ASP.NET AJAX可以使你的web应用程序具有更丰富的功能和更多的用户响应。 本文中,我将演示如何通过ASP.NET AJAX的帮助,给像GridView这样的数据绑定控件的数据行增加popup提示框。
初看这个需求后,你可能会想到使用AJAX Control Toolkit来实现这个功能。 因为AJAX Control ToolKit里包含一个悬浮菜单控件(HoverMenu)。 但是,如果菜单是动态读取的话,你就不能使用这个控件了。 一个HoverMenu Extender仅能被附加到一个目标控件。 我们可以想象一下,如果你有一个GridView,它里面有一个HyperLinkField类型的列。 当用户的鼠标经过这个HyperLink的时候,你希望弹出一个Popup提示框来显示该数据行的详细信息。 此时,使用AJAX Control Toolkit就不能达到我们的要求了。 本文中,我将图文结合的演示如何完成这样的功能。
提示框的图例
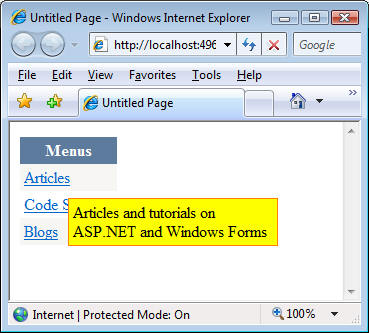
在开讲之前让我们先来看一看这个提示框是如何显现的。 请看下图:

上图演示了一个内含GridView控件的Web窗体。 这个GridView控件由一个HyperLinkField类型的列构成。 当你的鼠标浮动到任何超链上的时候,就会弹出一个提示框,用来显示改数据行的更详细的信息。 这段通过提示框显示的描述文本是从数据库中动态读取的,也就是说它不是静态文本。
现在就让我们开始开发这个提示框吧!
首先新建一个名为AJAXTooltip的ASP.NET ajax-Enabled Web Site。

创建数据库
为了实现本示例的功能,你需要创建一个数据库,该数据库内有一个名为Menus的表。 右键单击App_Data文件夹,选择“添加新项…”。 然后添加一个名为Database.mdf的SQL数据库。

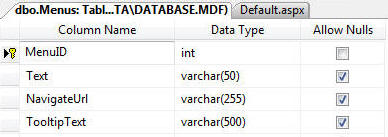
在服务器资源浏览器中创建一个名为Menus的表。 其表结构如下:

