1 概述
ASP.NET UpdatePanel 控件能让你创建丰富的、以客户为中心的 Web 应用程序。使用 UpdatePanel 控件,可以刷新选择的页面部分而不是使用回发来刷新整个页面,这就像是执行了一个局部页面更新一样。包含一个 ScriptManager 和一个或多个 UpdatePanel 的 Web 页面会自动加入局部页面更新,而不需要定制客户端代码。
1.1 场景
UpdatePanel 是一个服务器控件,可以帮助你开发使用复杂客户端行为的 Web 页面,使 Web 页面呈现更多的交互给用户。服务器和客户端之间协调以仅更新指定的页面部分通常需要很深的 ECMAScript(Javascript)知识。然而,通过使用UpdatePanel 控件,可以不用编写任何客户端脚本就可以给页面加入局部页面更新。如果你愿意,可以添加定制的客户端脚本以增强客户端用户体验。在使用 UpdatePanel 控件时,页面行为是独立于浏览器的,并且潜在的减少了客户端和服务器的数据传输量。
1.2 背景
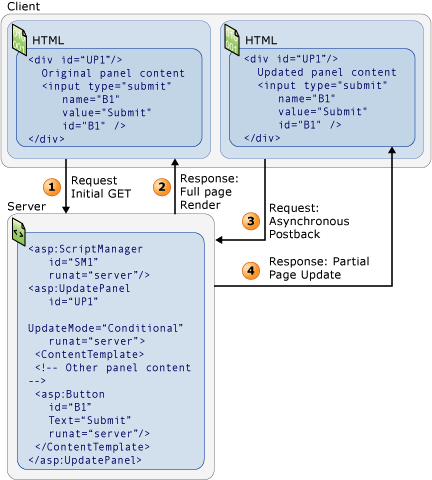
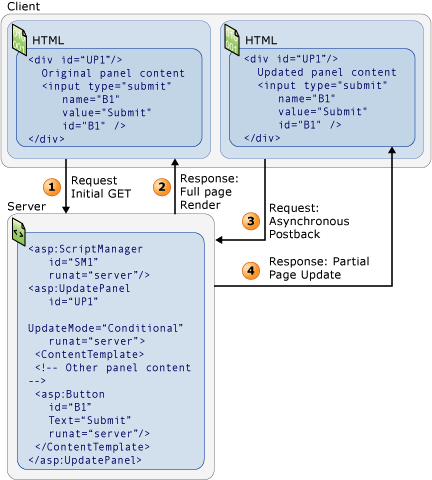
UpdatePanel 的工作是指定无须刷新整个页面就可以更新的区域,这个过程由 ScriptManager 服务器控件和客户端 PageRequestManager 类进行协调。当局部更新可用时,控件可以异步的发送到服务器。异步回发的行为和常规回发一样,结果服务器页面会执行完整的页面和控件生命周期。然而,使用 异步回发,页面更新仅限于封闭在 UpdatePanel 控件中标记为更新的页面区域。服务器仅为受影响的元素发送 HTML 标记到浏览器。在浏览器中,客户端 PageRequestManager 类执行文档对象模型 ( DOM ) 操作用更新的标记替换得已有的 HTML 。下面的图例展示了页面的第一次加载,和后来的刷新 UpdatePanel 控件的内容的异步回发。


2 UpdatePanel 的使用
UpdatePanel 的基本使用方法非常简单,向页面中添加一个 SciprtManager 控件和一个或多个 UpdatePanel 控件,再把要局部更新的页面元素和触发更新的控件放到 UpdatePanel 控件的 ContentTemplate 属性中即可。如下列代码所示,在其中添加了一个 Button 控件:
<asp:UpdatePanelID="UpdatePanel1"
UpdateMode="Conditional"
runat="server">
<ContentTemplate>
<asp:Button ID="Button1"
Text="RefreshPanel"
runat="server"/>
</ContentTemplate>
</asp:UpdatePanel>
UpdateMode="Conditional"
runat="server">
<ContentTemplate>
<asp:Button ID="Button1"
Text="RefreshPanel"
runat="server"/>
</ContentTemplate>
</asp:UpdatePanel>
要使用 UpdatePanel 控件可用,必须设置 ScriptManager 的 EnablePartialRendering 属性为 true 。
UpdatePanel 控件可以输出为 <div> 元素或 <span> 元素,以在页面中形成一个块或内联的区域,可以设置其 RenderMode 属性为 Block ( 默认,<div>)或 Inline ( <span> ) 来指定。
UpdatePanel 控件可以输出为 <div> 元素或 <span> 元素,以在页面中形成一个块或内联的区域,可以设置其 RenderMode 属性为 Block ( 默认,<div>)或 Inline ( <span> ) 来指定。
2.1 指定 UpdatePanel 的内容
可以使用 ContentTemplate 属性以声明的方式或者在设计器中添加内容到 UpdatePanel 控件中。在标记中,这个属性显示为 <ContentTemplate> 元素。如果要以编程的方式添加内容,可以使用 ContentTemplateContainer 属性。
包含一个或多个 UpdatePanel 控件的页面在第一次输出时,所有 UpdatePanel 控件中的内容都会被输出并被发送到浏览器。在后来的异步更新中,单个 UpdatePanel 控件中的内容可能会被更新。更新依赖于面板的设置、导致回发的元素以及指定给每个面板的代码。
包含一个或多个 UpdatePanel 控件的页面在第一次输出时,所有 UpdatePanel 控件中的内容都会被输出并被发送到浏览器。在后来的异步更新中,单个 UpdatePanel 控件中的内容可能会被更新。更新依赖于面板的设置、导致回发的元素以及指定给每个面板的代码。
2.2 指定 UpdatePanel 的触发器
默认情况下,UpdatePanel 控件中的任何控件回发都将导致异步回发并刷新面板的内容。然而,也可以配置页面中且不在面板中的其他控件来刷新 UpdatePanel 控件。可以为 UpdatePanel 控件定义一个触发器来完成此目的。触发器是指定哪个回发控件和事件来导致面板的更新的绑定。当触发器控件指定的事件触发时(如一个按钮的 Click 事件),更新面板将被刷新。
