前端性能点
-
渲染
mvvm, ssrc
-
请求
request, 服务器
渲染优化
action(批量界面渲染)
runInAction vs setState(batchUpdate)
runInScenario
this.form.select('name').value = 'x'
runInAction(()=>{
this.form.select('name').value = 'xx1'; //setState
this.form.select('code').value = 'xx1'; //setState
...
})
this.form.select('code').value = 'x
//async
this.form.select('name').value = 'x'
jQuery
addClass
my-border{
border:xx
out-line:xx
text-indent: 29.3333px;margin-left: 26px;line-height: 100%;margin-bottom: 0pt;margin-top: 0pt;font-size: 11pt;color: #494949;">}
fragment .html(xxxx)
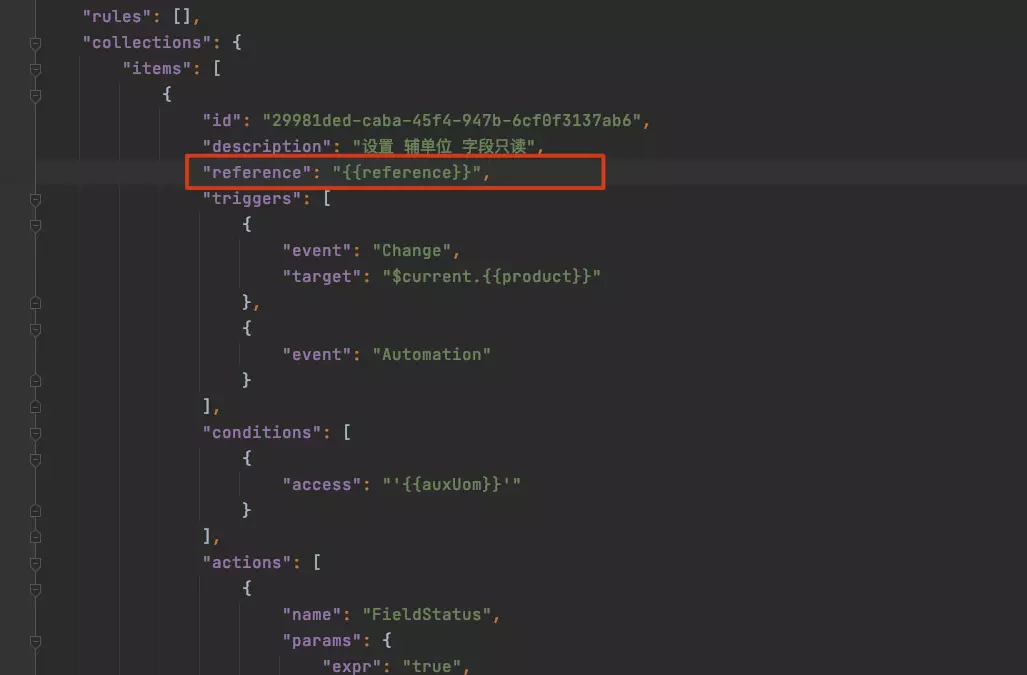
eca 列规则
行规则
![]()
列规则
![]()
- 不用每行初始化
- 根据所有行信息一次运行(通过 computed 机制可以缓存结果)
computed(()=>{
// 纯函数
// 可预测
// 检测输入
// ....
