转自原帖地址:http://www.cnblogs.com/singlepine/archive/2005/10/19/257954.html。
1.html代码
 <HTML>
<HTML> <HEAD>
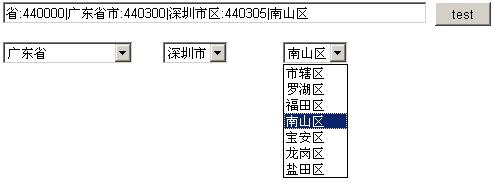
<HEAD> <title>Ajax实现无刷新三联动下拉框</title>
<title>Ajax实现无刷新三联动下拉框</title> <meta content="Microsoft Visual Studio .NET 7.1" name="GENERATOR">
<meta content="Microsoft Visual Studio .NET 7.1" name="GENERATOR"> <meta content="C#" name="CODE_LANGUAGE">
<meta content="C#" name="CODE_LANGUAGE"> <meta content="JavaScript" name="vs_defaultClientScript">
<meta content="JavaScript" name="vs_defaultClientScript"> <meta content="http://schemas.microsoft.com/intellisense/ie5" name="vs_targetSchema">
<meta content="http://schemas.microsoft.com/intellisense/ie5" name="vs_targetSchema"> <SCRIPT language="javascript">
<SCRIPT language="javascript">  //城市------------------------------
//城市------------------------------ function cityResult()
function cityResult()  {
{  var city=document.getElementById("DropDownList1");
var city=document.getElementById("DropDownList1"); AjaxMethod.GetCityList(city.value,get_city_Result_CallBack);
AjaxMethod.GetCityList(city.value,get_city_Result_CallBack); }
}
 function get_city_Result_CallBack(response)
function get_city_Result_CallBack(response) {
{ if (response.value != null)
if (response.value != null) {
{  //debugger;
//debugger; document.all("DropDownList2").length=0;
document.all("DropDownList2").length=0;  var ds = response.value;
var ds = response.value; if(ds != null && typeof(ds) == "object" && ds.Tables != null)
if(ds != null && typeof(ds) == "object" && ds.Tables != null) {
{  for(var i=0; i<ds.Tables[0].Rows.length; i++)
for(var i=0; i<ds.Tables[0].Rows.length; i++) {
{ var name=ds.Tables[0].Rows[i].city;
var name=ds.Tables[0].Rows[i].city; var id=ds.Tables[0].Rows[i].cityID;
var id=ds.Tables[0].Rows[i].cityID; document.all("DropDownList2").options.add(new Option(name,id));
document.all("DropDownList2").options.add(new Option(name,id)); }
} }
} }
}  return
return }
} //市区----------------------------------------
//市区---------------------------------------- function areaResult()
function areaResult()  {
{  var area=document.getElementById("DropDownList2");
var area=document.getElementById("DropDownList2"); AjaxMethod.GetAreaList(area.value,get_area_Result_CallBack);
AjaxMethod.GetAreaList(area.value,get_area_Result_CallBack); }
} function get_area_Result_CallBack(response)
function get_area_Result_CallBack(response) {
{ if (response.value != null)
if (response.value != null) {
{  document.all("DropDownList3").length=0;
document.all("DropDownList3").length=0;  var ds = response.value;
var ds = response.value; if(ds != null && typeof(ds) == "object" && ds.Tables != null)
if(ds != null && typeof(ds) == "object" && ds.Tables != null) {
{  for(var i=0; i<ds.Tables[0].Rows.length; i++)
for(var i=0; i<ds.Tables[0].Rows.length; i++) {
{ var name=ds.Tables[0].Rows[i].area;
var name=ds.Tables[0].Rows[i].area; var id=ds.Tables[0].Rows[i].areaID;
var id=ds.Tables[0].Rows[i].areaID; document.all("DropDownList3").options.add(new Option(name,id));
document.all("DropDownList3").options.add(new Option(name,id)); }
}  }
} }
} return
return }
} function getData()
function getData() {
{ var province=document.getElementById("DropDownList1");
var province=document.getElementById("DropDownList1"); var pindex = province.selectedIndex;
var pindex = province.selectedIndex; var pValue = province.options[pindex].value;
var pValue = province.options[pindex].value; var pText = province.options[pindex].text;
var pText = province.options[pindex].text;
 var city=document.getElementById("DropDownList2");
var city=document.getElementById("DropDownList2"); var cindex = city.selectedIndex;
var cindex = city.selectedIndex; var cValue = city.options[cindex].value;
var cValue = city.options[cindex].value; var cText = city.options[cindex].text;
var cText = city.options[cindex].text;
 var area=document.getElementById("DropDownList3");
var area=document.getElementById("DropDownList3"); var aindex = area.selectedIndex;
var aindex = area.selectedIndex; var aValue = area.options[aindex].value;
var aValue = area.options[aindex].value; var aText = area.options[aindex].text;
var aText = area.options[aindex].text;
 var txt=document.getElementById("TextBox1");
var txt=document.getElementById("TextBox1"); 
 document.getElementById("<%=TextBox1.ClientID%>").innerText="省:"+pValue+"|"+pText+"市:"+cValue+"|"+cText+"区:"+aValue+"|"+aText;
document.getElementById("<%=TextBox1.ClientID%>").innerText="省:"+pValue+"|"+pText+"市:"+cValue+"|"+cText+"区:"+aValue+"|"+aText; }
} </SCRIPT>
</SCRIPT> </HEAD>
</HEAD> <body ms_positioning="GridLayout">