下列示例展示了如何添加一个触发器到 UpdatePanel 面板中去。
有上例中,虽然按钮没有声明在面板中,但是由于在面板中指定了它为触发器,所以当按钮事件触发时,会产生其被包含中面板中同样的结果,即面板被更新。
触发器控件的事件是可选的,如果没有指定事件,触发器将使用控件的默认事件。例如,对于 Button 控件,默认事件就是 Click 事件。
下列示例展示了如何添加一个触发器到 UpdatePanel 面板中去。
<asp:Button ID="Button1"
Text="Refresh Panel"
runat="server" />
<asp:ScriptManager ID="ScriptManager1"
runat="server" />
<asp:UpdatePanel ID="UpdatePanel1" UpdateMode="Conditional" runat="server">
<Triggers>
<asp:AsyncPostBackTrigger ControlID="Button1" />
</Triggers>
<ContentTemplate>
<fieldset>
<legend>UpdatePanel 内容</legend>
<%=DateTime.Now.ToString() %>
</fieldset>
</ContentTemplate>
</asp:UpdatePanel>
触发器由在 UpdatePanel 控件的 <Triggers> 元素中的 <asp:AsyncPostBackTrigger> 元素定义。(如果是在 Visual Studio 中编辑页面,就可以在 UpdatePanel 的属性面板中单击 Triggers 属性后面的省略号按钮打开一个 UpdatePanelTrigger 集合编辑器对话框来创建触发器。)触发器必要的属性是 ControlID ,用它来指定可以导致面板更新的控件的 ID 。Text="Refresh Panel"
runat="server" />
<asp:ScriptManager ID="ScriptManager1"
runat="server" />
<asp:UpdatePanel ID="UpdatePanel1" UpdateMode="Conditional" runat="server">
<Triggers>
<asp:AsyncPostBackTrigger ControlID="Button1" />
</Triggers>
<ContentTemplate>
<fieldset>
<legend>UpdatePanel 内容</legend>
<%=DateTime.Now.ToString() %>
</fieldset>
</ContentTemplate>
</asp:UpdatePanel>
有上例中,虽然按钮没有声明在面板中,但是由于在面板中指定了它为触发器,所以当按钮事件触发时,会产生其被包含中面板中同样的结果,即面板被更新。
触发器控件的事件是可选的,如果没有指定事件,触发器将使用控件的默认事件。例如,对于 Button 控件,默认事件就是 Click 事件。
2.3 在母版页中使用 UpdatePanel
要在母版页中使用 UpdatePanel 控件,必须确定如何使用 ScriptManager 控件。如果在母版页面中放置了一个 ScriptManater 控件,则 ScriptManager 控件可以在所有的内容面中起作用。(如果要在内容页中声明脚本或服务,可以在页面中添加一个 ScriptManagerProxy,它具有和 ScriptManager 差不多一样的属性和方法。)
如果在母版页中没有包含 ScriptManager 控件,就必须在包含 UpdatePanel 控件的每个内容页是都要放置一个 ScriptManager 控件,设计的选择依赖于在应用程序中将如何管理客户端脚本。
如果在母版页中包含了 ScriptManager 控件,而在某个内容页中又不打算使用局部页面输出的功能时,必须用程序设置内容中的 ScriptManager 控件的 EnablePartialRendering 为 false 。
如果在母版页中没有包含 ScriptManager 控件,就必须在包含 UpdatePanel 控件的每个内容页是都要放置一个 ScriptManager 控件,设计的选择依赖于在应用程序中将如何管理客户端脚本。
如果在母版页中包含了 ScriptManager 控件,而在某个内容页中又不打算使用局部页面输出的功能时,必须用程序设置内容中的 ScriptManager 控件的 EnablePartialRendering 为 false 。
2.4 使用嵌套的 UpdatePanel 控件
UpdatePanel 控件可以嵌套使用,如果父面板被刷新,则所有嵌套的面板也都会被刷新。
下列代码展示了如何在一个 UpdatePanel 控件中定义另一个 UpdatePanel 控件。
下列代码展示了如何在一个 UpdatePanel 控件中定义另一个 UpdatePanel 控件。
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>UpdatePanelUpdateMode 示例</title>
<style type="text/css">
div.NestedPanel
{
position: relative;
margin: 2% 5% 2% 5%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager"