MenuID列是关键字,它是每一条菜单的唯一ID。 Text列保存着用来在浏览器中显示的菜单项的文本。 NavigateUrl列为单击该菜单项后应当链接到的URL。 最后的TooltipText列保存的是当鼠标经过菜单项后所显示的详细文本。
建完表后,再在表中插入一些数据,这样就会给之后测试你的web程序时提供方便。
创建Web Service
ASP.NET AJAX允许你通过客户端脚本调用web services。 在我们的这个例子中就使用了这项技术。 首先在你的web程序中新建一个web service(WebService.asmx),并在其内添加一个web method。代码如下:
 [WebMethod]
[WebMethod] public string GetToolTipText(int menuid)
public string GetToolTipText(int menuid)  {
{ string strConn = ConfigurationManager.ConnectionStrings["connstr"].ConnectionString;
string strConn = ConfigurationManager.ConnectionStrings["connstr"].ConnectionString; SqlConnection cnn = new SqlConnection(strConn);
SqlConnection cnn = new SqlConnection(strConn);
 cnn.Open();
cnn.Open();
 SqlCommand cmd = new SqlCommand();
SqlCommand cmd = new SqlCommand(); cmd.Connection = cnn;
cmd.Connection = cnn; cmd.CommandText = "select tooltiptext from menus where menuid=@id";
cmd.CommandText = "select tooltiptext from menus where menuid=@id";
 SqlParameter p = new SqlParameter("@id", menuid);
SqlParameter p = new SqlParameter("@id", menuid); cmd.Parameters.Add(p);
cmd.Parameters.Add(p);
 object obj = cmd.ExecuteScalar();
object obj = cmd.ExecuteScalar();
 cnn.Close();
cnn.Close();
 return obj.ToString();
return obj.ToString(); }
}
其中的GetToolTipText()方法需要一个菜单ID作为参数,然后返回提示框文本。 这段代码首先使用ConfigurationManager类从web.config中获取数据库连接字符串。 然后创建一个SqlConnection和一个SqlCommand对象。 最后,使用SqlCommand类的ExecuteScalar()方法,根据菜单ID获得相应的提示框文本。
数据库连接字符串保存在web.config中的<connectionStrings>节点下。代码如下:
 <connectionStrings>
<connectionStrings> <add name="connstr" connectionString="Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True" providerName="System.Data.SqlClient" />
<add name="connstr" connectionString="Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True" providerName="System.Data.SqlClient" /> </connectionStrings>
</connectionStrings>
注意Database.mdf文件的路径使用的是AttachDbFilename属性。 用这种方法就会使App_Data文件夹(DataDirectory)中的数据库附加到SQL Server Express上。
到此之前都和以往开发web service是一样的。 但是,这个web service是从客户端脚本调用的。 也就是说,客户端脚本为了调用这个web service需要由一个代理。 我们可以给这个web service增加一个[ScriptService]属性来实现这个特性。 该属性在System.Script.Services命名空间内。 该命名空间在System.Web.Extensions程序集中。 [ScriptService]属性必须像下面这样应用到web service类中。
 [ScriptService]
[ScriptService] public class WebService : System.Web.Services.WebService
public class WebService : System.Web.Services.WebService

这样就完成了我们的web service
开发Web Form
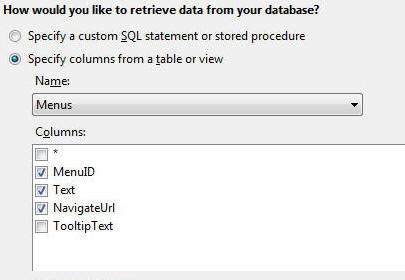
现在打开默认的web form – Default.aspx – 确保其内有ScriptManager控件的实例。 拖拽一个SQL数据源控件到页上,并配置它,以使它可以从Menus表中读取全部记录。

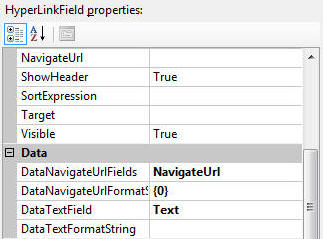
接下来,拖拽一个GridView控件进来并设置它的DataSourceID属性为SqlDataSource1。 继续设置这个GridView控件,使它有一个类型为HyperLinkField的列。 然后如下设置该HyperLinkField列的属性:

