常见mobx报错以及解决
1.装饰器报错
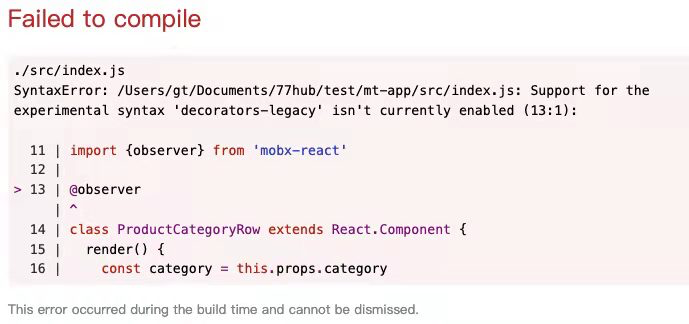
错误信息
Support for the experimental syntax 'decorators-legacy' isn't currently enab
安装mobx,使用装饰器的时候报错

原因:对当前装饰器不识别
解决:安装相关包使代码识别装饰器
方法:修改json,安装相关插件
create-react-app新建的项目 package.json不会显示,需要运行
将配置文件展示出来,此操作不可逆
npm run eject
如果报错了

Remove untracked files, stash or commit any changes, and try again. npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! react-test@0.1.0 eject: `react-scripts eject` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the react-test@0.1.0 eject script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
主要问题是脚手架添加了.gitgnore文件,但是却没有本地仓库,如果是git管理的包 则不需要以下步骤
我们需要将我们的项目添加到本地仓库,用git打开项目文件夹,然后运行以下命令:
git init git add . git commit -m '注释'
找到package.json
"babel": { "plugins": [ [ "@babel/plugin-proposal-decorators", { "legacy": true } ] ], "presets": [ "react-app" ] },
重新运行项目
解决
2.mobx-react 没有autorun
import {autorun} from 'mobx-react';
报错
'autorun' is not exported from 'mobx-react'.
解决
import {autorun} from 'mobx';





 浙公网安备 33010602011771号
浙公网安备 33010602011771号