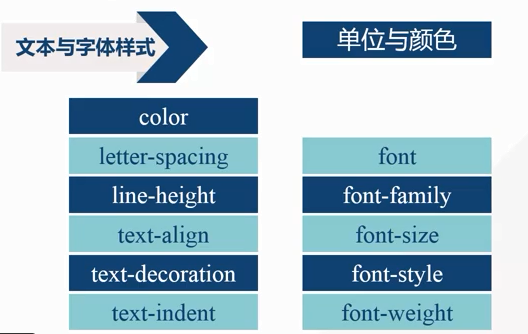
三、CSS的样式
字符间距, letter-spacing;词间距,word-spacing;行高,line-height;对齐,text-align;装饰线,text-decoration;段落(首行)缩进,text-indent;
(单位,px,em,%;颜色3种表达,red,yellow,blue; rgb( x,x ,x ); rgb(x%,x%,x%);rgb( x,x ,x,x ); ;#rrggbb;)
text-indent,段落首行缩进
p{
text-indent:2em; /*段落首行缩进2个字符*/
}
.first{line-height:1.5em;} /*段落行间距为1.5倍*/
.first{letter-spacing:20px;} /*段落文字或字母间距为20像素*/
.first{word-spacing:50px;} /*段落英文单词间距为50像素*/
text-align设置文本的水平对齐方式,属性值left,right,center,justify
.first{text-align:center;} /*文本水平居中*/
text-decoration,装饰线
h1 {text-decoration:overline}
h2 {text-decoration:line-through}
h3 {text-decoration:underline}
h4 {text-decoration:blink}
2、图片样式
CSS样式可以实现对图片边框、图片大小的调整、图文混排;图片的使用方式大体分为三种:作为单独的图片存在,作为背景图片存在,作为浮动元素存在;
使用border属性定义图片的边框样式,border属性定义边框效果时,必须定义边框线的线型
.pic{border:2px solid red;}
.pic{
border-width:2px;
border-style:solid;
border-color:red;
}
图片单独设置边框(top,bottom,left,right)
.pic{border-bottom:1px solid red;}
设置图片的大小,使用width和height属性,调整图片到固定尺寸
.pic{width:300px;height:200px;}
使用max-width设置图片最大宽度,超过压缩,不超过原图显示
使用text-align属性,设置图片的横向对齐方式(left,center,right)
使用vertical-align属性,设置图片纵向对齐
.pic{vertical-align:middle;}
使用float和margin属性,实现图文混排
.car img{
float:right;
margin:10px;
}
3、字体样式,包括如下属性
p{
font-family:"Microsoft Yahei"; /*设置字体*/
font-size:16px; /*设置字号 1em默认是16px*/
color:#666; /*设置颜色*/
font-weight:bold; /*设置粗细 normal;bolder;lighter;inherit; */
font-style:italic; /*设置斜体 normal; oblique;*/
text-decoration:line-through; /*装饰文本 none; underline;*/
text-transform:capitalize; /*英文首字母大写*/
}

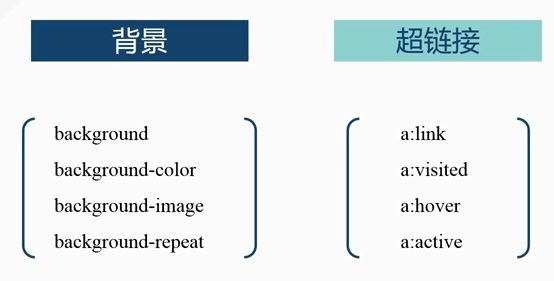
4、背景样式,包括如下属性
p{
background-color:red; /*设置背景颜色*/
background-image:url("img.gif");/*设置背景图像,注意路径*/
background-repeat:no-repeat; /*设置背景平铺 repeat-x;repeat-y;repeat;*/
background-attachment:scroll;/*设置背景图像是否固定 fixed*/
background-position:top right;/*设置背景图像位置,百分比或固定单位或bottom;center;left;right;*/
background:red url("img.gif") no-repeat scroll top right;/*设置属性的缩写,注意次序*/
}
5、超链接样式(伪类选择器,a:link,...)包括如下属性
能够设置链接样式的CSS属性有很多种,例如,color,font-family,background,border,cursor,text-decoration,cursor(十字光标crossshair)等;
根据a标签的4种状态设置样式
a:link {color: red} /* 未访问的链接 */
a:visited {color: green} /* 已访问的链接 */
a:hover {color: black} /* 鼠标移动到链接上 */
a:active {color: yellow} /* 选定的链接,即鼠标按下去的时候不松开显示的状态 */
a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的;a:active 必须被置于 a:hover 之后,才是有效的
a{
display:inline-block; /*设置行内块元素*/
height:35px;
width:80px;