runat="server" />
<asp:UpdatePanel ID="OuterPanel"
UpdateMode="Conditional"
runat="server">
<ContentTemplate>
<div>
<fieldset>
<legend>外层 Panel </legend>
<br />
<asp:Button ID="OPButton1"
Text="外层面板按钮"
runat="server" />
<br />
最后更新在:
<%= DateTime.Now.ToString() %>
<br />
<br />
<asp:UpdatePanel ID="NestedPanel1"
UpdateMode="Conditional"
runat="server">
<ContentTemplate>
<div class="NestedPanel">
<fieldset>
<legend>嵌套面板</legend>
<br />
最后更新在:
<%= DateTime.Now.ToString() %>
<br />
<asp:Button ID="NPButton1"
Text="嵌套面板按钮"
runat="server" />
</fieldset>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</fieldset>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>UpdatePanelUpdateMode 示例</title>
<style type="text/css">
div.NestedPanel
{
position: relative;
margin: 2% 5% 2% 5%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager"
runat="server" />
<asp:UpdatePanel ID="OuterPanel"
UpdateMode="Conditional"
runat="server">
<ContentTemplate>
<div>
<fieldset>
<legend>外层 Panel </legend>
<br />
<asp:Button ID="OPButton1"
Text="外层面板按钮"
runat="server" />
<br />
最后更新在:
<%= DateTime.Now.ToString() %>
<br />
<br />
<asp:UpdatePanel ID="NestedPanel1"
UpdateMode="Conditional"
runat="server">
<ContentTemplate>
<div class="NestedPanel">
<fieldset>
<legend>嵌套面板</legend>
<br />
最后更新在:
<%= DateTime.Now.ToString() %>
<br />
<asp:Button ID="NPButton1"
Text="嵌套面板按钮"
runat="server" />
</fieldset>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</fieldset>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
2.5 用程序创建 UpdatePanel 控件
要用程序添加一个 UpdatePanel 控件到页面中,可以先创建一个新的 UpdatePanel 实例,然后使用它的 ContentTemplateContainer 属性的 Add( Control ) 方法来添加其他控件。不能直接使用 ContentTemplate 属性来添加控件。
如果 UpdatePanel 控件是程序添加的,只有来自同样命名容器如 UpdatePanel 控件中控件的回发才可以被使用为面板的触发器。
下列代码演示了如何用程序添加 UpdatePanel 控件。
如果 UpdatePanel 控件是程序添加的,只有来自同样命名容器如 UpdatePanel 控件中控件的回发才可以被使用为面板的触发器。
下列代码演示了如何用程序添加 UpdatePanel 控件。
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
UpdatePanel up1 = new UpdatePanel();
up1.ID = "UpdatePanel1";
up1.UpdateMode = UpdatePanelUpdateMode.Conditional;
Button button1 = new Button();
button1.ID = "Button1";
button1.Text = "Submit";
button1.Click += new EventHandler(Button_Click);
Label label1 = new Label();
label1.ID = "Label1";
label1.Text = "A full page postback occurred.";
up1.ContentTemplateContainer.Controls.Add(button1);
up1.ContentTemplateContainer.Controls.Add(label1);
