基础知识
红单(退货单) 数量负数,蓝单(正常单子,例如入库单) 红单
推单 == 生单
生单 需要吧各种数量带过去
转单 复制一些字段 ,数量之间没有计算关系 。单据提交后显示,仅复制数据,不控制执行数量
拉单 == 选单
核算组织===财务组织
默认的单据设计是和我们开发包里的视图一样的,用户自己修改以后就变成他们自己配置的。当上线以后,单据模版的调整就会十分复杂,因为对老单据不会用新的模版。需要后端走脚本。所以上线以后的 单据模版调整 需要和产品确认 老租户问题,并通知后端走脚本。
切换汇率计算的是 本币, 而不是原币; 原币数量保持不变,单位变了而已(比如这里的美元)
billTypeId单据类型
businessTypeId业务类型
基础方法
预制数据
go项目启动:
--config=nx-temp13-k8s --preset=true --reload=false
reload的值 会影响 temp13 yaml的值 是否采用本地预制数据
修改是否启用预制数据
/Users/gt/go/src/q7link.com/app/trek/config/nx-temp26-k8s.config.yaml
#预制数据是否启用
preDataEnable: true
某些时候,单据无法打开,是因为本地模版数据有问题,可以修改不启用预制数据来进行开发
预制列表方案
和环境租户有关系 temp3上 预制有问题 不能再temp3预制数据 预制的话 需要提供 tenant-id
列表方案会生成到对应的租户上,每次修改列表方案以后,需要急性预制。其他租户想用,需要进行预制操作
1.值班助手
新列表方案(固定值不要删除)
环 境:temp20
租 户:1
分 支:feature-sales
列表组:SalesPriceList_list,adjustedPrice-priceList,SalesAdjustedPrice_list
合并人:苟少伟
成功以后 会返回一个mr地址
http://gitlab.q7link.com/backend/apps/init-data/-/merge_requests/1225
需要对应后端进行合并
2.找对应的后端进行列表方案预制
目前老列表方案,不支持 值班助手预制 目前已支持
老列表方案(固定值不要删除)
环 境:temp20
租 户:1
分 支:feature-sales
列表组:SalesPriceList.refer-list
合并人: 苟少伟
在项目中查找 符合调价的代码
onModelCreated[\w\W]{0,1000}bindVars
资源地址
go端 库存模块
/Users/gt/go/src/q7link.com/app/trek/business-domain/inventory
采购入库单 表单配置
trek/business-domain/inventory/form/pur-receipt
首页跳转
apps/link/src/router-manager/list/overrides/PurReceipt.ts
一些data公共trunk
app/trek/services/form-services/trunks/params.go
列表方案
多组织查询和普通列表方案需要配置两个列表方案。
多组织查询需要以固定的组名 `${entityName}_list_multiOrg`进行配置列表方案。不需要配置路由等
/Users/gt/Documents/77hub/front-theory/apps/link/src/main/app/router-defines/common/list/document.tsx
存货特征
https://shimo.im/docs/0l3NV6eXEri9NN3R
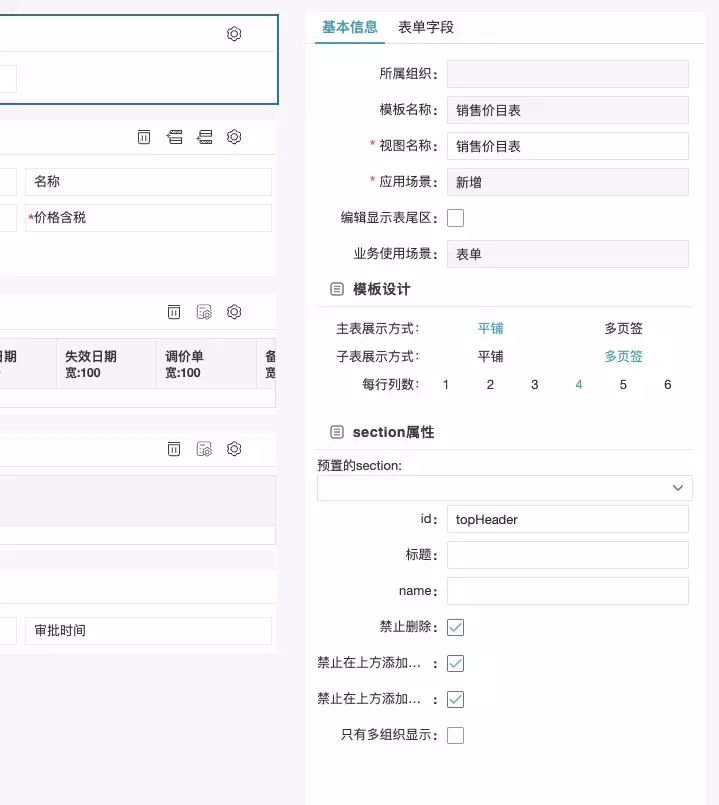
表单模版
表单模版有问题 需要 在这里修改 查看效果
![]()
模版修改 涉及到新老租户的问题,在测试阶段 可以放弃老租户,正式阶段 需要后端走脚本 把老租户的内容修改 所以 涉及到 表单的template的内容 需要和产品和后端确定
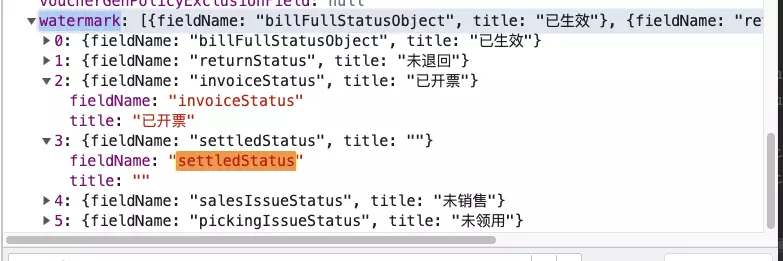
水印
在前端查看状态 watermark
![]()
参照
参照没有生效的原因可能处理方式:
1.观察go端json文件是否变化
2.重启go 清理缓存
3.清楚浏览器storage
4.看是否使用本地预制数据 nx-temp4-k8s.config.yaml