text-align:center;
}

6、列表样式
列表样式,包括列表标志类型、图形符号、列表位置三个部分,涉及如下属性:
list-style-type属性,修改列表项的标志类型(disc,circle,squre,decimal,lower-roman,upper-roman,lower-alpha,upper-alpha,none);
list-style-image属性,使用一个图像,修改列表项的标志;
list-style-position属性,确定列表项标志在列表之外还是之内(inside,outside,inherit);
list-style属性,简写属性;
li{
list-style:url(images/icon.gif) square inside;
}
ul{
list-style-type: square;
}
ul{
list-style-image:url(images/icon.gif);
}
ul{
list-style-position: inside;
}
7、表格样式
表格常用来显示数据,有时也用来排版;CSS用来控制表格的方法,包括表格的边框、颜色、背景等;
在CSS中设置表格边框,使用border属性;
table,th,td{
border:1px solid blue;
}
把表格显示为单线条边框,使用border-collapse属性;
table{
border-collapse:collapse;
}
设置表格的宽度和高度,使用width和height属性;
table{
width:100%;
}
th{
heigh:50px;
}
设置表格文本水平对齐,使用text-align属性
td{
text-align:right;
}
设置表格文本纵向对齐,使用vertical-align属性
td{
height:50px;
vertical-align:bottom;
}
控制表格中内容与边框的距离,请为td和th设置padding属性
td{
padding:15px;
}
设置表格颜色:边框颜色,使用border属性,文字颜色使用color属性,背景色使用background(或background-color)属性
table,td,th{
border:1px solid green;
}
th{
background-color:green;color:white;
}
表格隔行变色,CSS样式示例
table{
width:500px;
border-collapse:collapse;
}
td,th{
border:1px solid #98bf21;
padding:5px;
text-align:left;
}
th{
background-color:#A7C942;
color:#ffffff;
}
.gray{
background-color:#EAF2D3;/*在表格的奇数行设置该class*/
}
tr:hover{
background-color:#FF9900;
}
8、边框样式
元素的边框就是围绕元素内容和内边距的线,这条线可以设置它的粗细、样式和颜色,border属性定义边框的所有属性
div{
border-width:2px;
border-style:solid;
border-color:red;
}
border-style的默认值是none,常用样式有dashed,dotted,solid;
p{border-style:solid dotted dashed double;}
单边边框样式,border-top-style,border-right-style,border-bottom-style,border-left-style;
p{border-style:solid solid solid none;}
/*等同于p{border-style:solid;border-left-style;none;}*/
/*必须把单边属性放在简写属性之后,否则简写属性的值会覆盖单边值*/
border-width属性设置边框粗细,属性值可以设置为thin,medium,thick,最常用像素px;
p{border-width:15px 5px 15px 5px;} /*简写p{border-width:15px 5px}*/
单边宽度样式属性
border-top-width
border-right-width
border-bottom-width
border-left-width
border-color属性设置边框的颜色
默认的边框颜色是元素本身的前景色;如果没有边框声明颜色,它将与元素的文本颜色相同;如果元素没有任何文本,边框颜色就是其父元素的文本颜色;
单边单边边框颜色属性
border-top-color
border-right-color
border-bottom-color
border-left-color
h1{
border-style:solid;
border-color:black;
border-right-color:red;
}
9、表单样式
表单的常用属性,边框border,背景background,高度height,宽度width,文字颜色color,外边距属性margin,内边距属性padding
<form method="post" action="#"> 请输入您的信息:<input type="text" name="txt" size="20" class="txt"> <input type="submit" name="button" id="button" value="Submit>>" /> </form>