return xxx;
})
reactive(
()=>data,
data=>{
// side effect
},
{
fireImmediately: true
}
)
内存
disposer, 及时释放
setTImeout()// return
useEffect()//return
reactive()//return
请求优化
> 合并请求
批量接口
前端批量gql
{
d1: ProductBatch(criteriaStr:"", sorts: [{name: "id", isDesending: false}]){
id
}
d2: ProductBatch(criteriaStr:"", sorts: [{name: "id", isDesending: false}]){
id
}
d3: ProductBatch(criteriaStr:"", sorts: [{name: "id", isDesending: false}]){
id
}
}
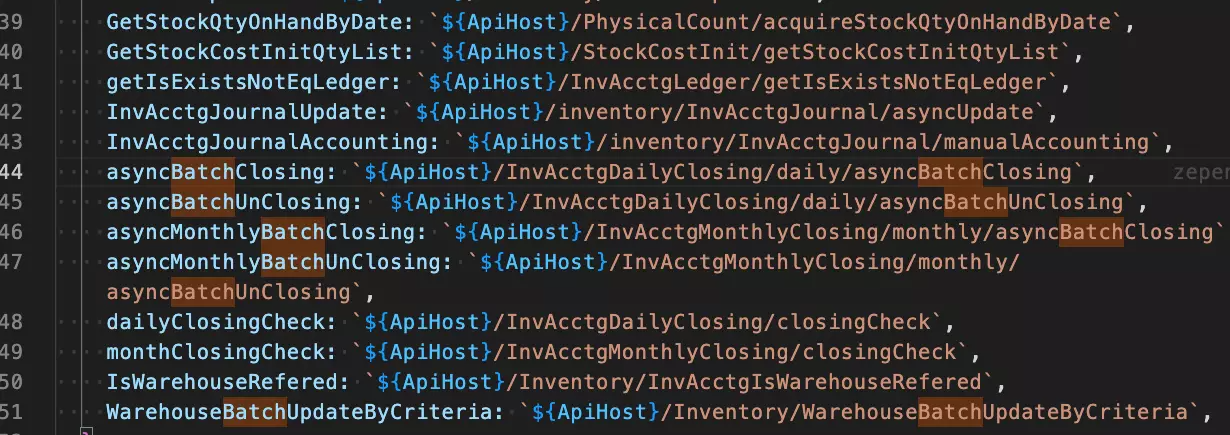
后端直接给出批量接口
许多的 batch 接口
![]()
并发请求
//js
promise.all([])
//go
promise_util.PromiseAll(
promise_util.PromiseItem{
Executor
Resolve
},
promise_util.PromiseItem{
Executor
Resolve
}
)
注意点
回写赋值问题
返回的内容是否严格排序的数组;
如果是 map 类型, 需要有唯一标志;
response.data = [
data: [
{},
{},
{},
]
]
map 和 array 的排序可能会不一致