通过metadata.getReferConfig("Customer","default//对象 参照设置的名字")查询查询字段queryFields 是否有你要的值
参照不生效 点击保存 然后不刷新页面 ,进行验证 刷新就没了
参照预制:https://lexiangla.com/docs/de925c96c6dc11ecb4c8a67d9548458d?company_from=1a95ab0e579411ea8138525400edef21
功能权限
https://shimo.im/docs/2wAlXLe0x0U72WAP
数据分层
https://shimo.im/docs/rp3OVVnL0EsomNAm
上下文字段添加 go端
trek/services/form-services/middlewares/common-bill-sc/sales/eca-rules-sales/context-fields.go
元数据过滤
{
LayerEntityFields(entityNames:"PurReceipt",scenarioViewId:"EditView" expandLevel: 3)
ScenarioView{
id
viewName
}
}
报表
apps/link/src/main/screens/report/inventory
具体方法
隐藏主,子表
this.formPresenter.api.setMasterVisibleById("topHeader", false); 头部
this.formPresenter.api.setMasterVisible(0, false);//主表
this.formPresenter.api.setDetailVisible(F_SalesPriceList_salesPriceListItems, false)//子表
判断明细是否为空的
必须要写 否则不传明细的值
public isEmptyRow(data) {
return !data[F_SalesPriceListUsedOrg_usedOrg];
}
主组织过滤规则
/Users/gt/go/src/q7link.com/app/trek/services/form-services/features/multi-org/middlewares/created-org-businessModule.go
当创建组织和当前模块不是同一个模块,发货通知单 主组织是库存组织,属于销售模块 。就不能通过公共的过滤规则,需要自己写规则
选单总结
https://shimo.im/docs/5xkGMMyZmoIMRZ3X
选单添加规则
menuCreatorOption.SourcePicking
添加主表的 字段规则 createMasterCriteriaReaction
选单的时候 创建组织会默认isReadOnly:true 需要更改的话 需要queryModelResolverOptions进行修改属性
生单,转单:getMenuOptions reflect go 统一操作json
![]()
根据字段名称 查看添加的规则
bizFormPresenter.api.ecaRules.collections.reduce((arr,item)=>[...arr, ...item.items],[]).reduce((arr,i)=>[...arr, ...i.actions.reduce((a,ii)=>[...a, ...[{...ii, id: i.id, reference: i.reference}]], [])], []).filter(i=>i.params.field=='product')
查询的过滤条件
getQueryResolverOptions
添加校验规则
protected beforeModelCreated(formOptions: EntityFormOptions):void {
if (this.isInitFormView()) {
// 非赠品,单价必填 -- 校验原币无税单价
const originPriceWithoutTaxValidator = validators.execute_with(
F_PurReceiptItem_originPriceWithoutTax,
(field: MSTFormField, relatedField: MSTFormField) => {