<style> form{ background:#0FF; width:500px; height:50px; line-height:50px; padding-left:30px; } input{ border:none; background-color:transparent; /*背景透明*/ } .txt{ border-bottom:solid 1px #06F; } </style>
四、CSS定位与布局
1、元素分类
HTML中的标签元素大体被分为三种不同的类型:块元素、内联元素(又叫行内元素)、内联块元素
块元素,一个块级元素独占一行;元素的高度、宽度、行高及顶和底边都可以设置;元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致);块元素:<ol>、 <ul>、 <dl>、 <table>、 <h1>...<h6>、<p>、 <blockquote>、 <dt>、<address>、<caption>、<div>;
转换为内联元素,设置display:inline可以将元素设置为内联元素
div{display:inline;}
内联元素(又叫行内元素),和其他元素都在一行上;元素的高度、宽度及顶部和底部边距不可以设置;元素的宽度就是它包含的文字或图片的宽度,不可改变内联元素即行内标签
行内元素:<a>- 锚点、 <abbr> - 缩写、<acronym> - 首字、<b> - 粗体(不推荐)、<bdo> - bidi override、<big> - 大字体、<br> - 换行、<cite> - 引用、<code> - 计算机代码(在引用源码的时候需要)、<dfn> - 定义字段、<em> - 强调、<font> - 字体设定(不推荐)、<i> - 斜体、<img> - 图片、<input> - 输入框、<kbd> - 定义键盘文本、<label> - 表格标签、<q> - 短引用、<s> - 中划线(不推荐)、<samp> - 定义范例计算机代码、<select> - 项目选择、<small> - 小字体文本、<span> - 常用内联容器,定义文本内区块、<strike> - 中划线、<strong> - 粗体强调、<sub> - 下标、<sup> - 上标、<textarea> - 多行文本输入框、<tt> - 电传文本、<u> - 下划线、<var> - 定义变量;
转换为块元素,设置display:block可以将元素显示为块级元素
a{display:block;}
转换为内联块元素,设置display:inline-block可以将元素设置为内联块元素
a{display:inline-block;}
内联块元素,和其他元素都在一行上;元素的高度、宽度及顶部和底部边距可以设置;常见的内联块元素:<img> 、<input>;
2、盒子模型(Box Model)
盒子模型就是把网页中的元素(文本、图像、音频、视频等)看作是一个矩形的盒子,也就是一个盛装内容的容器;每个矩形都是由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成;盒子模型是网页布局的基石。
盒子模型的属性,含有top,bottom,left,right四个方向的属性,比如:
div{
padding-top:20px; /*顺时针*/
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
div{
padding:20px 10px 15px 30px; /*顺时针*/
}
div{
padding:20px 10px 15px; /*上 左右 下*/
}
div{
padding:20px 10px; /*上下 左右*/
}
div{
padding:20px; /*上下左右*/
}
盒子模型的宽度=左边界+左边框+左填充+内容宽度+右填充+右边框+有边界
盒子模型的高度=上边界+上边框+上填充+内容宽度+下填充+下边框+下边界
外边距合并
外边距合并,指的是,当两个垂直外边距相遇时,它们将形成一个外边距;合并后的外边距的高度等于两个发生合并的外边距的高度中较大者。
当一个元素出现在另一个元素的上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并;当一个元素包含在另一个元素中时,如果没有内边距或边框把外边距分隔开,它们的上外边距也会发生合并;空元素,如果它有外边距,但是没有边框或填充,在这种情况下,上外边距与下外边距会发生合并;
只有普通文档流中块框的垂直外边距才会发生外边距合并;行内框、浮动框或绝对定位之间的外边距时不会合并的;
<div>标签就是区块容器标签,可以将网页分割为独立的、不同的部分,以实现网页的规划和布局;如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./css/1.css" /> </head> <body> <div > <marquee> <canvas id="myCanvas" width="650" height="150" "></canvas> <script> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d");//方法返回一个用于在画布上绘图的环境 ctx.shadowBlur = 30; //设置或返回用于阴影的模糊级别 ctx.fillStyle="blue" ;//设置或返回用于填充绘画的颜色、渐变或模式 ctx.shadowColor="black";//设置或返回用于阴影的颜色 ctx.fillRect(45, 45, 50, 50); //绘制“被填充”的矩形 ctx.fillStyle="#6495ED";//设置或返回用于填充绘画的颜色、渐变或模式 ctx.font="60px Verdana" ; ctx.shadowColor="#ADFF2F" ; ctx.fillText("Thank You!",250, 90);//在画布上绘制“被填充的”文本 </script> </marquee> </div> </body> </html>

