摘要:ScriptManager是Atlas一个重要的控件,它用来处理页面上的所有Atlas组件以及局部页面的更新,生成相关的客户端脚本,所有需要支持Atlas的ASP.NET页面上有且只能有一个ScriptManager控件。在ScriptManager控件中我们可以指定需要的脚本库,或者指定通过JS来调用的Web Service,还可以指定页面错误处理等。
主要内容
1.概述
2.Script Management
3.Web Service References
4.Error Handling
5.ScriptManagerProxy
一.概述
ScriptManager是Atlas一个重要的控件,它用来处理页面上的所有Atlas组件以及局部页面的更新,生成相关的客户端脚本,所有需要支持Atlas的ASP.NET页面上有且只能有一个ScriptManager控件。在ScriptManager控件中我们可以指定需要的脚本库,或者指定通过JS来调用的Web Service,还可以指定页面错误处理。一个完整的ScriptManager形式如下:
 <atlas:ScriptManager
<atlas:ScriptManager
 EnablePartialRendering="true|false"
EnablePartialRendering="true|false"
 EnableScriptComponents="true|false"
EnableScriptComponents="true|false"
 ID="ScriptManager1"
ID="ScriptManager1"
 OnPageError="PageError Event Handler"
OnPageError="PageError Event Handler"
 runat="server"
runat="server"
 >
> 
 <ErrorTemplate>
<ErrorTemplate>
 <!-- text and HTML elements -->
<!-- text and HTML elements -->
 <span id="errorMessageLabel" runat="server"></span>
<span id="errorMessageLabel" runat="server"></span>
 <input id="okButton" type="button" value="OK" runat="server" />
<input id="okButton" type="button" value="OK" runat="server" />
 </ErrorTemplate>
</ErrorTemplate>
 <Scripts>
<Scripts>
 <atlas:ScriptReference
<atlas:ScriptReference
 Browser="browser reference"
Browser="browser reference"
 Path="script file path"
Path="script file path"
 ScriptName="script file name"
ScriptName="script file name"
 />
/>
 </Scripts>
</Scripts>
 <Services>
<Services>
 <atlas:ServiceReference
<atlas:ServiceReference
 GenerateProxy="true|false"
GenerateProxy="true|false"
 Path="server path name"
Path="server path name"
 Type="type name"
Type="type name"
 />
/>
 </Services>
</Services>
 </atlas:ScriptManager>
</atlas:ScriptManager>ScriptManager的属性解释如下:
|
属性名 |
说明 |
|
EnablePartialRendering |
是否开启页面局部更新功能,默认值为false EnablePartialRendering="true|false" |
|
EnableScriptComponents |
是否启用XML脚本模式,默认值为true EnableScriptComponents="true|false" |
|
ID |
控件ID ID="ScriptManager1" |
|
OnPageError |
页面错误处理,后面会详细讲到 OnPageError="PageError Event Handler" |
|
runat |
总是runat="server" |
关于EnablePartialRendering和EnableScriptComponents,我觉得Flier Lu解释的比较透彻:
1.EnablePartialRendering
传统的 Post Back 模式页面,在用户 submit 时会重绘整个页面,并导致浏览器显式的闪烁。而在基于 AJAX 技术的 Altas 框架中,可以通过 UpdatePanel 标签指定需要重绘的局部。这样一来页面在处理请求时,会首先根据 ScriptManager.IsInPartialRenderingMode 属性判断是否在重绘模式中。如果在重绘模式,则仅仅将需要重绘的 UpdatePanel 内容,返回给客户端浏览器,并由 Altas 自动进行内容的更新。通过这种模式,使用者可以在对代码几乎无需修改的情况下,直接享受到 AJAX 带来的客户端用户体验的提升。
我们也可以通过IsInPartialRenderingMode属性来判断当前页面是否开启了局部更新功能。
2.EnableScriptComponents
XML 脚本模式是 Altas 引入的基于 XML 的描述性组件定义模型,可以通过一组 XML 标签,定义页面中已有 Web 组件的 AJAX 行为,而无需对现有组件进行修改和调整。而且因为所有的行为都是由 Altas 引擎在客户端动态绑定,所以组件的目标也可不仅仅限于现有的 Web 组件。具体的介绍可以参考 Atlas XML Script。而对于某些特殊情况,例如 ASP.NET 2.0 中的 master 页面,可以通过此属性关闭 XML 脚本支持,以大幅度简化页面的功能,此时 Altas 会自动使用 AtlasRuntime.js替换完整的 Atlas.js 脚本。
二.Script Management
Script属性用来包含那些ASP.NET Atlas自带的标准JS库或者是自定义的JS脚本。我们可以使用Path属性来指定一个JS的路径或者使用ScriptName来指定脚本名。ScriptReference示例如下:
 <atlas:ScriptManager ID="ScriptManager1" runat="server" >
<atlas:ScriptManager ID="ScriptManager1" runat="server" >
 <Scripts>
<Scripts>
 <atlas:ScriptReference ScriptName="AtlasUIDragDrop" />
<atlas:ScriptReference ScriptName="AtlasUIDragDrop" />
 <atlas:ScriptReference ScriptName="AtlasWebParts" />
<atlas:ScriptReference ScriptName="AtlasWebParts" />