if (field && field.parent.value[F_PurReceiptItem_isFreeGift] === false && !field.value) {
return [false, '原币无税单价 不能为空'];
}
return [true, ''];
}
)
// 非赠品,单价必填 -- 原币含税单价
const originPriceValidator = validators.execute_with(
F_PurReceiptItem_originPrice,
(field: MSTFormField, relatedField: MSTFormField) => {
if (field && field.parent.value[F_PurReceiptItem_isFreeGift] === false && !field.value) {
return [false, '原币含税单价 不能为空'];
}
return [true, ''];
}
)
// 添加校验规则
BizFormHelper.addValidator(formOptions, `${F_PurReceipt_purReceiptItems}.${F_PurReceiptItem_originPriceWithoutTax}`, [originPriceWithoutTaxValidator])
BizFormHelper.addValidator(formOptions, `${F_PurReceipt_purReceiptItems}.${F_PurReceiptItem_originPrice}`, [originPriceValidator])
}
}
档案/单据公共规则添加
/Users/gt/go/src/q7link.com/app/trek/assets/eca-rules/StockTransType/forms/default.json
该文件需要在开发包=》业务规则 上新增一个空的规则 go端会自动生成
"dependentPackageIds": [
"af0f0b05-a736-46d9-8c17-97afd29b5f31"
],
Entities(names:"SalesType"){
fields{
name
bizType
}
}
生成红单的按钮状态
bizFormPresenter.api.menuController.itemStateManager.getItem('CreateRed').aggregations.visible
获取具体字段的只读状态
bizFormPresenter.api.formRuntimeController.ecaRules.fieldStatus.getStatus('Readonly',bizFormPresenter.api.formRuntimeController.ecaRules.getIdentity(bizFormPresenter.api.getForm().select('purReceiptItems/0/productionDate')))
列表 元数据过滤查询
LayerListColumnsDefinitionFields
LayerEntityFields(entityNames: "PurReceipt",expandLevel:2,scenarioViewId:"ScenarioView_RefView"). 查询的实体,第2层(createOrg:{id}),实图层(ScenarioView_RefView 参照层 具体名称可以通过 ScenarioView {
id
viewName
}
查找
)
/Users/gt/go/src/q7link.com/app/trek/services/query-list/layer/items/list.go
列表元数据分层追踪
日期的判定都是走的这里
trek/business-domain/inventory/form/inventory-form-common/util.go GetInventoryBusinessDateRangeParamsResolver
是按照实体是否期初确定的, 如果这里有特殊情况, 需要将此处期初参数进行传入, 根据参数进行判定;
显示隐藏按钮
this.bizFormPresenter.api.setMenuVisible(BizFormMenuButtons.InventoryGenerate, false);