*{ padding: 0; margin: 0; } div{ width:1200px; height: 160px; background-color: antiquewhite; margin: 0 auto; margin-top: 30px; border: 1px solid red; padding: 50px; box-sizing: content-box; }
盒子圆角 border-radius,绘制圆形,绘制半圆形,绘制扇形;盒子阴影 box-shadow;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/1.css" />
</head>
<body>
<div id="move">
<marquee>
<canvas id="myCanvas" width="650" height="100" "></canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");//方法返回一个用于在画布上绘图的环境
ctx.shadowBlur = 30; //设置或返回用于阴影的模糊级别
ctx.fillStyle="blue" ;//设置或返回用于填充绘画的颜色、渐变或模式
ctx.shadowColor="black";//设置或返回用于阴影的颜色
ctx.fillRect(45, 45, 50, 50); //绘制“被填充”的矩形
ctx.fillStyle="#6495ED";//设置或返回用于填充绘画的颜色、渐变或模式
ctx.font="60px Verdana" ;
ctx.shadowColor="#ADFF2F" ;
ctx.fillText("Thank You!",250, 90);//在画布上绘制“被填充的”文本
</script>
</marquee>
<div id="sector"></div>
</div>
<div id="sector" >不同盒子ID可以重名</div>
</body>
</html>

* { padding: 0; margin: 0; } #move { width: 1200px; height: 160px; background-color: antiquewhite; margin: 0 auto; margin-top: 30px; border: 1px solid red; border-radius: 100px 20px; padding: 50px; box-sizing: content-box; box-shadow:10px 10px 20px black; } #move #sector { width: 80px; height: 80px; background-color: red; float: left; border-radius: 100px 0 0 0; } /* 在不同的盒子id可以重名 */ #sector { font-size: 50px; text-align: center; }
3、CSS定位
CSS中存在3中定位机制:标准文档流、浮动、绝对定位
标准文档流
标准文档流简称普通流或标准流,指在不使用其他的与排列定位相关的特殊CSS规则时,各种元素的排列规则:由块级元素和行级元素组成,从左到右,从上到下,输出文档内容;内联元素都会在所处的包含元素内从左到右水平分布显示;块状元素都会在所处的包含元素内自上而下按顺序垂直延申分布
浮动 (float, clear)
浮动属性(float),左浮动,float:left ; float:right;float:none;float:inherit;
浮动定位,浮动的框可以向左或向右移动,直到它碰到包含框或另一个浮动框的边框为止;元素浮动后生成一个块级框;当元素没有设置宽度,宽度随内容的变化而变化;脱离文档流,但会对紧邻后面的元素产生影响;
清除浮动(clear),clear:left; clear:right ; clear:both;
浮动会对布局产生影响,清除浮动两种方法:
第一种,设置clear:both;clear:left;或者clear:right;
第二种,width:100%(或固定宽度)+overflow:hidden;
一般情况都是对浮动元素后面的紧邻元素来设置清除浮动;也可以在浮动元素后使用一个空白元素如<div class="clear"></div>,并在CSS中赋予.clear{clear:both;}属性清理浮动
解决盒子塌陷问题:浮动元素后面加空标记;设置父元素的高度;父级添加overflow属性;父级添加伪类after;
绝对定位
绝对定位,通过设置position属性实现,能够实现很多复杂的定位效果;绝对定位,拥有3种定位形式:静态定位、相对定位、绝对定位;可设置的4个属性值static(静态定位)、 relative(相对定位)、 absolute(绝对定位)、 fixed(绝对定位);
