设计模式,mvc,mvp,mvvm
mvc
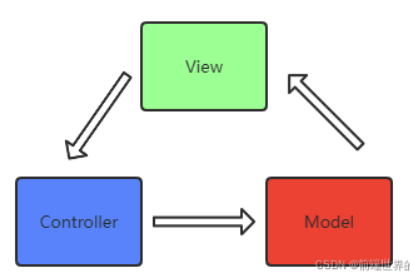
model模型-视图view-控制器controller

视图可以直接访问模型,所以视图里面包括模型信息,mvc关注的是模型不变,所以在mvc中,模型不依赖视图,但是view是依赖model的
原理:
模型层改变时,视图层直接随之改变,视图层传送数据到控制层,控制层接受数据,编写业务逻辑更新模型层,从而再次更新视图
特点:
优点:抽离出controller,模块化程度高,新增编辑功能只需要添加一个controller
缺点:测试困难,view无法组件化
2.mvp
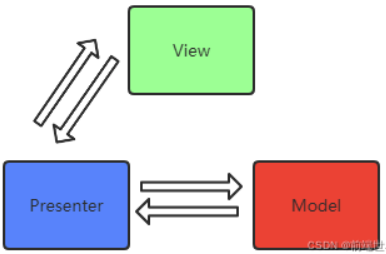
mvp是模型-视图-提供者 建立在mvc基础上

特点:
优点:视图和模型完全分离,可以修改视图,不影响模型
可以更高效的使用模型,因为所有交互都在presenter中
一个presenter提供者可以用于多个视图,而不需要改变presenter逻辑。这个特效十分有用,因为视图的变化总是比模型的变化频繁
把逻辑放在presenter中,那么可以脱离用户接口做单元测试
缺点:提供者和视图的耦合度太高,一旦视图发生大改变,提供者Presenter随之改变
原理:
建立在mvc模型基础上,用presenter(提供着)取代controller(控制器),通信方向发生改变,视图和模型不再直接通信,视图和提供者双向通信,模型和提供者双向通信
在MVP里,Presenter完全把Model和View进行了分离,主要的程序逻辑在Presenter里实现。而且,Presenter与具体的View是没有直接关联的,而是通过定义好的接口进行交互,从而使得在变更View时候可以保持Presenter的不变,即重用! 不仅如此,我们还可以编写测试用的View,模拟用户的各种操作,从而实现对Presenter的测试--而不需要使用自动化的测试工具。
在MVP里,应用程序的逻辑主要在Presenter来实现
MVP与MVC有着一个重大的区别:在MVP中View并不直接使用Model,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部,而在MVC中View会直接从Model中读取数据而不是通过 Controller。
mvvm
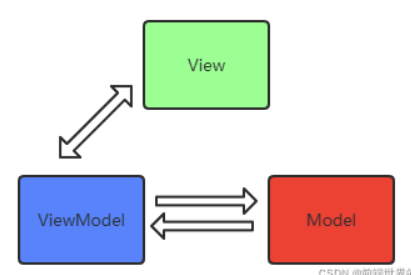
模型-视图-视图模型,建立在mvp模型上,将提供者presenter(提供者)改成了ViewModel视图模型..代表:vue.js

特点:
优点:简化测试,提供可维护性
缺点:不适合简单的图形界面,太复杂的视图模型维护成本高,数据没有办法断点调试
原理:
vm是模型和视图的桥梁,当模块层数据改变时,vm会检测到变化并通知视图层做相应修改。
https://blog.csdn.net/weixin_51258044/article/details/121927735




 浙公网安备 33010602011771号
浙公网安备 33010602011771号