trek/services/query-list/layer/items/list.go
GetLayerQueryStrings
查询方案中 业务日期 默认区间为当月
{"length":1,"offset":0,"unit":"month","values":[]}
添加resourceId 记录
menuOptions.menus.unshift(
buildInMenus[BizFormMenuButtons.ViewReceivedInvoice](
'header',
{
listSolution: 'dialog-view-list-apPayment',
resourceId: ResourceConstants.Res_ReceivedInvoiceApNew,
},
[F_ApPayment_apPaymentItems],
),
);
this.setFooterMenus(menuOptions);
字段getEditOptions的处理
高级参照默认值处理
前端处理
protected getEditOptions(): EditOptions {
return {
editParams:{
[F_VenProduct_product] :(data)=>{
const product =this.bizFormPresenter.api.getForm().value.product;
if(product){
const {category}=product;
return {
defaultCategory: {
id: category.id,
idPath:category.idPath
},
}
}
}
}
}
}
增加分类默认值,需要注意查询条件的过滤需要用 like
有子父级的查询 都需要用like
"criteriaStr": "categoryId.idPath=:category or categoryId.idPath like '%' || :category ||'%' ",
还可以看一下其他的参照设置 具体参考
apps/link/src/components/refer/advance/declare.ts
给字段添加规则
getEditOptions
价税规则
![]()
bizFormPresenter.api.getForm().select('purReceiptItems/0/calcBase').value.toString(2)
行号处理
apps/link/src/main/screens/purchase/utils/rowNoControl.ts
错误信息
formFieldError 字段错误信息载体 是一个对象
{ xxItems/0/abc:“错误信息” }
packages/common-solution/src/biz-form/beans/controllers/bill-error-controller/BillErrorController.ts
移除错误信息
form.validator.removeErrorMessage(form.select(path));
ECA规则
确定是否为多组织
"when": "$context.isEnabledMultiOrg === false"
账号密码
temp26 15888888888 abc111111
temp3 17601601823 qq123456 ,13100000000这个账号的密码改了 test123
18513042868 guoting123 (新租户 不可以做任何单据)
temp14 18513042868 guoting123
temp13 可以创建租户了 qbos账号:13472290108/qq123456
18610315856/@77hub#123 这个账号也能正常使用了 @所有人
temp20 253413617@qq.com a253413617
创建新租户的方法
https://shimo.im/docs/ZzkLVDeGgmS8wN3Q
go端列表方案处理位置
/Users/gt/go/src/q7link.com/app/trek/services/query-list/middlewares/entities/sales/sales-price-list
查询方案:
单据类型、销售类型:120
客户、项目:170
组织、发票类型:130
版本号:80
单据编码:200