Page.Form.Controls.Add(up1);
}
protected void Button_Click(object sender, EventArgs e)
{
((Label)Page.FindControl("Label1")).Text = "Panel refreshed at " +
DateTime.Now.ToString();
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>UpdatePanel Added Programmatically Example</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="TheScriptManager"
runat="server" />
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
UpdatePanel up1 = new UpdatePanel();
up1.ID = "UpdatePanel1";
up1.UpdateMode = UpdatePanelUpdateMode.Conditional;
Button button1 = new Button();
button1.ID = "Button1";
button1.Text = "Submit";
button1.Click += new EventHandler(Button_Click);
Label label1 = new Label();
label1.ID = "Label1";
label1.Text = "A full page postback occurred.";
up1.ContentTemplateContainer.Controls.Add(button1);
up1.ContentTemplateContainer.Controls.Add(label1);
Page.Form.Controls.Add(up1);
}
protected void Button_Click(object sender, EventArgs e)
{
((Label)Page.FindControl("Label1")).Text = "Panel refreshed at " +
DateTime.Now.ToString();
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>UpdatePanel Added Programmatically Example</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="TheScriptManager"
runat="server" />
</div>
</form>
</body>
</html>
3 UpdatePanel 的关键属性
ChildrenAsTriggers:
指示来自 UpdatePanel 控件的直接子控件的回发是否更新面板的内容。设置为 true 时更新,否则不更新,默认为 true 。如果此属性设置为 false ,UpdatePanel 控件的 UpdateMode 就必须设置为 Conditional ,否则会抛出 InvalidOperationException 异常。
UpdateMode:指示什么时候需要更新面板。当一个UpdatePanel 控件没有包含在另一个 UpatePanel 控件中时,面板的更新是根据 UpdateMode 、ChildrenAsTriggers 属性的设置,以及触发器的集合来进行的。当一个 UpdatePanel 控件在另一个 UpdatePanel 控件内部时,子面板会自动在父面板更新时更新。
UpdatePanel 控件的内容在下列情形下会更新:
UpdatePanel 控件的内容在下列情形下会更新:
- 如果 UpdateMode 属性设置为 Alwarys 时,UpdatePanel 控件中的内容会在源自页面上任何地方的每个回发时更新。这包括由包含在其他 UpdatePanel 控件中的控件的回发和没有在 UpdatePanel 控件中的回发。
- 如果 UpdatePanel 控件嵌套在另一个 UpdatePanel 控件中时,父面板更新时它也会被更新。
- 如果 UpdateMode 属性被设置为 Conditional 时,且出现下列条件之一时:
- 显式调用 UpdatePanel 控件的 Update() 方法。
- 由 UpdatePanel 控件中的 Triggers 属性定义的触发器控件引起的回送。在这种情况下,控件会显式的触发面板内容的更新。定义为触发器的控件可以在 UpdatePanel 控件的内部也可以在其外部。
- ChildrenAsTriggers 属性设置为 true ,并且是由 UpdatePanel 控件中的子控件导致的回发。在嵌套的 UpdatePanel 控件中的子控件不会引起外层 UpdatePanel 控件的更新,除非显示的定义为触发器。
4 总结
由以上内容可以看出,使用 UpdatePanel 控件可以方便的帮助大家开发出具有 AJAX 特性的 ASP.NET 应用程序来。当然,它也不是万能的,过度的使用会引起一定的性能开销,同时它还与现在的部分 ASP.NET 控件不兼容,如 TreeView、Menu,以及 WebParts 控件等。