指定DataNavigateUrlFields属性为一个用逗号分隔的字段列表,其中所有字段的值都可以作用于URL中。 DataNavigateUrlFormatString属性指向格式化后的URL。 因为我们的Menus表中的NavigateUrl列保存的就是URL,所以我们不需要做任何格式化的工作。 因此DataNavigateUrlFormatString属性只包含一个站位符 – {0}。 在运行时,NavigateUrl列的真实值将会替代{0}。 最后,DataTextField属性的值为超链所显示的文本。
在我们如此设置了GridView控件之后,再拖拽一个Panel控件到页上。 设置这个Panel控件的BorderStyle属性为Solid,BorderColor属性为#FF8000,BackColor属性为Yellow。 这个Panel控件是用来显示提示框的。
最后,我们需要使用ScriptManager控件添加一个指向到我们的web service的引用。 如下图所示,定位到ScriptManager的Services属性,然后添加一个指向到我们的web service的引用即可。
创建AJAX类
ASP.NET AJAX给客户端脚本增加一些面向对象的特性。 为了使用这些特性,我们需要开发一个名为ToolTip的类。 这个ToolTip类是用来显示提示框的,我们首先要隐藏它,然后调用我们的web service。 ToolTip类的全部代码如下:
 <script type="text/javascript">
<script type="text/javascript"> Type.registerNamespace("Demo");
Type.registerNamespace("Demo");
 Demo.ToolTip=function(panelid)
Demo.ToolTip=function(panelid) {
{ this._panelid=panelid;
this._panelid=panelid; this.x=0;
this.x=0; this.y=0;
this.y=0; }
}
 Demo.ToolTip.prototype=
Demo.ToolTip.prototype= {
{ get_PanelID:function()
get_PanelID:function() {
{ return this._panelid;
return this._panelid; },
},
 set_PanelID:function(panelid)
set_PanelID:function(panelid) {
{ this._panelid=panelid;
this._panelid=panelid; },
},
 BeginShowToolTip:function(event,menuid)
BeginShowToolTip:function(event,menuid) {
{ WebService.GetToolTipText(menuid,this.
WebService.GetToolTipText(menuid,this. EndShowToolTip,this.OnError,this.OnTimeOut);
EndShowToolTip,this.OnError,this.OnTimeOut); this.x=event.clientX + 10;
this.x=event.clientX + 10; this.y=event.clientY + 10;
this.y=event.clientY + 10; },
},
 EndShowToolTip:function(result)
EndShowToolTip:function(result) {
{ var pnl=$get(tooltip.get_PanelID());
var pnl=$get(tooltip.get_PanelID()); if(pnl.innerText!=null)
if(pnl.innerText!=null) {
{ pnl.innerText=result;
pnl.innerText=result; }
} else
else {
{ pnl.textContent=result;
pnl.textContent=result; }
} pnl.style.visibility="visible";
pnl.style.visibility="visible"; pnl.style.display="inline";
pnl.style.display="inline"; pnl.style.position="absolute";
pnl.style.position="absolute"; pnl.style.left= tooltip.x + "px";
pnl.style.left= tooltip.x + "px"; pnl.style.top= tooltip.y + "px";
pnl.style.top= tooltip.y + "px"; },
},
 HideToolTip:function()
HideToolTip:function() {
{ var pnl=$get(this.get_PanelID());
var pnl=$get(this.get_PanelID()); pnl.style.visibility="hidden";
pnl.style.visibility="hidden"; pnl.style.display="none";
pnl.style.display="none"; },
},
 OnError:function(result)
OnError:function(result) {
{ alert(result.get_message());
alert(result.get_message()); },
}, 
 OnTimeOut:function(result)
OnTimeOut:function(result) {
{ alert(result);
alert(result); }
} }
}
 Demo.ToolTip.registerClass("Demo.ToolTip");
Demo.ToolTip.registerClass("Demo.ToolTip"); </script>
</script>
我们需要把上面的这段脚本放到ScriptManager标记之后。 一般来说,你应该把它放到</form>标签之后。
这段代码首先使用Type类的registerNamespace()方法注册了一个名为Demo的命名空间。