存货编码、仓库:120
规格:80
赠品:60
单价、金额、日期、收款计划行号:115
收款金额:150
mr 规范
一天提交一次,自我检查
1。分支规范
feature-purchase-guoting-2022-0614
git merge --abort 主分支
git rebase feature-purchase
3.本地运行
4,mr 看一下 change
效果一样
没有参数的时候 ,new也是返回的地址
&addGenerateParams{} = new(addGenerateParams)
需要传参数的时候 就只能用指针了
&addGenerateParams{name:"123"}
settimeout(()=>{},1)
settimeout 在别人的方法里 不要使用,因为你无法保证这个方法生效 可能他的方法里还有 settimeout(()=>{},2)
@所有人
前后端研发同学在bug解决后,在点解决时,需要填如下两点信息:
1. 需要描述当前bug影响的范围,尤其是一个公共方面的bug,
如:价税计算类的错误,基本都会涉及所有相关单据,可填写:“影响范围:所有单据或随机选测部分单据。”
如果非公共问题影响范围可以不填,也可填写“影响范围:当前单据或档案”
2. 需要描述一下该bug新引原因
2.1 最进新入的问题,
2.2 还是老的问题没有修复好
2.3 此问题一直都存在,只是没有被发现
前端组件的复⽤性问题、数据和视图的同步问题。了解清楚问题以后再了解
React.js 的基础知识,包括 JSX、事件监听、state、props、列表渲染等。看看
React.js 是怎么解决这些问题的。这个阶段结束以后,读者就可以可以运⽤
React.js 构建简单的⻚⾯功能
有来源的 价表 。穿透跳转。采购组织和创建组织 不一样的 不可以编辑。订单上面 行按钮 自定义。其他单价的 行取价 批量取价
hoc
销售12月31日开发完成
销售管理 内部review代码
git squash
react 插件早点装
![]()
![]()
master 2-8
stage。 0 1
feature 特性分支
git reflog 不在log记录的hard点
jia
*formPrderster,ts
screens/**/*.ts
包含的文件 也可以用正则
purObjectPurOrder
用这个字段的原因是 这个字段是真实字段 可以勾选出来很多字段 另一个是功能字段 不能勾选任意字段
![]()
https://shimo.im/docs/5rk9dOVQwxhlXdqx 移动端前端开发说明
https://shimo.im/docs/VMAPVegQvZIbWEqg企企微前端技术方案
![]()
![]() \
\![]()
![]()
![]()
![]()
![]()
新增模块
热更模块
功能增强项目
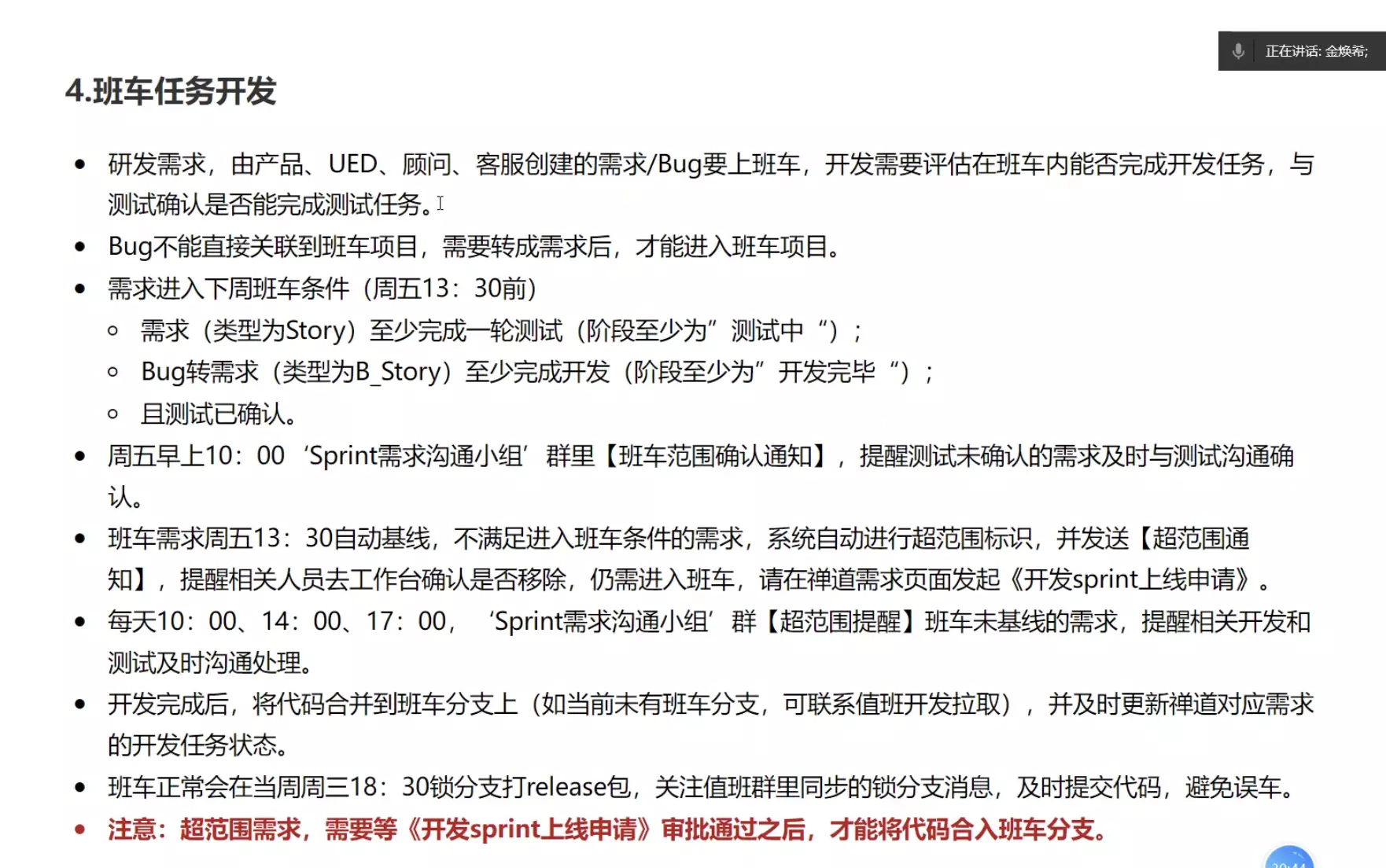
班车项目
![]()
![]()
![]()
![]()
![]()
0级是 真实数据 没有真实租户
1级 有正式租户
![]()
![]()
![]()
![]()
![]()
![]()
![]()
提测用利单 要过一遍
![]()
![]()
![]()
![]()
发货通知单 内部演示问题
销售组织 需要受 委托关系控制 (销售-库存)
项目组织是否被过滤
列表重新配置
列表来源单据 穿透跳转
webpack:///src/solutions/biz-form/core/BizFormApi.ts 子表按钮
this.stateController.editable && canEdi
(*response.Data)["_ctrlEditMethod"]=1
自定义接口调用
x/Users/gt/go/src/q7link.com/app/trek/web/controllers/web-controllers/sales
go端基础单位配置
/app/trek/services/form-services/middlewares/common-bill-sc/common/eca-rules-sc/config.go
![]()
目前 css 不重视了 都用ui库
企企 用的是 雅典娜 ui库
分享是 有思想的分享 ,不要入门。
存货特征
https://shimo.im/docs/0l3NV6eXEri9NN3R
销售管理 问题汇总