 <atlas:ScriptReference Path="MyCustom.js" />
<atlas:ScriptReference Path="MyCustom.js" />
 </Scripts>
</Scripts>
 </atlas:ScriptManager>
</atlas:ScriptManager>ScriptReference的属性如下:
|
属性 |
描述 |
|
Path |
自定义JS脚本的路径 Path="MyCustom.js" |
|
ScriptName |
指定标准库中的JS脚本名,其中可以指定的有:AtlasUIDragDrop、AtlasUIGlitz、AtlasUIMap、AtlasWebParts ScriptName="AtlasUIDragDrop" |
|
Browser |
指定脚本适用的浏览器 |
ScriptManager确保每一个脚本只包括一次,试图添加多次将会被忽略。我们也可以使用RegisterScriptReference()方法来添加JS脚本,在使用时要注意添加的JS脚本是否已经存在了。
三. Web Service References
ServiceReferences指定将通过JS来调用的Web Service,同样它也支持通过Path指定Web Service的路径或者通过Type来指定类型。ServiceReferences示例如下:
 <atlas:ScriptManager ID="ScriptManager1" runat="server" >
<atlas:ScriptManager ID="ScriptManager1" runat="server" >
 <Services>
<Services>
 <atlas:ServiceReference Path="MyWebService.asmx"/>
<atlas:ServiceReference Path="MyWebService.asmx"/>
 <atlas:ServiceReference Type="MyWebService"/>
<atlas:ServiceReference Type="MyWebService"/>
 </Services>
</Services>
 </atlas:ScriptManager>
</atlas:ScriptManager>ServiceReferences的属性如下:
|
属性 |
描述 |
|
Path |
指定.asmx的路径 <atlas:ServiceReference Path="MyWebService.asmx"/> |
|
Type |
指定Web Service的类型 <atlas:ServiceReference Type="MyWebService"/> |
|
GenerateProxy |
是否生成客户端脚本的代理 GenerateProxy="true" |
四.Error Handling
默认的出错信息应该是Exception.Message,ScriptManager允许通过访问PageErrorEventArgs参数重新在OnPageError中自定义我们的错误信息。我们也可以使用ErrorTemplate来自定义错误信息的显示样式, ErrorTemplate中必须包含如下元素:
|
控件/元素 |
属性 |
说明 |
|
Button |
id="okButton" runat="server" |
用来关闭错误信息 |
|
<span>或者<div> |
id="errorMessageLabel" runat="server" |
显示错误信息 |
注意以上元素的属性不能更改,包括控件的id,完整的ErrorTemplate代码:
 <atlas:ScriptManager ID="ScriptManager1" EnablePartialRendering="true" OnPageError="Page_ErrorHandler" runat="server">
<atlas:ScriptManager ID="ScriptManager1" EnablePartialRendering="true" OnPageError="Page_ErrorHandler" runat="server">
 <ErrorTemplate>
<ErrorTemplate>
 <div>
<div>
 <p><span id="errorMessageLabel" runat="server"></span></p>
<p><span id="errorMessageLabel" runat="server"></span></p>
 <p><input id="okButton" type="button" value="OK" runat="server"/></p>
<p><input id="okButton" type="button" value="OK" runat="server"/></p>
 </div>
</div>
 </ErrorTemplate>
</ErrorTemplate>
 </atlas:ScriptManager>
</atlas:ScriptManager>
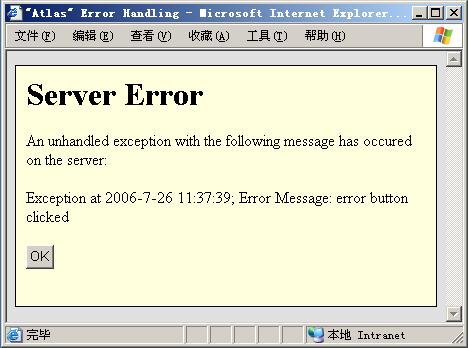
看一下Atlas网站提供的一个完整的例子:
运行后单击Error按钮,会出现如下界面:
五.ScriptManagerProxy
在本文开始的时候说到了对于需要支持Atlas的ASP.NET页面上有且只能有一个ScriptManager控件,如果遇到有master-page的情况,在master-page和content-page中需要引入不同的脚本,这时候需要在content-page中使用ScriptManagerProxy而不是ScriptManager,ScriptManagerProxy是一个和ScriptManager非常的类似的控件。示例:
Master-page:
 <atlas:ScriptManager runat="server" ID="ScriptManager1" EnablePartialRendering="true" />
<atlas:ScriptManager runat="server" ID="ScriptManager1" EnablePartialRendering="true" />Content-page:
 <atlas:ScriptManagerProxy runat="server" ID="ScriptManagerProxy1">
<atlas:ScriptManagerProxy runat="server" ID="ScriptManagerProxy1">
 <Scripts>
<Scripts>
 <atlas:ScriptReference ScriptName="AtlasUIDragDrop" />
<atlas:ScriptReference ScriptName="AtlasUIDragDrop" />
 </Scripts>
</Scripts>
 </atlas:ScriptManagerProxy>
</atlas:ScriptManagerProxy>完整的示例可以参见Atlas网站。
关于Atlas的ScriptManager介绍就到这里了,本人也是刚开始接触Atlas,希望能跟大家共同交流,这样我的Atlas学习之旅也许会轻松一些。
出处:http://terrylee.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。








 }
}