然后创建了一个名为ToolTip的类。 这个ToolTip类的构造函数需要一个用来显示提示框的Panel的ID作为参数。 这个Panel的ID存储在一个名为_panelid的私有变量中。 另外,构造函数内还声明两个私有变量 – (x 和 y) – 它们用来保存鼠标的坐标。
在ToolTip类的原型中定义了一些属性和方法。 getter和setter方法用来读取和设置PanelID这个属性。 PanelID这个属性非常简单,就是设置和返回变量_panelid而已。
BeginShowToolTip()方法用来调用web service的GetToolTipText()方法。 它需要两个参数 - (event和menuid)。 这两个参数所提供的信息分别是当前的JavaScript事件和需要显示的提示框的菜单项的ID。 其内部会调用web service的GetToolTipText()方法。 注意,WebService会为真实的web service生成一个客户端代理。 GetToolTipText()方法的第1个参数是menuid。 第2、3、4个参数分别是执行成功、失败、超时后所调用的方法。 最后,变量x和y被设置为鼠标当前的位置。 为了确保弹出框不会显示在鼠标下面,所以给x和y坐标分别加上10个像素的偏移量。 你也可以根据不同的需求调整这个偏移量。 当用户的鼠标经过HyperLinkField列的超链上的时候,就会调用这个BeginShowToolTip()方法。
一旦web service返回了提示框的文本就会调用EndShowToolTip()方法。 web service的返回值就是该方法的result参数。 就下来的代码通过设置Panel的visibility、position、left和top属性来显示它自己。 注意,为了使我们的这个类能在IE和FireFox中工作,必须要保证innerText属性是有效的。
HideToolTip()方法会在鼠标离开超链后被调用,它会通过设置Panel的CSS属性来隐藏掉Panel。
OnError()和OnTimeout()方法会以弹出窗口的方式来显示相应的错误信息。
最后,用我们刚创建好的这个ToolTip类的registerClass()方法将ToolTip类注册到ASP.NET AJAX的客户端框架。
现在,将如下这段脚本添加到web form的<head>节点中。
 <script type="text/javascript">
<script type="text/javascript"> var tooltip=null;
var tooltip=null;  function pageLoad()
function pageLoad() {
{ tooltip=new Demo.ToolTip("Panel1");
tooltip=new Demo.ToolTip("Panel1"); tooltip.HideToolTip();
tooltip.HideToolTip(); }
} </script>
</script>
这段脚本中有一个名为pageLoad()的函数。 当该网页在浏览器中加载的时候,这个函数会被ASP.NET AJAX框架自动地调用。 在这个函数内部首先会创建一个ToolTip类的实例, 然后调用ToolTip类的HideToolTip()方法来隐藏掉Panel。
附加上JavaScript事件处理器
我们的GridView控件所包括的数据行是依靠于数据库中的Menus表中的记录的。 为了使用户的鼠标在经过任何超链上的时候都调用BeginShowToolTip()方法,我们需要在GridView的RowDataBound事件内写一些代码。 其全部内容如下:
 protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e) {
{ if (e.Row.RowType == DataControlRowType.DataRow)
if (e.Row.RowType == DataControlRowType.DataRow) {
{ HyperLink hl = e.Row.Cells[0].Controls[0] as HyperLink;
HyperLink hl = e.Row.Cells[0].Controls[0] as HyperLink; int menuid = Convert.ToInt32(GridView1.DataKeys[e.Row.RowIndex].Value);
int menuid = Convert.ToInt32(GridView1.DataKeys[e.Row.RowIndex].Value); hl.Attributes.Add("onmouseover", "tooltip.BeginShowToolTip(event," + menuid + ")");
hl.Attributes.Add("onmouseover", "tooltip.BeginShowToolTip(event," + menuid + ")"); hl.Attributes.Add("onmouseout", "tooltip.HideToolTip()");
hl.Attributes.Add("onmouseout", "tooltip.HideToolTip()"); }
} }
}
GridView的每一行,包括HeaderRow和FooterRow都会触发RowDataBound事件。 所以我们首先要检查当前行是否是DataRow,也就是说,行中必须包括实际的数据值。 如果是数据行,那么就使用Cell中的控件集合来得到HyperLink控件。 菜单ID可以通过GridView的DataKeys集合来获取。 最后,使用HyperLink控件的Attributes集合来增加名为onmouseover和onmouseout的客户端事件处理器。 onmouseover对应ToolTip类的BeginShowToolTip()方法,onmouseout对应ToolTip的HideToolTip()方法。
以上就是本文的全部内容。 你现在就可以运行一下这个web form,看看我们做的这个提示框的效果。
总结
ASP.NET AJAX允许你通过客户端脚本调用web services。 这个特性可以带给我们很多不同以往的实现。 在本例中,我们给GridView的数据行创建了一个动态的提示框。 ASP.NET ajax extensions可以让我们以面向对象的方式来编写JavaScript,它将使我们的代码变得更健壮、更清晰。