跟踪
目前前端的性能问题主要集中在两大块
- 页面渲染
- 接口请求
页面渲染
大数量表格的渲染, 主要依托 mst 和 grid 进行的海量数据渲染
目前平台的方案为 virtual-grid, eca 方面有列规则 等
接口请求
单个请求如果时间过长, 一般优化重点在后端;
前端的优化重点主要在接口串行上;
如果有多个请求的情况下, 并且相关的接口没有依赖关系, 那么我们需要将这些接口进行并发请求处理;
跟踪&debug
chrome通用方式
控制台 performance
lighthouse
当前的平台方案
前端
打开开关, 执行
sessionStorage.setItem('__77hub_pref_debug__', 'true')
这样所有的前端请求, 在控制台会打印具体的接口请求信息(包括时间, 调用栈等)
可以根据打印的信息, 进行对应的优化处理;
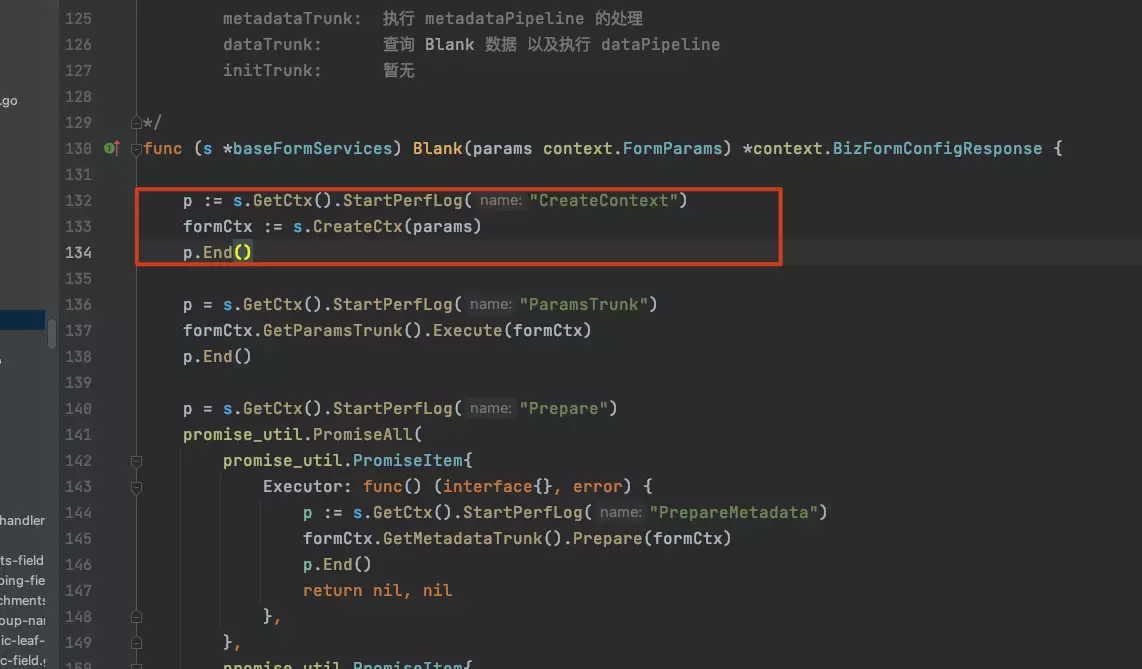
go
go中如果需要具体的日志打印, 如下, 需要增加 perfLog 方法;
默认 在很多的地方增加了埋点; 比如 blank 方法;
![]()
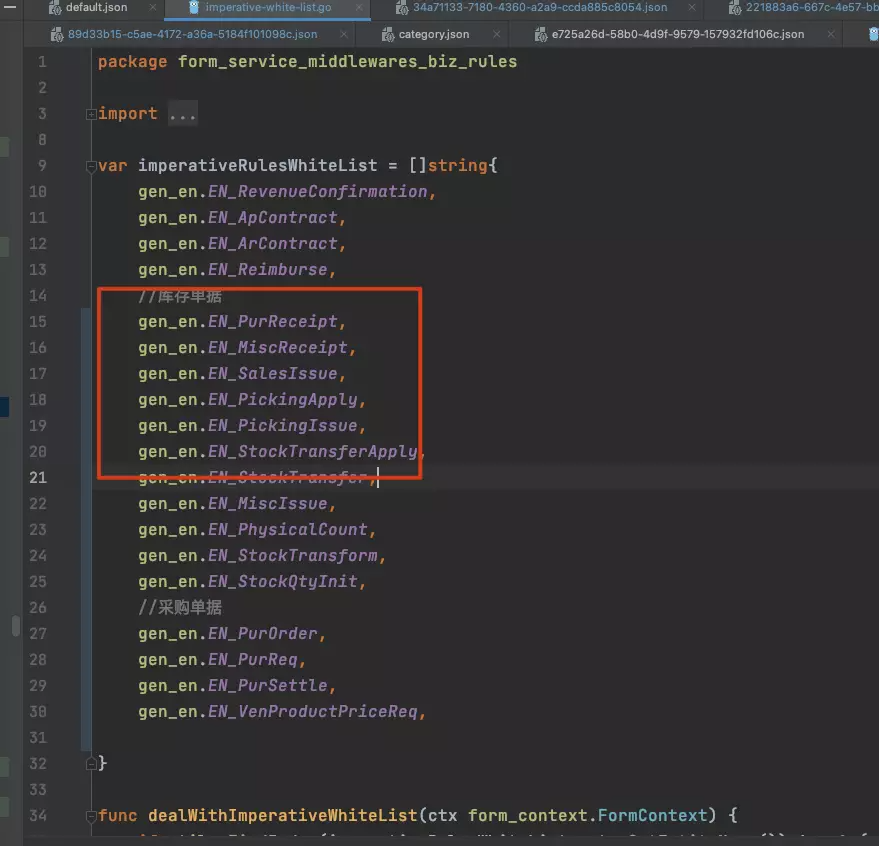
eca
eca 支持列规则, 如果要平台自动支持列规则,将符合条件的规则进行列规则转换的话. 可以采用以下方案
在对应文件中配置 trek/services/form-services/middlewares/biz-rules/imperative-white-list.go 对应的 entity
![]()









 浙公网安备 33010602011771号
浙公网安备 33010602011771号