https://shimo.im/sheets/m5kv98lPdDsvP9qX/UIqR3
faq
https://shimo.im/docs/0l3NVMr1QnfYRZ3R
command+shift+v去除格式化 粘贴
新增接口
go端:go端去调用后端
/Users/gt/go/src/q7link.com/app/trek/urls/url.yaml 定义接口
定义请求go端接口 后端接口地址和go端地址的转换
/Users/gt/go/src/q7link.com/app/trek/web/controllers/web-controllers/sales
func (c *salesController) BeforeActivation(b mvc.BeforeActivation) {
b.Handle(iris.MethodPost, "/getBatchObtainPrice/GoodsIssue", "GoodsIssueGetBatchObtainPrice")
}
// 取价
func (c *salesController) GoodsIssueGetBatchObtainPrice() interface{} {
resp := Fetch(c, context.TFetchOption{
Method: "post",
Url: urls.GoodsIssueGetBatchObtainPrice,//后端真正的接口地址
})
// 这里通了,可以吧采购的方法提取出来 公用
priceList := purchase.QueryBillCodeById(c.Ctx, resp.([]byte))
return priceList
}
前端
apps/link/src/api/urls.ts 定义掉go端的接口,netWork中能够看到的接口地址是go端的地址
调用
const res = await client.post(urls.sales.UpdateUsedOrg, data);
screens/sales/sales-price-list/form/SalesPriceListFormPresenter.tsx
// return PurOrderOption({
// advanceReferProps: {
// // categoryCriteriaStr: `contractCategoryType = 'ArapType.ap'`,
// },
// presenter: this.bizFormPresenter,
// fromDetailNames: [F_SalesOrder_salesOrderItems],
// fromDetailNamesResolver: () => {
// return {
// [F_SalesOrder_salesOrderItems]: F_SalesOrder_salesOrderItems,
// };
// },
// referName: "refer-purorder",
// toDetailName: F_GoodsIssue_goodsIssueItems,
// fromEntityName: EN_SalesOrder,
// referEntityResolver: () => EN_SalesOrder,
// params: oc(data).params(),
// projectionNameResolver: (form: EntityForm, data) => {
// return '';
// },
// isAllowAppend: true,
// ignoreFieldsResolver: (commonIgnoreFields: string[], data?: any) => {
// const ignoreFields = omitFieldsWhenNotEmptyForGenerate.filter(field => {
// const preValue = this.form.select(field).value;
// return !!preValue;
// });
// return [...commonIgnoreFields, ...ignoreFields];
// },
// })











 \
\






















 浙公网安备 33010602011771号
浙公网安备 33010602011771号