element ui 表格表头纵向显示
element ui 提供了table ,根据对象数组 动态展示表格,但是实际需求中,有很多竖向展示表格的需求
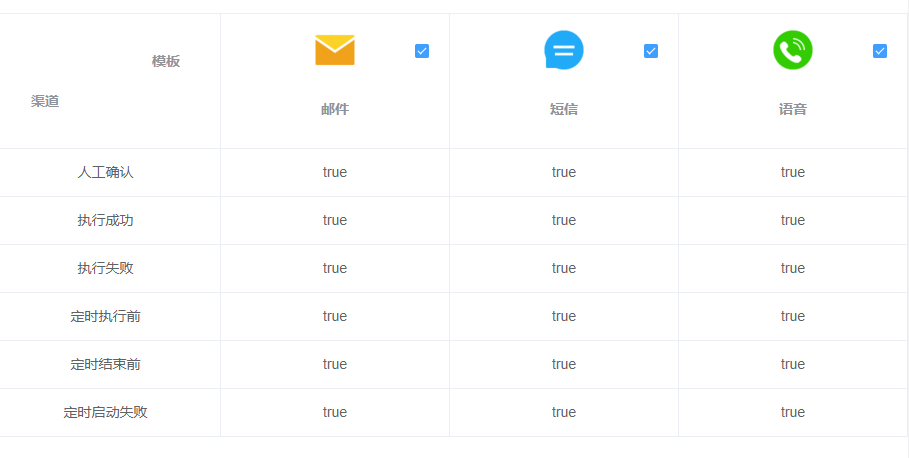
效果图:

原本数据
data: [
{
code: "weixin",
name: "微信",
icon:
"src地址",
isActive: false,
templateInfoList: [
{
code: "confirmation",
name: "人工确认",
isConfiged: true
},
{
code: "executeSuccess",
name: "执行成功",
isConfiged: true
},
{
code: "executeFailure",
name: "执行失败",
isConfiged: true
},
{
code: "beforeCronJobExecute",
name: "定时执行前",
isConfiged: true
},
{
code: "beforeCronJobEnd",
name: "定时结束前",
isConfiged: true
},
{
code: "cronJobFailed",
name: "定时启动失败",
isConfiged: true
}
]
},
{
code: "weixin",
name: "邮件",
icon:
"src地址",
isActive: false,
templateInfoList: [
{
code: "confirmation",
name: "人工确认",
isConfiged: true
},
{
code: "executeSuccess",
name: "执行成功",
isConfiged: true
},
{
code: "executeFailure",
name: "执行失败",
isConfiged: true
},
{
code: "beforeCronJobExecute",
name: "定时执行前",
isConfiged: true
},
{
code: "beforeCronJobEnd",
name: "定时结束前",
isConfiged: true
},
{
code: "cronJobFailed",
name: "定时启动失败",
isConfiged: true
}
]
},
]
element ui table 渲染形式
一条对象数据 为一数列渲染
数据
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
效果图:

4条数据 每一行按照prop 把对应的对象数据得值取出来 并渲染
以我的项目为例,需要6条数据,现在是按照微信 邮件分划的 4条数据 不符合,所以需要转化
人工确认,1,2,3,4,
执行成功,1,2,3,4,
...
这种类型的 6组数据 (就是每一行的数据,这里没有标题)
将数据转化
created() {
//第一行数据为标题 所以要有一个空字符串 预留位置
this.title.push("");
let matrixData = this.data.map(row => {
let arr = [];
this.title.push({
name: row.name,
icon: row.icon,
isActive: row.isActive,
isConfiged: row.isActive
});
for (let key in row.templateInfoList) {
arr.push(row.templateInfoList[key]);
}
return arr;
});
console.log(this.title);
// 加入标题拼接最终的转化好得数据
this.transData = matrixData[0].map((col, i) => {
return [
col.name,
...matrixData.map(row => {
return row[i].isConfiged;
})
];
});
console.log(this.transData);
}
template 结构
<el-table border style="margin-top: 50px;" :data="transData">
<el-table-column align="center" v-for="(item, index) in title">
<template slot="header" slot-scope="scope">
<div v-if="scope.$index == 0" class="line_box">
<span class="tit1">渠道</span>
<div class="line"></div>
<span class="tit2">模板</span>
</div>
<div v-else>
<img :src="item.icon" alt="" />
<el-checkbox-group v-model="item.isActive">
<el-checkbox @change="isFlag(item)" name="type"></el-checkbox>
</el-checkbox-group>
<span class="text">{{ item.name }}</span>
</div>
</template>
<template slot-scope="scope">
{{ scope.row[index] }}
</template>
</el-table-column>
</el-table>
按照这个逻辑 就实现了表头纵向显示




 浙公网安备 33010602011771号
浙公网安备 33010602011771号