<body ms_positioning="GridLayout"> <form id="Form1" method="post" runat="server">
<form id="Form1" method="post" runat="server"> <TABLE id="Table1" style="Z-INDEX: 101; LEFT: 96px; POSITION: absolute; TOP: 32px" cellSpacing="1"
<TABLE id="Table1" style="Z-INDEX: 101; LEFT: 96px; POSITION: absolute; TOP: 32px" cellSpacing="1" cellPadding="1" width="300" border="1" bgColor="#ccff66">
cellPadding="1" width="300" border="1" bgColor="#ccff66"> <TR>
<TR> <TD>省市</TD>
<TD>省市</TD> <TD><asp:dropdownlist id="DropDownList1" runat="server"></asp:dropdownlist></TD>
<TD><asp:dropdownlist id="DropDownList1" runat="server"></asp:dropdownlist></TD> </TR>
</TR> <TR>
<TR> <TD>城市</TD>
<TD>城市</TD> <TD><asp:dropdownlist id="DropDownList2" runat="server"></asp:dropdownlist></TD>
<TD><asp:dropdownlist id="DropDownList2" runat="server"></asp:dropdownlist></TD> </TR>
</TR> <TR>
<TR> <TD>市区</TD>
<TD>市区</TD> <TD><asp:dropdownlist id="DropDownList3" runat="server"></asp:dropdownlist></TD>
<TD><asp:dropdownlist id="DropDownList3" runat="server"></asp:dropdownlist></TD> </TR>
</TR> </TABLE>
</TABLE> <asp:TextBox id="TextBox1" style="Z-INDEX: 102; LEFT: 416px; POSITION: absolute; TOP: 48px" runat="server"
<asp:TextBox id="TextBox1" style="Z-INDEX: 102; LEFT: 416px; POSITION: absolute; TOP: 48px" runat="server" Width="424px"></asp:TextBox><INPUT style="Z-INDEX: 103; LEFT: 456px; WIDTH: 56px; POSITION: absolute; TOP: 96px; HEIGHT: 24px"
Width="424px"></asp:TextBox><INPUT style="Z-INDEX: 103; LEFT: 456px; WIDTH: 56px; POSITION: absolute; TOP: 96px; HEIGHT: 24px" type="button" value="test" onclick="getData();">
type="button" value="test" onclick="getData();"> </form>
</form> </body>
</body> </HTML>
</HTML> using System;
using System; using System.Collections;
using System.Collections; using System.ComponentModel;
using System.ComponentModel; using System.Data;
using System.Data; using System.Drawing;
using System.Drawing; using System.Web;
using System.Web; using System.Web.SessionState;
using System.Web.SessionState; using System.Web.UI;
using System.Web.UI; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls; namespace AjaxTest
namespace AjaxTest {
{ /// <summary>
/// <summary> /// Summary description for WebForm1.
/// Summary description for WebForm1. /// </summary>
/// </summary> public class WebForm1 : System.Web.UI.Page
public class WebForm1 : System.Web.UI.Page {
{ protected System.Web.UI.WebControls.DropDownList DropDownList1;
protected System.Web.UI.WebControls.DropDownList DropDownList1; protected System.Web.UI.WebControls.DropDownList DropDownList2;
protected System.Web.UI.WebControls.DropDownList DropDownList2; protected System.Web.UI.WebControls.TextBox TextBox1;
protected System.Web.UI.WebControls.TextBox TextBox1; protected System.Web.UI.WebControls.DropDownList DropDownList3;
protected System.Web.UI.WebControls.DropDownList DropDownList3;
 private void Page_Load(object sender, System.EventArgs e)
private void Page_Load(object sender, System.EventArgs e) {
{  Ajax.Utility.RegisterTypeForAjax(typeof(AjaxMethod));
Ajax.Utility.RegisterTypeForAjax(typeof(AjaxMethod)); if(!Page.IsPostBack)
if(!Page.IsPostBack) {
{ this.DropDownList1.DataSource=AjaxMethod.GetProvinceList();
this.DropDownList1.DataSource=AjaxMethod.GetProvinceList(); this.DropDownList1.DataTextField="province";
this.DropDownList1.DataTextField="province"; this.DropDownList1.DataValueField="provinceID";
this.DropDownList1.DataValueField="provinceID"; this.DropDownList1.DataBind();
this.DropDownList1.DataBind();
 this.DropDownList1.Attributes.Add("onclick","cityResult();");
this.DropDownList1.Attributes.Add("onclick","cityResult();"); this.DropDownList2.Attributes.Add("onclick","areaResult();");
this.DropDownList2.Attributes.Add("onclick","areaResult();"); }
} }
}
 Web Form Designer generated code
Web Form Designer generated code  }
} }
} using System;
using System; using System.Data;
using System.Data; using System.Data.SqlClient;
using System.Data.SqlClient; namespace AjaxTest
namespace AjaxTest {
{ /// <summary>
/// <summary> /// Summary description for AjaxMethod.
/// Summary description for AjaxMethod. /// </summary>
/// </summary> public class AjaxMethod
public class AjaxMethod {
{ GetProvinceList
GetProvinceList
 GetCityList
GetCityList
 GetAreaList
GetAreaList
 GetDataSet
GetDataSet }
} }
} <httpHandlers>
<httpHandlers> <add verb="POST,GET" path="ajax/*.ashx" type="Ajax.PageHandlerFactory, Ajax" />
<add verb="POST,GET" path="ajax/*.ashx" type="Ajax.PageHandlerFactory, Ajax" /> </httpHandlers>
</httpHandlers>5.ajax.dll下载/Files/singlepine/Ajax.rar
6.真实数据库下载area1.rar
7.源代码下载AjaxTest.rar