1、)相对定位相对于原有自身位置进行偏移;仍处于标准文档流中;随机拥有偏移属性和z-index属性
#box_relative{
position:relative; top:20px; left:30px;/*相对定位*/
}
2、)绝对定位
未设置偏移量:无论是否存在已经定位的祖先元素,都保存在元素的初始位置;完全脱离了标准文档流;元素定位后生成一个块级框;
设置偏移量:偏移参照基准,无已经定位祖先元素,以<html>为偏移参照基准;有已经定位祖先元素,以距其最近的已定位的祖先元素为参照基准;
#box{
position:absolute; left:30px; top:20px;
}
绝对定位,建立了以包含块为基准的定位;完全脱离了标准文档流;随机拥有偏移属性和z-index属性;元素定位后生成一个块级框
4、CSS布局
一列布局
div{
width:500px; /*固定宽度*/
/* width:100%; 百分比,自适应 */
margin:0 auto;
}
二列布局
网布局最常见的方式之一,主要应用技能:float属性,使纵向排列的块级元素横向排版;margin属性,设置两列之间的间距;
三列布局
固定宽度的三列布局,主要应用技能:float属性,使纵向排列的块级元素横向排版;margin属性,设置列之间的间距;
两边固定中间自适应的三列布局,主要应用技能:position属性,设置左右列绝对定位;margin属性,设置中间列左右边距;
混合布局
上下三行排版布局

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>上下三行排版布局</title> 5 <link rel="stylesheet" type="text/css" href="css/2.css"> 6 </head> 7 <body> 8 <div id="container"> 9 <div id="header"></div> 10 <div id="main"></div> 11 <div id="footer"></div> 12 </div> 13 </body> 14 </html>

1 *{ 2 padding: 0; 3 margin: 0; 4 } 5 6 body{ 7 font-size: 14px; 8 } 9 10 #container{ 11 margin: 0 auto; 12 width: 1000px; 13 height: 500px; 14 /*background-color: #6cf;*/ 15 } 16 #header{ 17 height: 100px; 18 background-color: #6cf; 19 margin-bottom:5px; 20 } 21 22 #main{ 23 height: 500px; 24 background-color:#cff; 25 margin-bottom: 5px; 26 } 27 28 #footer{ 29 height: 60px; 30 background-color: #6cf; 31 }
CSS3新特性
1、圆角边框和阴影,border-radius属性,box-shadow属性;
<style> div{ width: 320px; height: 100px; margin: 0 auto; padding-top: 15px; text-align: center; text-shadow: 5px 5px 5px #FF0000; border-radius: 25px; box-shadow: 3px 3px 3px 5px black; } </style>
2、文字与文本,text-shadow属性,word-wrap属性,@font-face规则;
h1{ text-shadow: 5px 5px 5px #FF0000; }
p {word-wrap:break-word;}
3、2D转换,旋转,缩放,移动,拉伸,transform属性,rotate函数,scale函数;
4、过渡,transition属性,动画,@keyframes规则,animation属性;
5、3D变换;3D,transform-style: preserve-3D,旋转,transform属性,透视,perspective属性;
CSS的继承性和层叠性
CSS的继承,指特定的CSS属性向下传递到子孙元素;不是所有的CSS属性都可以继承,有继承性的CSS属性:颜色属性、文本相关属性、列表相关属性等,
无继承性的CSS属性:CSS尺寸、边框(border)、边距(margin)等;
层叠,文档中的一个元素同时被多个CSS选择器选中,多个选择器的作用发生了重叠;重叠的规则:如果不矛盾,那么元素会应用所有的选择器定义的样式;如果规则是冲突的,应用一条最高特殊性的规则;权值规则:继承的权值最低只有0.1;标签选择符额权值为1;类选择符的权值为10;ID选择符的权值为100;style=""权值最高为1000;特殊情况下,可以使用 !important 设定最高权值
#footer .note p{color:yellow;} /*权值为100+10+0==111*/
p{
color:red!important;/* 最高权值,可以使用!important*/
}
CSS应用实例
修改一个广告网页而来,广告用了一个表来显示具体内容,表共有三行,每一行只有一列,表的第一行显示题目,表的第二行显示主题,表的第三行滚动显示网站链接;10秒后跳转其他网页:

<html> <head> <meta http-equiv="Content-Language" content="zh-cn"> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <!-- 10秒跳转w3c网站 --> <meta http-equiv="refresh" content="10;url=https://www.w3school.com.cn/"> <title>w3c下载文件说明</title> <!-- a,body,p,td标签样式 --> <style> a { FONT-SIZE: 16px; COLOR: #1E90FF; TEXT-DECORATION: none; } a:hover { COLOR: #ffcc00; } body, p, td { FONT-SIZE: 16px; color:#808080; } </style> </head> <!-- body属性 --> <body style="BORDER-RIGHT: #cccccc 1px solid; BORDER-TOP: #000000 1px solid; MARGIN: 0pt; OVERFLOW: hidden; BORDER-LEFT: #cccccc 1px solid; BORDER-BOTTOM: #cccccc 1px solid" bgColor="#009ace" leftMargin="0" topMargin="10"> <!-- 只是一个表而已,表的属性居中显示,宽950,高350,表中共三行 --> <table align="center" border="1" cellpadding="0" cellspacing="0" style="border-collapse: collapse; border-style: dotted; border-width: 1" bordercolor="#000000" width="950" height="350" id="AutoNumber1"> <!-- 表标签 --> <tr><!-- 定义表格的行,第一行,表头 --> <td width="520" height="20" bgcolor="#7FFFD4"><font color="#FF00FF"> ・下载文件说明(这只是用了一个3行的table)</font><font color="red">//表的第一行</font></td> </tr> <!-- 第二行,具体内容 --> <tr> <!-- **********************第二行第一列开始***************************** --> <td width="529" height="210" bgcolor="#FFE4C4" valign="top"> <!-- 每一行一列 --> <br><br> 您下载的该文件来自于w3c(<a href="https://www.w3school.com.cn/">www.w3school.com.cn/</a>)<font color="red">//表的第二行</font> <br><br> 使用前请您先阅读以下条款,否则请勿使用本站提供的文件!<br> 1) 本站不保证所提供软件或程序的完整性和安全性。<br> 2) 请在使用前查毒 (这也是您使用其它网络资源所必须注意的) 。<br> 3) 由本站提供的程序对您的网站或计算机造成严重后果的本站概不负责。<br> 4) 转载本站提供的资源请勿删除本说明文件。<br> 5) 本站提供的程序均为网上搜集。 联系管理员: <a href="mailto:sc@xxx.com">sc@xxx.com</a> <br/><br/> 广告投放: <a href="mailto:xxx@xxx.com">xxx@xxx.com</a> <span lang="en-us"> </span> <i> <font size="6">为中国加油</font> <a href="http://xxx.com"> <font size="6"> <font color="#FF0000">!</font> <!-- 三个彩色感叹号表示网址 --> <font color="#FFFF00">!</font> <font color="#009ACE">!</font> </font> </a> </i> </p> </td> <!-- *********************第二行第一列结束****************************** --> </tr> <!-- 第二行结束 --> <tr><!-- 第三行,表脚footer--> <td width="529" height="16" bgcolor="#7FFFD4" bordercolor="#008000"> <!-- 定义表格中的单元即每一列 --> <!-- 滚动属性样式 --> <marquee onmouseover="this.stop()" onmouseout="this.start()" scrollamount="50" scrolldelay="800" behavior="slide" loop="1"> <a href="https://www.w3school.com.cn/">W 3 C S C H O O L . C O M Powered byXXX.XXX</a><font color="red">//表的第三行</font> </marquee> </td> </tr> </table> </body> </html>




